本文是《快速創建網站》系列的第6篇,如果你還沒有看過之前的內容,建議你點擊以下目錄中的章節先瀏覽其他內容再回到本文。
1. 網站管理平臺WordPress和云計算平臺Azure簡介
(6分鐘 本文)
2.1 在Azure上創建網站及網站運行機制 (13分鐘)
2.2 域名綁定操作和Azure負載均衡機制
(12分鐘)
2.3 WordPress 初始化和網站管理功能
(11分鐘)
3.1 WordPress 數據導入 (12分鐘)
3.2 WordPress 多站點支持和Azure在線代碼編輯器
(14分鐘)
3.3 WordPress 多語言支持 Multisite Language Switcher (15分鐘)
3.4 WordPress 主題安裝和配置,美化你的網站 (15分鐘)
4.1 Visual Studio Online (VSO)在線開發平臺 (11分鐘)
4.2 使用 Visual Studio Online 和 Azure 構建 DevOps環境 (13分鐘)
在上1節(3.1)中,我們已完成了數據導入。在這1節(3.2)中,我將對WordPress進行多站點升級,讓我的中文內容放置在http://anb.io/ 這個主站上,同時在http://anb.io/en/ 上放置英文的內容。相當于在我們的網站中創建了1個子站點,而且這個子站點具有和主站一樣的功能,后續我們添加了多語言切換插件后,就能夠在主站上啟用中文,在/en的子站上啟用英文,構成1個多語言的站點群。
這部份的內容對不具有開發經驗的用戶可能稍顯復雜,由于我們需要手動更新WordPress后臺的代碼。但是沒必要擔心,在全部操作進程中我不會使用任何的開發工具,所有的操作都在閱讀器中完成。
請配合視頻瀏覽本文
http://v.qq.com/page/h/o/b/h0147djt7ob.html
微軟Visual Studio Online在線編輯器
為了能夠完成WordPress多語言模式的升級,我們需要對WordPress后臺的代碼文件進行簡單修改。1般來講,對網站后臺文件進行修改需要經過下載-更新-上傳的進程,但是借助微軟Azure云計算中集成的Visual Studio Online的在線編輯器,我們可以輕松的使用閱讀器完成所有操作。
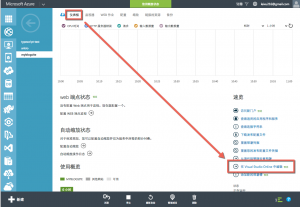
啟用Visual Studio Online在線編輯器:在Azure門戶的網站儀表板上點擊 配置

在配置頁面中找到 EDIT IN VISUAL STUDIO ONLINE 這個選項,點擊打開,并保存配置

回到 儀表板 頁面,在右邊的 速覽 中找到 在Visual Studio Online中編輯 鏈接,點擊進入編輯器

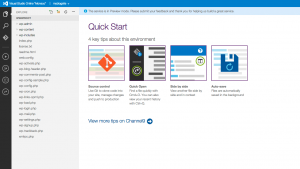
進入編輯器后,可以看到WordPress網站的文件列表會在左邊顯示。

這里,我們看到的是1個全功能的在線IDE(集成開發環境),不單單支持對文件的簡單編輯,也支持代碼的智能分析和開發輔助。Visual Studio Online 在線編輯器的CodeName是”Monaco”,當前對Web開發所使用的語言環境支持很好,具體請參考以下視頻和鏈接。
我在MVP ComCamp2015上的主題演講中關于Monaco的演示視頻:
http://v.qq.com/page/y/i/s/y0147bi71is.html
注:這段視頻中使用的1個Node.JS利用程序。視頻的前半部份是對Visual Studio Online的開發平臺部份進行介紹,后半部份才是對在線編輯器的介紹,同時也有和GitHub集成的演示。
預告:在本系列的最后部份(4.1)中,我還會介紹如何使用Visual Studio Online和Azure集成進行WordPress的代碼管理及本地開發環境的構建。
MSDN Channel 9上的Monaco視頻匯總
http://channel9.msdn.com/Series/Visual-Studio-Online-Monaco
Monaco開發團隊的博客
http://blogs.msdn.com/b/monaco/
WordPress多站點模式升級操作
WordPress多站點模式屬于WordPress的高級功能,在界面上沒有直接配置的選項,必須通過修改后臺代碼激活。對運營網站的同學來講,這是1個非常有價值的功能。
在我們經常使用的各種網站上,我們會常常看到多站點模式的利用,比如:新浪的多站點
http://www.sina.com.cn/ :這是主站,作為全部網站的第1入口
http://news.sina.com.cn/ :這是新聞子站
http://tech.sina.com.cn/ :這是科技子站
以上的多站點模式叫做:子域名方式,對內容比較多的站點,我們可使用子域名(也就是域名中的第1部份)來辨別不同的功能/內容區域。
再看下面新浪對科技子站內的分類:
http://tech.sina.com.cn/internet/ :科技子站中的互聯網內容
http://tech.sina.com.cn/tele/ : 科技子站中的電信類內容
http://tech.sina.com.cn/discovery/ :科技子站中的科普內容
以上這類多站點模式叫做:子目錄模式,對同1個大分類下面的小分類,就能夠使用子目錄的方式來進1步劃分。
固然,以上兩種模式我們既可以只使用其中1種,也能夠混合使用。根據你的站點范圍和工作模式自己選擇。多站點模式不單單影響你的用戶如何消費內容,對網站后臺的工作模式也一樣有影響,不同種別的內容1般由不同部門/專業的人員進行管理,對這些用戶我們需要進行權限的控制。使用多站點模式,我們就能夠很容易根據不同部門/專業對不同的用戶進行管理,并進行逐級授權。所以,WordPress完全可以作為企業門戶的解決方案來使用。
多站點計劃
從上面的例子可以看出,多站點是需要1定計劃的,而且1旦啟用多站點,其結構就難以調劑,需要預先進行的計劃才可以。

