angularjs調用springmvc action時,訪問到action但是數據不能正確返回到angular controller中
來源:程序員人生 發布時間:2015-05-29 08:17:44 閱讀次數:6637次
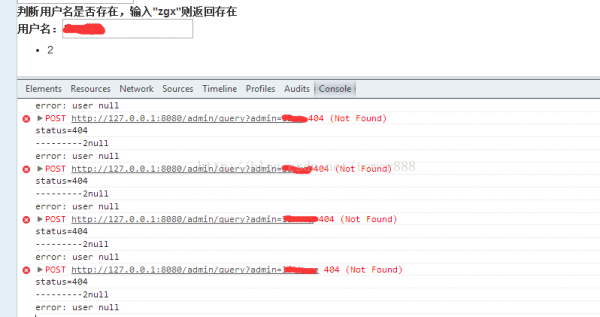
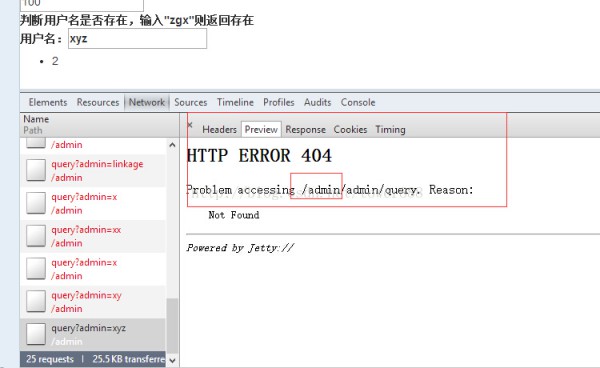
問題:angularjs調用url: /admin/query , action方法已進去了,數據也查詢到了,但是數據angularjs controller.js中沒法獲得到,閱讀器中看到/admin/admin/query地址的調用(不知道為啥多加了個/admin),都報404錯了。
解決:springMVC action方法必須要增加注解@ResponseBody。
webapp/jsp/main.jsp:
<%@ page contentType="text/html;charset=UTF⑻" language="java" %>
<html>
<head>
<title></title>
<link href="/css/bootstrap.min.css" rel="stylesheet">
<script src="/js/jquery.min.js"></script>
<script src="/js/angular.min.js"></script>
<script src="/js/angular-resource.min.js"></script>
<script src="/js/angular-route.min.js"></script>
<script src="/app.js"></script>
<script src="/controller/controllers.js"></script>
<script src="/service/services.js"></script>
</head>
<body ng-app="myApp">
hello test<BR>
<div ng-controller="PhoneCtrl2">
<div ng-repeat="p in phones">
{{p.name}} {{p.age}} {{p.phone}}
</div>
<ul>
<li ng-class-odd="'odd'" ng-class-even="'even'" ng-repeat="p in phones">
{{p.name}} {{p.age}} {{p.phone}}
</li>
</ul>
</div>
<div ng-controller="widthCtrl">
<div style="width: 5px;height: 10px;background-color: red"></div>
<input type="text" name="width" ng-model="widthModel">
</div>
<label ng-controller="usernameCheckCtrl">
判斷用戶名是不是存在,輸入"abc"則返回存在<BR>
用戶名:<input type="text" ng-model="username" ng-blur="checkUsername111()">
<span style="color: red" ng-show="isUsernameExisted">用戶名已存在</span>
</label>
<div ng-init="a=2">
<ul ng-switch on="a">
<li ng-switch-when="1">1</li>
<li ng-switch-when="2">2</li>
<li ng-switch-default>other</li>
</ul>
</div>
</body>
</html>
action:
@Controller
@RequestMapping("/admin")
public class LoginAction {
private static final Logger log = LoggerFactory.getLogger(LoginAction.class);
@Resource(name = "mAdminBO")
private MAdminBO mAdminBO;
@RequestMapping("/query")
@ResponseBody
public Object query(@RequestParam("admin") String admin, HttpSession session) {
log.info("query admin={}", admin);
MAdmin param = new MAdmin();
param.setAdmin(admin);
MAdmin ret = null;
ret = new MAdmin();
ret.setAdmin("abc");
ret.setStatus(1);
ret.setModdate(new Timestamp(new Date().getTime()));
// try {
// ret = mAdminBO.query(param);
// } catch (Exception e) {
// log.error("", e);
// }
log.info("query result:{}", ret);
return ret;
}
app.js:
// 模塊可以按任意的順序定義,模塊要先定義,后使用
angular.module('myApp', ['ctrl','ngResource']);
angular.module('ctrl', ['svc']);
angular.module('svc', []);
controllers.js:
angular.module('ctrl');
var app=angular.module('myApp');
app.controller('usernameCheckCtrl',function($scope,MAdminSvc){
//失去焦點,校驗username
/*$scope.checkUsername=function(){
if($scope.username=="zgx"){
$scope.isUsernameExisted=true;
}else{
$scope.isUsernameExisted=false;
}
}
*/
//實時校驗
$scope.$watch('username',
function(to,from){
console.log("--username="+$scope.username);
var promise=MAdminSvc.query($scope.username);// 同步調用,取得許諾接口
promise.then(function(data){// 調用許諾API獲得數據 .resolve
console.log("admin="+data.admin);
if($scope.username==data.admin){
$scope.isUsernameExisted=true;
}else{
$scope.isUsernameExisted=false;
}
},function(data){//處理毛病 .reject
console.log("err: "+data);
$scope.isUsernameExisted=false;
})
}
)
});
services.js:
angular.module('svc');
var app=angular.module('myApp');
//使用factory定義服務:通過admin查詢M_ADMIN數據
app.factory('MAdminSvc', ['$http','$q',function ($http,$q) {
return {
query:function(admin){
var deferred=$q.defer();
if(admin==null||admin==""){
return deferred.promise;
}
$http({
method:'POST',
//headers: {'Content-type': 'application/json;charset=UTF⑻'},
url:'/admin/query',
responseType:'json',
params: {'admin':admin}
}).success(function(data,status,headers,config){
console.log(data+"==="+data.admin);
deferred.resolve(data);//成功,返回數據
}).error(function(data,status,headers,config){
console.log("status="+status);
deferred.reject(data);//失敗,返回毛病信息
});
return deferred.promise;// 返回許諾,這里其實不是終究數據,而是訪問終究數據的API
}
};
}])
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