這一節相當重要,是整個稻殼cms模板制作的重中之重,這節學完之后,很多問題就會迎刃而解。
在上一節中,我們了解到稻殼cms模板標簽的基本使用方法包含兩個部分,第一是在模板文件中添加模板標簽及參數來調用樣式文件,第二是在對應樣式文件中添加代碼。
稻殼cms模板標簽的參數一一對應不同的功能,以新聞列表標簽為例:
- <?php doc_list('8|9',1,0,30,50,0,true,true,'id',0)?>
上面是一個標準的稻殼cms新聞列表標簽示范,我們看到其中的參數要比上一節的導航標簽多很多,其中的標簽參數表示調用ID,調用新聞列表條數,新聞標題字數,排序方式等等。
在以往使用深喉嚨cms模板標簽時,我們要對照模板標簽說明文件來一一修改參數,不但修改起來不方便,而且經常容易出錯,改錯一個參數就意味著頁面顯示不正常或程序報錯。
而在新版的稻殼cms系統中,增加了一項非常實用快速設置模板標簽參數的功能,那就是后臺的標簽管理功能,該功能能夠通過可視化的方式來選取設置模板標簽參數,自動添加模板標簽參數,無需我們手動修改標簽數值了。
那么我們就先來示范下稻殼cms的模板標簽管理功能使用方法。
首先打開index.php首頁模板文件,在欲添加標簽的位置添加對應標簽,例如我們想添加新聞列表標簽doc_list,就可以輸入<?php doc_list()?>,想添加視頻標簽,就可以輸入<?php doc_video()?>,想添加焦點圖標簽,就可以輸入<?php doc_focus()?>,這里我們可以隨便給標簽輸入幾個參數,也可以把參數的括號內留空不輸入參數,保存文件。
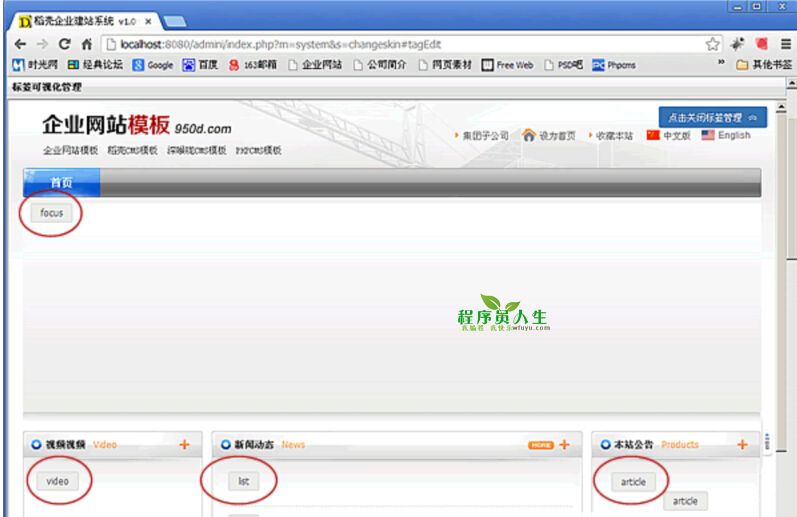
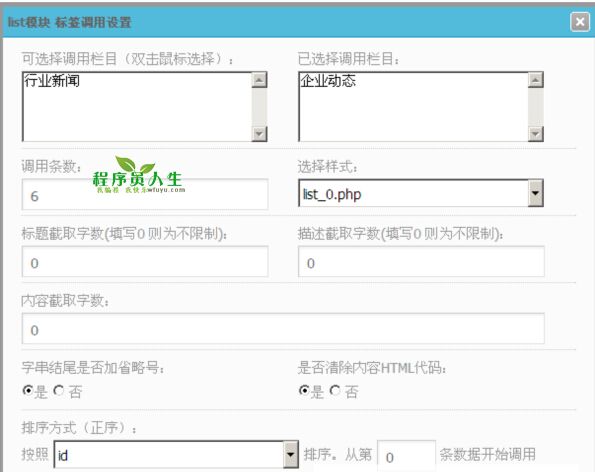
接下來我們登錄后臺——開始構建網站——模板管理——選擇使用對應的模板后——選擇標簽可視化管理一欄中的點擊展開標簽管理,這時候我們會看到下面的這個界面:


- <div class="newslist">
- <ul>
- <li><a href="#">新聞標題文字</a><span>[2012-12-12]</span></li>
- <li><a href="#">新聞標題文字</a><span>[2012-12-12]</span></li>
- <li><a href="#">新聞標題文字</a><span>[2012-12-12]</span></li>
- <li><a href="#">新聞標題文字</a><span>[2012-12-12]</span></li>
- <li><a href="#">新聞標題文字</a><span>[2012-12-12]</span></li>
- <li><a href="#">新聞標題文字</a><span>[2012-12-12]</span></li>
- </ul>
- </div>
那么我們添加好標簽后就應該是這樣:
- <div class="newslist">
- <ul>
- <?php doc_list('8|9',6,0,30,50,0,true,true,'id',0)?>
- </ul>
- </div>
我們可以看到,標簽所在的位置,就是進行li循環輸出的位置,外圍的ul和div要包圍好模板標簽,html結構保持不變,那么對應的li的部分我們就應該寫在了index/list/list_0.php樣式文件中了。
打開index/list/list_0.php文件,修改代碼結果如下:
- <li>
- <a href="<?php echo sys_href($data['channelId'],'list',$data['id'])?>"><?php echo $data['title']; ?><span><?php echo date('[Y-m-d]',strtotime($data['dtTime'])); ?></span></a>
- </li>
我們看到上面,會發現把鏈接地址、新聞標題、日期這些動態數據替換成了相應的代碼,從而能夠從數據庫中讀取進行動態顯示。那么諸如“<?php echo $data['title']; ?>、<?php echo date('[Y-m-d]',strtotime($data['dtTime'])); ?>”這些代碼我們可以直接參考官方默認模板中的各個樣式文件,從中我們可以獲取常用的代碼,這里雅風就不一一細說了。
當然這只是一個最簡單的新聞列表結構,如果復雜些,涉及到新聞圖片、新聞標題、新聞日期、新聞點擊數、新聞摘要等等細節顯示,調用方法是一樣的,只要標簽添加好參數,樣式文件按照之前我們寫好的html結構文件來修改,就可以實現。
添加和修改好標簽以及樣式文件并保存后,我們刷新下頁面會發現各個位置調用的數據不再是之前的靜態html內容,而是數據庫中的內容了:
細心的童靴好像發現了一個問題,就是上一節中我們添加的導航標簽并沒有在標簽管理出現對應的按鈕,這里特別說明一下,稻殼cms的模板標簽管理功能,只對doc_開頭的功能標簽有效。
那么,其他的標簽,比如產品、視頻、友情鏈接、圖片等標簽的使用方法,和剛才講的新聞列表標簽使用方法都是一樣的,雅風不一一舉例說明了,大家只要掌握規律,就可以把首頁模板制作完成了。現在還等什么,趕緊打開編輯器,去把首頁模板做完吧。

上一篇 稻殼導航標簽的添加