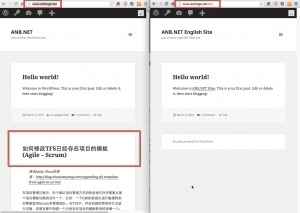
依照我的計劃,用戶將以http://anb.io 作為統1入口,依照客戶端所使用的不同語言分別進入中文或英文的子站,中間使用多語言切換插件進行連接,構成以下的訪問體驗。

上圖可以看到,同1片文章的兩個不同語言版本使用頁面右邊的多語言切換工具進行鏈接,用戶可以通過點擊其中的語言選項跳轉到相應的語言版本,WordPress也會根據用戶所使用的閱讀器的語言設置自動將第1次進入站點的用戶直接定位到不同語言的首頁上。
注意兩篇文章的url雖然不同,但是可以很輕易的分別他們是屬于不同語言的,這樣的格式也將對搜索引擎優化有所幫助。
http://anb.io/blog/opensource-freetools-crossplatform-mvp-comcamp2015-keynote/
http://anb.io/en/opensource-freetools-crossplatform-mvp-comcamp2015-keynote/
由于沒有必要對所有的內容都提供2種語言的版本,相應語言的博客首頁只會顯示那些已提供了當前語言的文章鏈接,以下圖:

WordPress多站點升級操作
首先,你可以通過WordPress的官方文檔了解1下WordPress的多站點功能,里面列出了各種條件條件和主要操作步驟。但是由于WordPress的文章主要是針對Linux/Apache/Mysql環境寫的,在Azure所使用的WordPress上進行操作的時候略有差異,對本系列的所觸及的操作請看下文。
WordPress多站點模式文檔:http://codex.wordpress.org/Create_A_Network
操作步驟
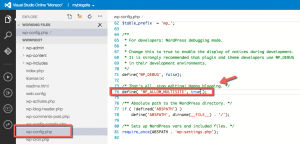
- 編輯wp-config.php文件,激活多站點升級模式使用之前打開的在線編輯器,在wp-config.php這個文件中找到以下代碼
/* That's all, stop editing! Happy blogging. */
并在這行代碼下面添加以下代碼define( 'WP_ALLOW_MULTISITE', true );意思就是告知WordPress:請激活多站點升級模式。以下圖

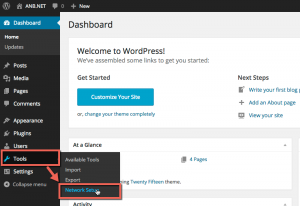
注意:Monaco中進行編輯時不需要保存的,它會自動完成保存操作。 - 修改完成后,切換回到你的WordPress的控制臺首頁,在Tools菜單下會出現Network Setup這個選項

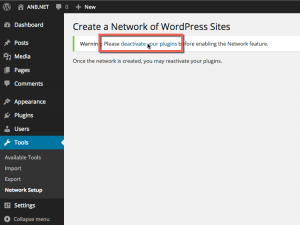
選中這個選項便可進入多站點升級引導頁面,引導程序首先會提示你需要將站點中的插件暫時關閉,才能完成升級。點擊 deactivate your plugin鏈接,并將所有的插件deactivate,再回到這個引導頁面。

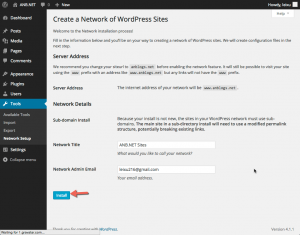
這時候,WordPress就能夠進行多站點升級了,再以下頁面中直接點擊 install便可。

