Android 中自定義控件之判斷還剩多少可輸入字符的EditText
來源:程序員人生 發(fā)布時(shí)間:2014-10-06 08:00:01 閱讀次數(shù):3532次
最近做的項(xiàng)目有個(gè)需求就是判斷一下還 剩多少字符可輸入,也就是對(duì)EditText 的文本變化做監(jiān)聽 ,功能實(shí)現(xiàn)了,但是感覺使用組合方式,每次都要編寫,還不如寫一個(gè)自定義控件來備用。在查看本文時(shí),建議先行參考本人轉(zhuǎn)載的一篇文章:http://blog.csdn.net/android_jiangjun/article/details/39580253
下面進(jìn)入本文的正題:
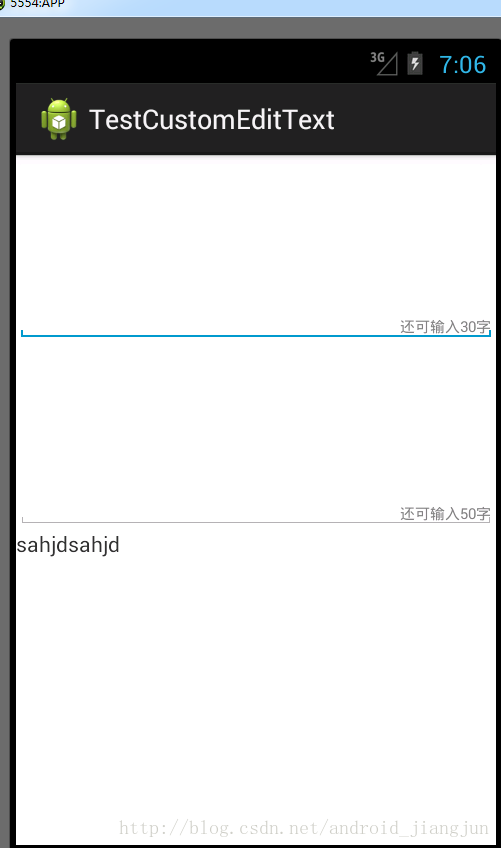
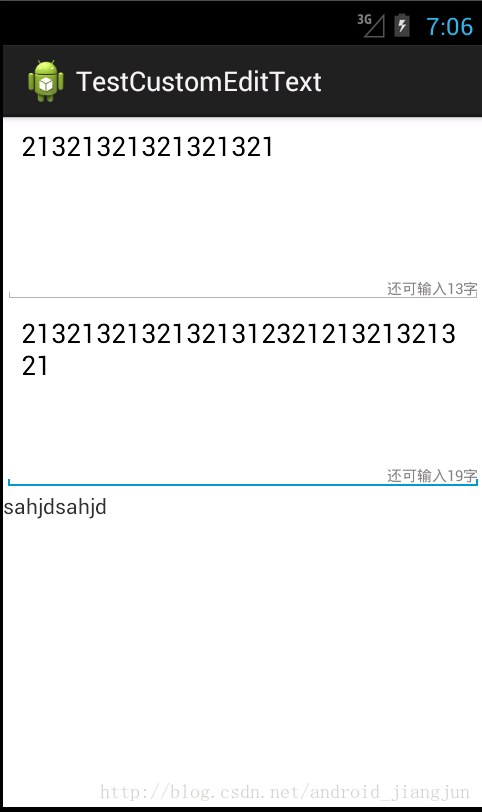
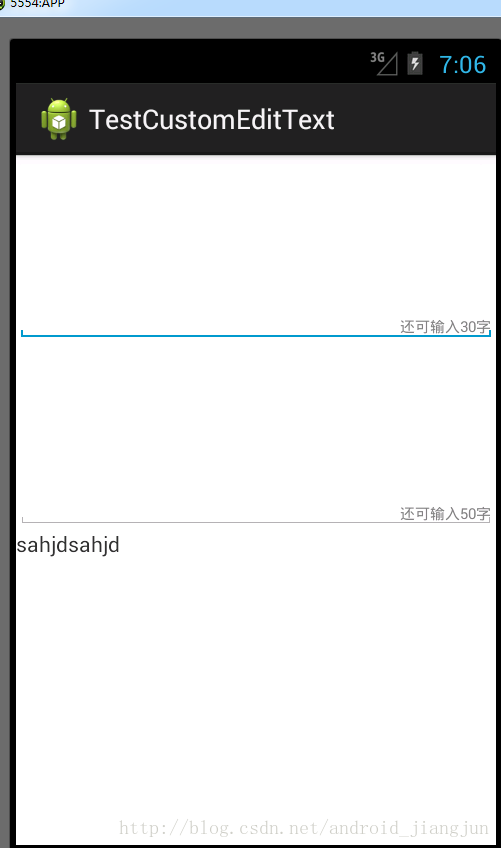
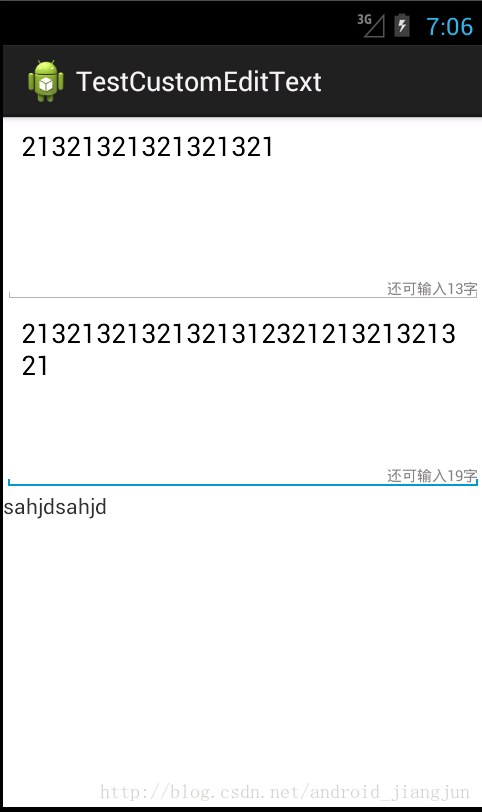
首先大家先看一下效果圖吧:


本文自定義的控件采用的是組合控件的方式來自定義控件,自定義控件的布局如下
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#fff"
>
<EditText
android:id="@+id/edit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="top|left"
android:minLines="5"
/>
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="還可輸入25字"
android:textSize="10dip"
android:layout_alignBottom="@id/edit"
android:layout_alignRight="@id/edit"
android:layout_marginRight="3dip"
android:layout_marginBottom="3dip"
/>
</RelativeLayout>
然后相應(yīng)的自定義HintEdit類代碼如下:
package com.gc.testcustomedittext;
import android.annotation.SuppressLint;
import android.content.Context;
import android.content.res.TypedArray;
import android.text.Editable;
import android.text.InputFilter;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
/**
*
* @author Android將軍
*
*/
public class HintEditText extends RelativeLayout implements TextWatcher{
private EditText mEditText;
private TextView mTextView;
private int maxLength=0;
private RelativeLayout mRelativeLayout;
@SuppressLint("NewApi") public HintEditText(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public HintEditText(Context context) {
super(context);
}
public HintEditText(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray mTypedArray=context.obtainStyledAttributes(attrs, R.styleable.HintEditText);
maxLength=mTypedArray.getInt(R.styleable.HintEditText_maxLength, 0);
mRelativeLayout=(RelativeLayout)LayoutInflater.from(context).inflate(R.layout.custom_edittext, this,true);
mEditText=(EditText)mRelativeLayout.findViewById(R.id.edit);
