我確信你們大多數人都非常清楚,網頁速度已經成為搜索引擎的排名因素。雖然對于搜索引擎來說,它不是一個關鍵因素,但是對訪問者來說,我一直感覺它是的。
伴隨著大量的人們使用超快的寬屏(并且數量在增長中),對于緩慢載入網站的耐心正在消耗。個人來說,我討厭等待一個頁面的載入,并且我相信我的訪問者也是這樣的。
這是為什么如果你投入大量的時間和金錢來提高你應得的排名,你不能因為有一個速度慢的網站而拖累它。
這是為什么我想要分享一些我從優化自己網站載入速度中學到的實用性的建議。如果你沒有運營一個網站的背景,沒關系,我將把一切解釋清楚(如果不是,就傳給你的網站團隊吧)。我們開始吧。
使用的工具
正如每個SEO知道的,工具使得我們的生活更加便利。在這個情況下,也是一樣的。我覺得最簡單的工具就是用戶火狐Firebug擴展的YSlow和Page Speed插件。
你可以通過 - https://addons.mozilla.org/en-US/firefox/addon/firebug/ 下載 Firebug
你可以通過 - https://addons.mozilla.org/en-US/firefox/addon/YSlow/ -下載YSlow
你可以通過- https://code.google.com/speed/page-speed/download.html 下載 Page Speed
如果你使用谷歌瀏覽器,下可以去谷歌官方下載類似功能的插件,我在WP Smush.it插件使用說明:WordPress 圖片優化 一文中有類似應用,你可以參考一下。

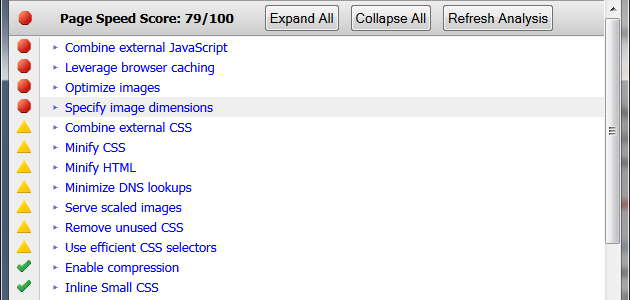
Page Speed插件便利的是,如果你點擊進入每個部分,它可以給你額外的信息并且每個部分都按照優劣程度被標記上了顏色。紅色表示壞的,黃色表示OK,綠色表示非常好,足夠簡單了吧。

你能做什么
以下是我見過人們沒有優化的一些最常見的地方。我將會每個都過一遍并解釋你可以怎么樣去修改。
壓縮CSS
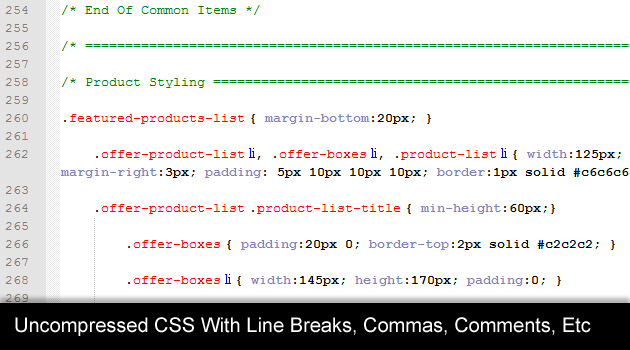
CSS(cascading style sheets;使你的網站美觀的文件)是通常被忽視的,對任何合理的網站來說,CSS文件可以擁有兩百到幾萬行代碼。每個 tab, space, 額外的逗號,換行符 & 代碼注釋增加你文件的大小。雖然它們使得人們更便于在代碼中工作,但是也會降低你網站的速度。

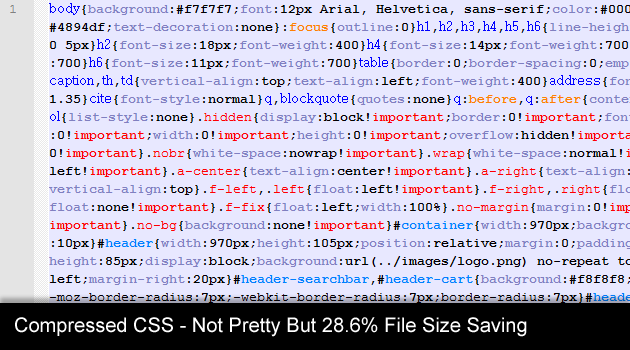
解決的辦法是為開發者地工作保持原始樣本的,然后讓他們為這個有活力的網站壓縮代碼(刪除所有不必要的bits)。你可以期望平均節省20-30%。這在超大的文件上很有幫助。


通過最大程度的壓縮,可以實現更高的儲蓄。