然后WordPress會提示你再次修改配置文件,這次需要修改的分別是wp-config.php和web.config文件。wp-config.php的修改以下:將之前我們添加的那行代碼替換成以下代碼
注:1定要替換,而不是保存原來的代碼,之前那行代碼只是激活升級模式,現在已完成了升級,我們需要對多站點模式進行配置。define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', false);
define('DOMAIN_CURRENT_SITE', 'www.anblogs.net');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);注意以上define(‘SUBDOMAIN_INSTALL’, false),這里要使用false。由于我們是使用子目錄模式的多站點,而不是子域名方式的多站點。
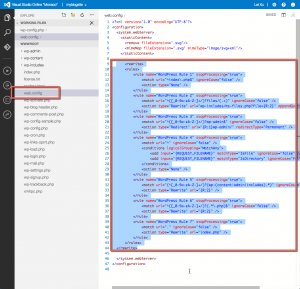
Web.config的修改以下:
注:WordPress直接給出的配置文件是有錯的,請使用以下配置完成修改。<rewrite>
<rules>
<rule name="WordPress Rule 1" stopProcessing="true">
<match url="^index.php$" ignoreCase="false" />
<action type="None" />
</rule>
<rule name="WordPress Rule 2" stopProcessing="true">
<match url="^([_0⑼a-zA-Z-]+/)?files/(.+)" ignoreCase="false" />
<action type="Rewrite" url="wp-includes/ms-files.php?file={R:2}" appendQueryString="false" />
</rule>
<rule name="WordPress Rule 3" stopProcessing="true">
<match url="^([_0⑼a-zA-Z-]+/)?wp-admin$" ignoreCase="false" />
<action type="Redirect" url="{R:1}wp-admin/" redirectType="Permanent" />
</rule>
<rule name="WordPress Rule 4" stopProcessing="true">
<match url="^" ignoreCase="false" />
<conditions logicalGrouping="MatchAny">
<add input="{REQUEST_FILENAME}" matchType="IsFile" ignoreCase="false" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" ignoreCase="false" />
</conditions>
<action type="None" />
</rule>
<rule name="WordPress Rule 5" stopProcessing="true">
<match url="(^[_0⑼a-zA-Z-]+/)?(wp-(content|admin|includes).*)" ignoreCase="false" />
<action type="Rewrite" url="{R:2}" />
</rule>
<rule name="WordPress Rule 6" stopProcessing="true">
<match url="^([_0⑼a-zA-Z-]+/)?(.*.php)$" ignoreCase="false" />
<action type="Rewrite" url="{R:2}" />
</rule>
<rule name="WordPress Rule 7" stopProcessing="true">
<match url="." ignoreCase="false" />
<action type="Rewrite" url="index.php" />
</rule>
</rules>
</rewrite>
對web.config的修改是針對托管WordPress的Azure網站服務器進行的,以上的內容都是1些url重寫規則,WordPress給出的配置在使用目錄模式的時候沒法正常工作,所以請1定使用本文給出的代碼。
注意:你需要修改的僅僅是配置節的內容,請保存其他內容,以下圖

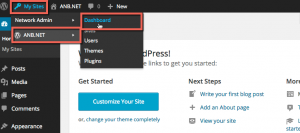
- 進行多站點配置,完成以上配置后,并重新登錄。你會注意到頂部的菜單產生了變化,請點擊 My Sites | Network Admin | Dashboard進入到多站點管理控制臺。

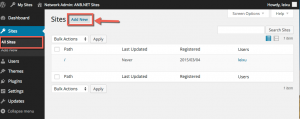
多站點管理控制臺從邏輯上看,是位于你所有子站點之上的根控制臺,今后所有的插件/外觀(主題)安裝都需要使用這個控制臺完成,而文章/內容的管理則要使用相應站點的控制臺完成。現在讓我們添加我們的英文站點,點擊Sites | All Sites菜單,并在Sites頁面中點擊 Add New按鈕

在Add New Site頁面中填寫新站點的信息,Site Address就是你的新站點所處于的目錄位置,后面就是站點名稱和管理員郵箱。點擊 Add Site 按鈕,完成操作。

完成后再回到 Sites | All Sites 頁面,你會看到現在有兩個站點了。 - 前臺分別打開這兩個站點的地址,你會看到主站上由于之前導入了數據,所以文章會多1些,而新建的子站上只有Hello World這1片文章

到這里,我們就完成了多站點升級的操作。在下1節(3.2)中,我們將對2個站點進行不同的語言配置,并安裝多語言切換插件將兩個站點鏈接到1起。
請關注微信公眾號anb-io,每周推送內容,有技術也有生活,1起做個有情懷的程序猿。






