五、Html表單標(biāo)簽
來源:程序員人生 發(fā)布時間:2015-06-16 08:29:15 閱讀次數(shù):3898次
表單,表單控件的主要作用就是搜集用戶體驗(yàn),當(dāng)用戶提交表單時,用戶輸入的內(nèi)容將作為要求參數(shù)提交到遠(yuǎn)程服務(wù)器。
<form>:創(chuàng)建表單,該元素不會生成可視化的界面,但是其他控件都必須放在這個標(biāo)簽里面。經(jīng)常使用的屬性:
action:該屬性必填,用于指訂單機(jī)表單的確認(rèn)按鈕時表單提交到那個地址。可以是絕對地址,也能夠是相對地址。
method:用于指定提交表單時發(fā)送何種類型的要求,可以是get或post,關(guān)于get和post這2者的區(qū)分,在我的http的博客里面
有講到,這里不做贅述。
enctype:用于指定對表單內(nèi)容進(jìn)行編碼時所使用的字符集。默許地,表單數(shù)據(jù)會編碼為 "application/x-www-form-urlencoded":就是說,在發(fā)送到
服務(wù)器之前,所有字符都會進(jìn)行編碼(空格轉(zhuǎn)換為 "+" 加號,特殊符號轉(zhuǎn)換為 ASCII HEX值)
這個屬性的屬性值有3種:
application/x-www-form-urlencoded:在發(fā)送前編碼所有字符(默許)
multipart/form-data:不對字符編碼,在使用包括文件上傳控件的表單時,必須使用該值。
text/plain
空格轉(zhuǎn)換為 "+" 加號,但不對特殊字符編碼。
name:該表單的唯1名稱,建議和id保持1致。
target:何種方式打開url,_self,_blank,_top,_parent。
關(guān)于這個form標(biāo)簽,有1點(diǎn)需要強(qiáng)調(diào),就是表單控件如何轉(zhuǎn)換成相應(yīng)的要求參數(shù),具體的規(guī)則以下:
1,每一個有name屬性的表單控件對應(yīng)1個要求參數(shù),沒有name屬性的表單控件不會生成要求參數(shù),如果有多個表單控件重復(fù)了1個name屬性值,那末也只生成1個要求參數(shù),只不過這個參數(shù)有多個值。
2,表單控件的name屬性指定了要求參數(shù)名,value指定要求參數(shù)值。
3,如果某個表單控件設(shè)置了disabled="disabled"屬性,這個表單控件不會再生成要求參數(shù)。
<input>元素是表單控件中功能最豐富的,下面的多種輸入元素都是通過這個標(biāo)簽來生成的。這個標(biāo)簽是1個空標(biāo)簽。
1,單行文本框:type="text"
2,密碼輸入框:type="password"
3,隱藏域:type="hidden"
4,單選框:type="radio"
5,復(fù)選框:type="checkbox"
6,圖象域:type="image"
7,文件上傳域:type="file"
8,提交,重設(shè),無動作按鈕:type="submit",type="reset",type="button"
<input>元素可以指定id,style,class等核心屬性,同時也能夠指定onclick,onfocus,onblur等事件屬性,還有以下幾種:
1,checked,用于設(shè)置單選和多選是不是是選中狀態(tài)
2,disabled,用于設(shè)置禁用此元素
3,maxlength,用于指定文本框中允許輸入的最大字符數(shù)
4,readonly,只讀模式,不能修改
5,size,指定元素的寬度
6,src,圖象域顯示圖象的url
7,align,圖象域的對齊方式
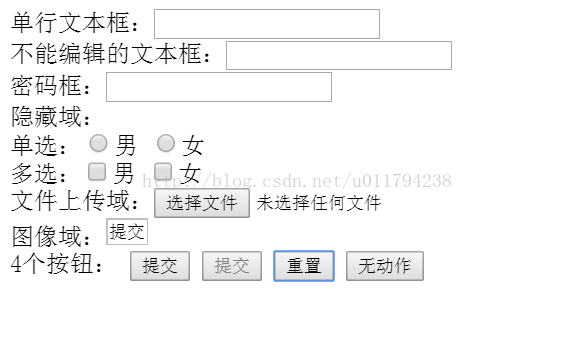
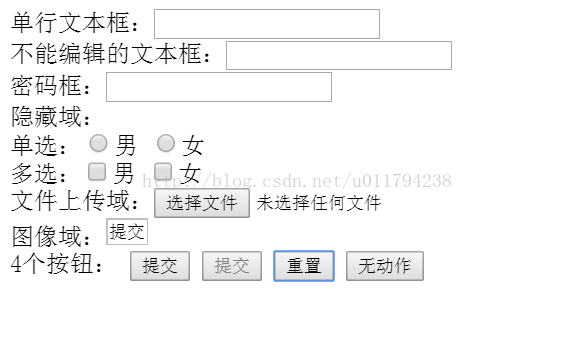
以下是包括上面元素的1份html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>表單相干標(biāo)簽</title>
</head>
<body>
<form action="" method="get">
