C# winForm自定義彈出頁面
來源:程序員人生 發布時間:2015-05-05 08:22:05 閱讀次數:7422次
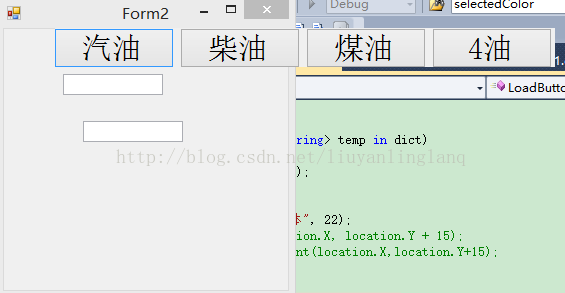
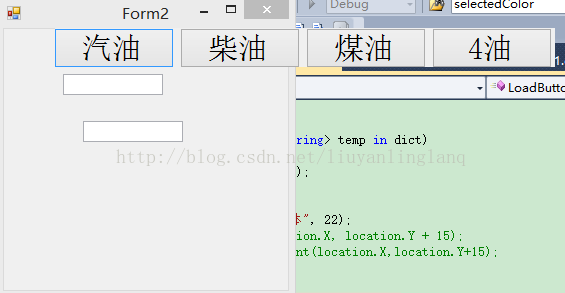
在C#的windows窗體利用程序中,添加彈出框效果.最后就是這樣的效果.
頁面Form2上有2個文本框,textBox1和textBox2.點擊任意1個文本框,根據準備好的數據,彈出Form1.其中Form1中的button個數是根據準備好的數據生成的.并且Form1的彈出位置,應當是文本框上面.最后,點擊任意1個按鈕,會將按鈕上的值,顯示到對應的文本框中,然后彈出頁面關閉.
兩個文本框顯示的數據效果就是以下,這是textBox2.

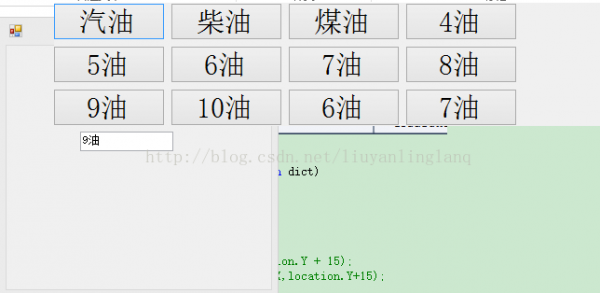
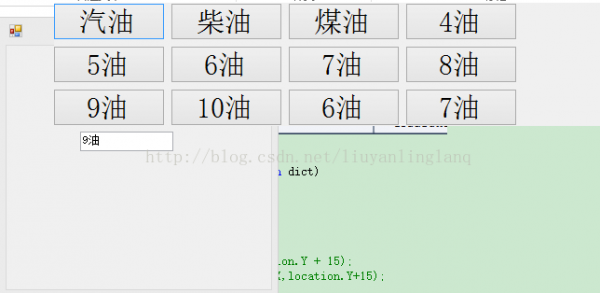
這個是textBox1的效果.

主要做法就是,自定義了1個用戶控件.由于此代碼是在顏料板的基礎上改過來的,所以起名不大對.這個用戶控件的作用就是根據數據生成button數,并且給button綁定click事件,并且接收參數textBox.在click事件中,獲得button的text,然后給之前的textBox的Text賦值button的text,然后textBox初始化.這樣就能夠在textBox上顯示button按鈕上的值.而生成的button是放在flowLayoutPanel1控件中,這樣他就會自動的1個1個排列.
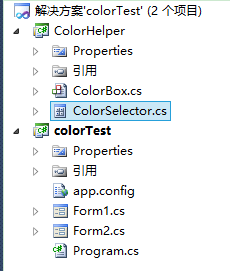
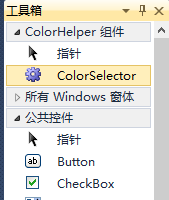
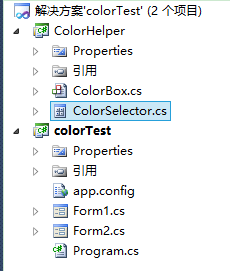
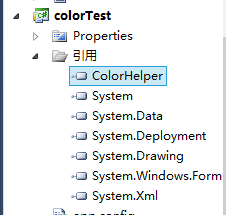
首先單獨新建1個windows窗體利用程序,叫ColorHelper.然后在里面加自定義用戶控件ColorSelector.全部項目完成以后的截圖是這樣的.