mTextView=(TextView)mRelativeLayout.findViewById(R.id.text);
mTextView.setHint("還可輸入"+maxLength+"字");
//限定最多可輸入多少字符
mEditText.setFilters(new InputFilter[]{new InputFilter.LengthFilter(maxLength)});
mEditText.addTextChangedListener(this);
}
public void initUI(Context context)
{
RelativeLayout mRelativeLayout=(RelativeLayout)LayoutInflater.from(context).inflate(R.layout.custom_edittext, this,true);
mEditText=(EditText)mRelativeLayout.findViewById(R.id.edit);
mTextView=(TextView)mRelativeLayout.findViewById(R.id.text);
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
// TODO Auto-generated method stub
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
// TODO Auto-generated method stub
mTextView.setHint("還可輸入"+(maxLength-s.toString().length())+"字");
}
@Override
public void afterTextChanged(Editable s) {
// TODO Auto-generated method stub
}
}
attrs.xml文件的代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="HintEditText">
<attr name="maxLength" format="integer"/>
<!--maxLength為自定義控件的屬性,這樣自定義屬性之后,可以在xml文件中直接設(shè)置該屬性-->
</declare-styleable>
</resources>
主布局的文件代碼如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:HintEditText="http://schemas.android.com/apk/res/com.gc.testcustomedittext"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.gc.testcustomedittext.HintEditText
android:id="@+id/hint_edt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
HintEditText:maxLength="30"
/>
<com.gc.testcustomedittext.HintEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
HintEditText:maxLength="50"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="sahjdsahjd " />
</LinearLayout>
MainActivity的代碼如下:
package com.gc.testcustomedittext;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
/**
*
* @author Android將軍
*
*/
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
本定義控件可以直接拿來使用,只需要把自定義控件的布局文件和HintEditText類拷貝到你的工程目錄里即可使用,像主布局和MainActivity那樣使用即可。
轉(zhuǎn)載請(qǐng)注明出處:http://blog.csdn.net/android_jiangjun/article/details/39580715
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對(duì)您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈(zèng)