Android實習札記(10)---ImageView的src屬性 VS blackground屬性
來源:程序員人生 發布時間:2014-12-07 10:17:13 閱讀次數:4149次
Android實習札記(10)---ImageView的src屬性 VS blackground屬性
轉載請注明出處:coder-pig
問題分析
相信大家對ImageView圖片組件其實不陌生吧,見名知意,就是用來顯示圖片的咯!
而顯示圖片的話可以通過src屬性,又或blackground屬性來進行設置!
這些大家都知道,但是有無去糾結下甚么情況下用這個,甚么情況下用那個呢?
估計很多朋友的回答是"沒有",哈哈,那末在本節中就來對這兩個屬性進行1個講授吧!
由淺入深,先說下大部份人都知道的:
1.常識
①background通常指的都是背景,而src指的是內容!!
②當使用src填入圖片時,是依照圖片大小直接填充,并不會進行拉伸
而使用background填入圖片,則是會根據ImageView給定的寬度來進行拉伸
多說無益,寫個簡單布局測試下咯:
main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.jay.example.imageviewdemo.MainActivity" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/pen" />
<ImageView
android:layout_width="200dp"
android:layout_height="wrap_content"
android:background="@drawable/pen" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/pen" />
<ImageView
android:layout_width="200dp"
android:layout_height="wrap_content"
android:src="@drawable/pen" />
</LinearLayout>
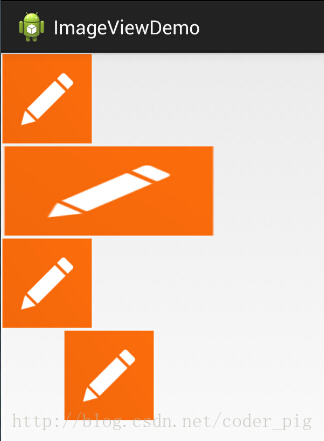
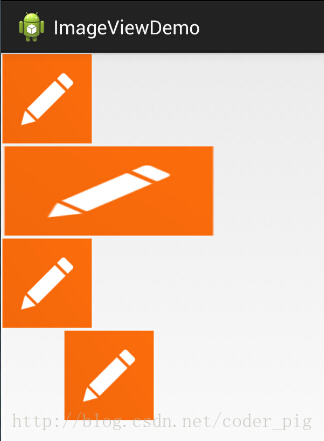
代碼很簡單,前面兩個用blackground,后面兩個用src,效果圖以下:

分析:
寬高都是wrap_content那就1樣,是原圖大小,但是,當我們固定了寬或高的話,
差別就不言而喻了,blackground完全填充了全部ImageView,而src照舊是那末大,
而且他居中了哦,這就觸及到了ImageView的另外一個屬性scaleType了!
另外還有1點,這里我們說了只設置width或height哦!加入我們同時設置了
width和height的話,blackground照舊填充,但是,src的大小可能產生改變哦!
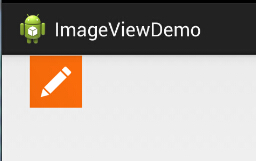
比如,我們測試下下面這段代碼:
<ImageView
android:layout_width="100dp"
android:layout_height="50dp"
android:src="@drawable/pen" />
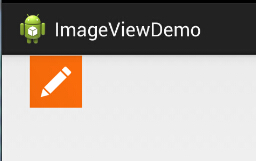
效果圖:

ps:至于ImageView的scaleType這里就不詳細進行講授了,詳情可參閱筆者的另外一篇博文:
android-UI組件實例大全之ImageView圖象視圖
另外,這個屬性只對src屬性生效哦!!切記!!
2.解決blackground拉伸致使圖片變形的方法
在前面的效果圖中的第2個Imageview中我們可以看到圖片已被拉伸變形了,
正方形變成了長方形,對和我1樣有輕微逼迫癥的人來講,明顯是不可接受的,
有無辦法去設置呢?答案肯定是有的,筆者暫時知道的有以下兩種方式:
1)這個適用于動態加載ImageView的,代碼也漸漸,只要在添加View的時候,把大小寫死就能夠了
LinearLayout.LayoutParams layoutParam = new LinearLayout.LayoutParams(48, 48);
layout.addView(ibtnPen, layoutParam);
2)除動態加載view,更多的時候,我們還是會通過xml布局的方式引入ImageView的
解決方法也不難,就是通過drawable的Bitmap資源文件來完成,然后blackground屬性設置為該文件便可!
這個xml文件在drawable文件夾下創建,這個文件夾是要自己創建的哦!!
pen_bg.xml:
<bitmap
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@id/pen_bg"
android:gravity="top"
android:src="@drawable/pen"
android:tileMode="disabled" >
</bitmap>
上述代碼其實不難理解,估計大家最迷惑的是titleMode屬性吧,這個屬性是平鋪,就是我們windows設置
背景時候的平鋪,多個小圖標鋪滿全部屏幕捏!記得了吧!不記得自己可以試試!disabled就是把他給制止了!
就是上面這串簡單的代碼,至于調用方法以下:
動態: ibtnPen.setBacklgroundResource(R.drawable.penbg);
靜態: android:background = "@drawable/penbg"
3.設置透明度的問題
說完前面兩個區分,接著再說下setAlpha屬性咯!
這個很簡單,這個屬性,只有src時才是有效果的!!
!!!! src設置setAlpha( )才有效果!!!!!
4.二者結合妙用:
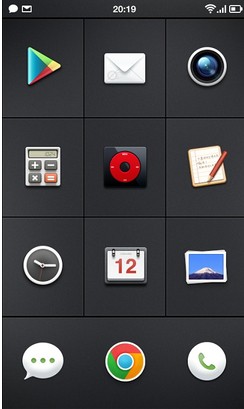
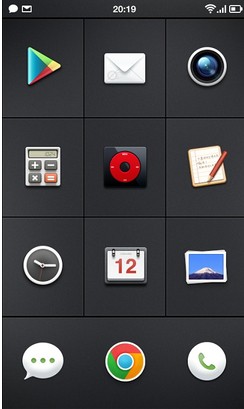
這是網上的1張圖:

1看去是1個簡單的GridView,每一個item都是1個ImageView,但是仔細的你可能發現了,
上面的ICON都不是規則的,而是圓形,圓角矩形等等,因而乎這里用到了src + background了!
要實現上述的效果,你只需要兩個操作:
找1張透明的png圖片 + 設置1個黑色的背景
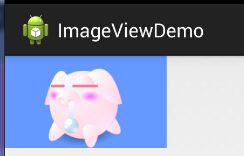
(固然你也能夠設置png的透明度來實現,不過結果可能和料想的有出入哦!)

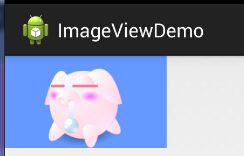
哈哈,呆萌呆萌的小豬就這樣顯示到ImageView上了,哈哈,blackground設置了藍色背景!
代碼以下:
<ImageView
android:layout_width="150dp"
android:layout_height="wrap_content"
android:src="@drawable/pig"
android:background="#6699FF" />
另外,你也能夠用selctor實現點擊效果,設置不同的情況設置不同的圖片,以實現點擊或觸摸效果!
好了,本節就到這里,如果對本文有甚么疑問或發現甚么紕漏,歡迎告知,萬分感激!!
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