單行文本框:<input type="text" name="userName" id="userName" /><br />
不能編輯的文本框:<input type="text" name="userName1" id="userName1" readonly="readonly" /><br />
密碼框:<input type="password" name="passWord" id="passWord" /><br />
隱藏域:<input type="hidden" name="linkin_id" id="linkin_id" /><br />
單選:<input type="radio" name="age" id="age1" value="男" />男
<input type="radio" name="age" id="age2" value="女" />女<br />
多選:<input type="checkbox" name="age1" id="age3" value="男" />男
<input type="checkbox" name="age1" id="age4" value="女" />女<br />
文件上傳域:<input type="file" /><br />
圖象域:<input type="image" src="" /><br />
4個按鈕:
<input type="submit" value="提交" name="button1" />
<input type="submit" value="提交" name="button2" disabled="disabled" />
<input type="reset" value="重置" name="button3" />
<input type="button" value="無動作" name="button4" />
</form>
</body>
</html>

<select>用于創(chuàng)建列表框和下拉菜單,該元素必須和<option>結(jié)合使用,每一個<option>代表1個列表項(xiàng)或1個菜單項(xiàng)
常常用到2個屬性,disabled,用于設(shè)置禁用該列表框和下拉菜單。
multiple:用于設(shè)置是不是多選。
值得注意的是:1個<select>究竟是生成列表框還是生成下拉菜單,是由上面這2個元夙來決定的。要是指定了size或multiple,那末就生成了列表框,否則就是下拉菜單。
<option>:1個選項(xiàng)。value表示要求參數(shù)值,disabled這個選項(xiàng)是不是禁用,selected,這個選項(xiàng)是不是選中
<optgroup>:1個選項(xiàng)組。label,必填,用來指定這個選項(xiàng)組的標(biāo)簽。
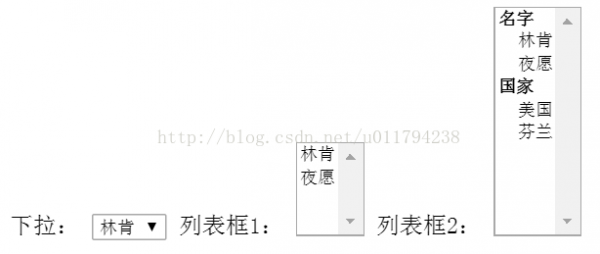
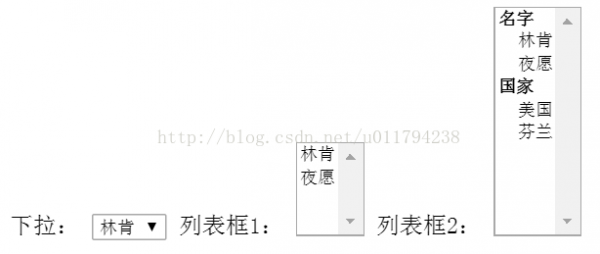
以下是包括上面標(biāo)簽的1份html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>下拉相干標(biāo)簽</title>
</head>
<body>
<form action="" method="get">
下拉:
<select>
<option value="LinkinPark">林肯</option>
<option value="NightWish">夜愿</option>
</select>
列表框1:
<select multiple="multiple">
<option value="LinkinPark">林肯</option>
<option value="NightWish">夜愿</option>
</select>
列表框2:
<select multiple="multiple"size="10">
<optgroup label="名字">
<option value="LinkinPark">林肯</option>
<option value="NightWish">夜愿</option>
</optgroup>
<optgroup label="國家">
<option value="LinkinPark">美國</option>
<option value="NightWish">芬蘭</option>