然后再ColorSelector中,拖1個flowLayoutpanel控件就是flowLayoutPanel1。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Data;
using System.Text;
using System.Windows.Forms;
namespace ColorHelper
{
/// <summary>
/// 自定義色彩控件
/// </summary>
public partial class ColorSelector : UserControl
{
//接收傳遞的參數,文本框和鍵值對的數據。
public Control textBox = new Control();
public Dictionary<string, string> dict = new Dictionary<string, string>();
public Dictionary<string, string> Dict
{
get { return dict; }
set
{
dict = value;
}
}
//構造函數
public ColorSelector()
{
InitializeComponent();
}
//選中的Text值
private string selectText;
public string SelectedText
{
get { return selectText; }
set
{
selectText = value;
}
}
//選中的Key值
private string selectKey;
public string SelectedKey
{
get { return selectKey; }
set
{
selectKey = value;
}
}
/// <summary>
/// 生成Button
/// </summary>
public void LoadButton()
{
//情況panel中原來的所有控件
flowLayoutPanel1.Controls.Clear();
//根據傳遞的dict鍵值對生成Button,并設置button的大小,Text,Tag值,和綁定鼠標點擊事件。
foreach (KeyValuePair<string, string> temp in dict)
{
Button button1 = new Button();
button1.Text = temp.Value;
button1.Tag = temp.Key;
button1.Font = new Font("宋體", 22);
button1.AutoSize = true;
button1.Width = 120;
button1.MouseClick += new MouseEventHandler(button_MouseClick);
flowLayoutPanel1.Controls.Add(button1);
}
}
/// <summary>
/// 綁定到button上的事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button_MouseClick(object sender, MouseEventArgs e)
{
//聲明1個button,獲得到button上的Text和Tag上的值,分別是value和key。
Button cb = (Button)sender;
selectText = cb.Text;
selectKey = cb.Tag.ToString();
//將value和key分別給textBox的Text和Tag。
textBox.Text = selectText;
textBox.Tag = selectKey;
//重繪textBox
textBox.Invalidate();
textBox.Enabled = true;
//隱藏控件,并將控件所在的Form關閉
this.Visible = false;
this.FindForm().Close();
}
}
}
然后自定義用戶控件建立好了。可以再建立1個項目ColorTest,然后建立2個Form。其中Form1放這個控件,Form2放文本框,彈出Form1.
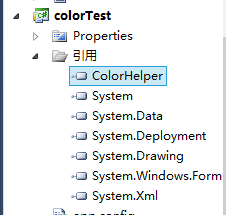
然后再ColorTest中添加援用,把colorHelper援用過來。

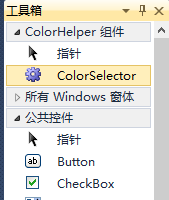
而添加到工具箱中,需要在工具箱中右擊,選擇選擇項,然后閱讀找到dll或exe,就能夠了。效果就是這樣。

