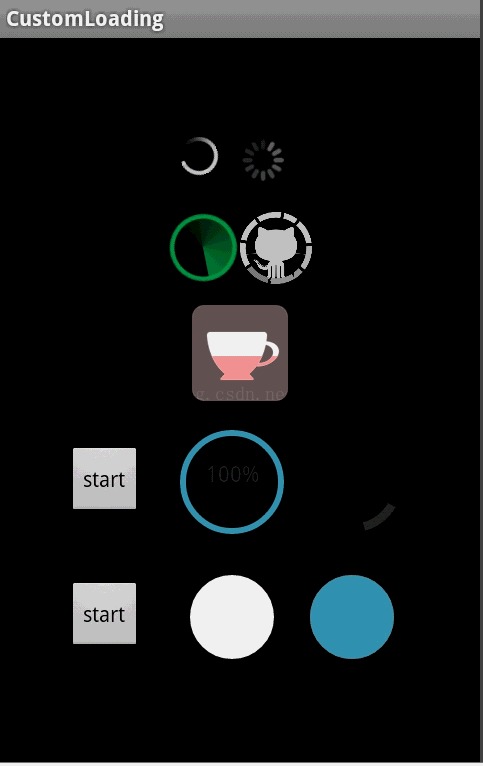
最近APP的progress的加載效果要修改,要做仿IOS的色彩漸變的效果,1開始做了12張順次旋轉(zhuǎn)的圖放到animation-list來實(shí)現(xiàn)幀動(dòng)畫,實(shí)現(xiàn)后效果不是很流暢。后來想到把1張loading圖放到ImageView里,然后ImageView再啟動(dòng)旋轉(zhuǎn)的動(dòng)畫,實(shí)現(xiàn)后效果很不錯(cuò),anim文件:
為了研究這個(gè)問題,看了很多網(wǎng)上的資料,大部progress效果都是創(chuàng)建個(gè)動(dòng)畫文件然后給到ProgressBar進(jìn)行顯示,大部份效果不是很好都會(huì)有卡的問題,如果用上面方法就沒有這樣的問題,把最近看的資料都整理成1個(gè)Demo,第1個(gè)loading效果就是ImageViewy旋轉(zhuǎn)動(dòng)畫實(shí)現(xiàn)的,Demo下載。

QQ群:6399844,歡迎1起交換學(xué)習(xí)!

下一篇 sql 中游標(biāo)的使用