</optgroup>
</select>
</form>
</body>
</html>

<textarea>:用于在html中定義多行文本域,2個屬性必填,cols和rows,用于指定文本域的寬度和高度。多行文本域比較特殊,除普通的事件屬性,他還可以指定onselect屬性,用于表示文本域里面的內(nèi)容被選中時候的事件。
與單行文本框相同的是,<textarea>元素也應(yīng)當(dāng)指定name屬性,該屬性將作為textarea的要求參數(shù)名,與單行文本框不同的是,<textarea>不能指定value屬性,<textarea></textarea>之間的內(nèi)容將作為所對應(yīng)的要求參數(shù)的參數(shù)值。
關(guān)于這個標(biāo)簽還是常常會用到的,在之前我寫表單的時候,將單行的文本框拉長拉寬,但是我們在輸入的時候也只能是1行,不能換行的,忽忽。
以下是包括這個標(biāo)簽的1份html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>多行文本框相干標(biāo)簽</title>
</head>
<body>
<form action="" method="get">
單行文本框:<input type="text" size="20" height="20" /><br />
多行文本框:<textarea rows="10" cols="20"></textarea>
</form>
</body>
</html>

<label>用于在表單元素中定義標(biāo)簽,這些標(biāo)簽只是對其他可以生成要求參數(shù)的控件來做說明的,本身是不會產(chǎn)生要求參數(shù)的,所以不要為<label>元素指定value的屬性值。
從表面上看,<label>元素只是輸出普通文本,其實(shí)他最大的作用就是,當(dāng)我們點(diǎn)擊<label>生成的文本時,他說關(guān)聯(lián)的表單控件將自動取得焦點(diǎn)。
讓標(biāo)簽和表單控件關(guān)聯(lián)有2種方式:
1,隱式使用for屬性:設(shè)置<label>標(biāo)簽的for屬性指向所關(guān)聯(lián)表單控件的id屬性值。
2,顯式關(guān)聯(lián):將普通文本,表單控件丟在<label></label>標(biāo)簽內(nèi)部就能夠了。關(guān)于這2種方式推薦使用第1種,也就是使用for來隱式關(guān)聯(lián),由于后面1種可能在ie下不兼容。
以下是包括上面標(biāo)簽的1份html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>label相干標(biāo)簽</title>
</head>
<body>
<form action="" method="get">
<label for="huhu">單行文本框:</label>
<input type="text" size="20" height="20" id="huhu" /><br />
<label>多行文本框:<textarea rows="10" cols="20"></textarea></label>
</form>
</body>
</html>
<botton>元素用于定義1個按鈕,在這個標(biāo)簽的內(nèi)部可以包括普通的文本,文本格式化標(biāo)簽,圖象等內(nèi)容,這也就是<button>和<input>按鈕的不同的地方。
這個標(biāo)簽使用不多,最多就是在1個按鈕做成圖象格式的才會用到。以下是1份html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>button相干標(biāo)簽</title>
</head>
<body>
<form action="" method="get">
<button type="submit" ><img alt="huhu" src="img/NightWish.jpg" /></button>
</form>
</body>
</html>
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