然后就可以把這個Colorselector的自定義控件拖到Form1上。然后Form1的邊框風格FormBorderStyle改成None,并且Form的AutoSize1定要是false。還有Form1的startPosition屬性要改成Manual,自定義。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace colorTest
{
public partial class Form1 : Form
{
//接收textBox和dict數據
public TextBox textBox;
public Dictionary<string, string> dict;
//有參構造函數,接收Form1傳遞的值
public Form1(TextBox textBox, Dictionary<string, string> dict)
{
InitializeComponent();
this.textBox = textBox;
this.dict = dict;
}
//加載時將textBox和Dict給自定義控件,并生成button按鈕,最后顯示button框
private void Form1_Load(object sender, EventArgs e)
{
//設置重畫控件
colorSelector1.textBox = textBox;
//返回到自定義用戶控件上
colorSelector1.Dict = dict;
colorSelector1.LoadButton();
//設置彈失事件
colorSelector1.Visible = true;
}
}
}
最后就是Form2的效果。這個就是這樣。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace colorTest
{
public partial class Form2 : Form
{
public Form2()
{
InitializeComponent();
}
private void textBox2_MouseClick(object sender, MouseEventArgs e)
{
//先去查詢數據,獲得到返回值為實體數組,轉成Dictionary<string,string>
Dictionary<string, string> dict = new Dictionary<string, string>();
dict.Add("1", "汽油");
dict.Add("2", "柴油");
dict.Add("3", "煤油");
dict.Add("4", "4油");
Form1 form = new Form1(this.textBox2, dict);
form.Size = new Size(10, 10);
//MessageBox.Show(textBox2.Location.X + " " + textBox2.Height + " " + textBox2.Location.Y + " " + textBox2.Width + " ");
//form.Location = new Point(textBox2.Location.X + this.Location.X, this.Location.Y + textBox2.Location.Y - textBox2.Height);
//MessageBox.Show(textBox2.Location.X + " " + textBox2.Height+" "+ textBox2.Location.Y+" " +textBox2.Width+ " " );
//form.Location = new Point(textBox2.Location.X - textBox2.Height, textBox2.Location.Y - textBox2.Width);
//MessageBox.Show(this.Location.X + " " + this.Location.Y );
//每行顯示5個button按鈕
if (dict.Count >= 5)
{
//并且設置5個時,form的size,直接為626,這個是屢次測試過得到的結果。
form.Size = new Size(626, 33 * (dict.Count / 5 + 1));
}
else
{
form.Size = new Size(125 * dict.Count, 33);
}
//form的彈出位置,必須要設置Form2的startposition為自定義,否則不管用。
//在窗體的x的基礎上,加上textBox的x坐標,就可以控制彈出框的x坐標,而窗體的y坐標加上窗體的y坐標,還要斟酌form的height
form.Location = new Point(textBox2.Location.X + this.Location.X, this.Location.Y + textBox2.Location.Y - 15 * (dict.Count / 5 + 1));
//彈出form
form.ShowDialog();
}
/// <summary>
/// textBox1的鼠標點擊事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void textBox1_MouseClick(object sender, MouseEventArgs e)
{
//先去查詢數據,獲得到返回值為實體數組,轉成Dictionary<string,string>
Dictionary<string, string> dict = new Dictionary<string, string>();
dict.Add("1", "汽油");
dict.Add("2", "柴油");
dict.Add("3", "煤油");
dict.Add("4", "4油");
dict.Add("5", "5油");
dict.Add("7", "6油");
dict.Add("8", "7油");
dict.Add("9", "8油");
dict.Add("10", "9油");
dict.Add("11", "10油");
dict.Add("12", "6油");
dict.Add("13", "7油");
dict.Add("14", "8油");
dict.Add("15", "9油");
dict.Add("16", "10油");
Form1 form = new Form1(this.textBox1, dict);
if (dict.Count >= 5)
{
form.Size = new Size(626, 33 * (dict.Count/5+1));
}
else
{
form.Size = new Size(125 * dict.Count, 33);
}
form.Location = new Point(textBox2.Location.X + this.Location.X, this.Location.Y + textBox2.Location.Y ⑴5*(dict.Count/5+1));
form.ShowDialog();
}
}
}
以上就是彈出框的全部代碼了。花了我很多時間,并且,學會了算x,y的值。發現所有的顯示的location的值,都是相對值,相對包括他們的容器。textBox是在form2中,他的location是相對form2,而form2的location的相對屏幕。
知道了改不來FlowLayoutpanel,每5個換1行,可以控制他的容器Form1,控制他的大小。所以里面的FlowLayoutpanel也不能設置autosize為true,不能自適應,否則他就1行顯示了。
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