進階的PageView――封裝ScrollView 實現自動調整位置,縮放,透明度實例
來源:程序員人生 發布時間:2014-12-16 09:02:02 閱讀次數:3633次
上篇介紹了,簡單封裝PageView 的基本實現。XKPageView基本實現了,PageView 的功能,便可能用來實現上篇說的使用系統自帶PageView實現不了的功能了(有點繞~)
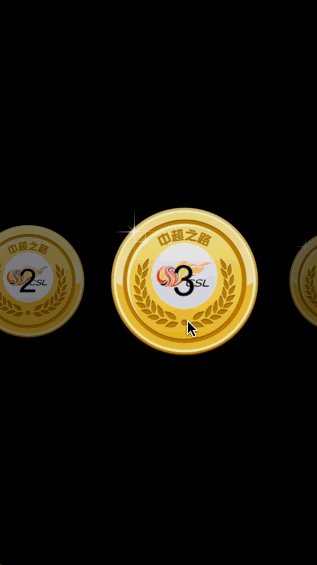
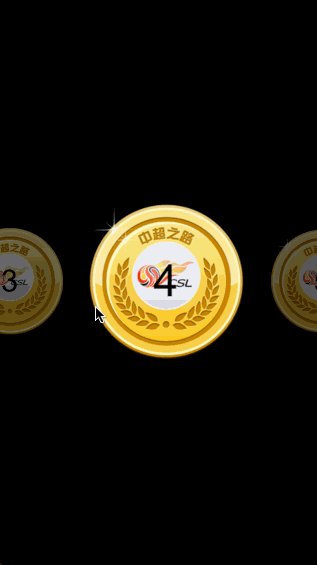
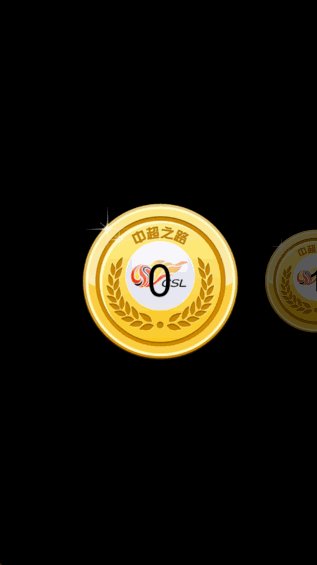
一樣地,我們先來看看使用效果圖:

進階使用XKPageView,主要用到了我們上篇說到的XKPageViewDelegate 的PageViewDidScroll函數,監聽轉動事件。 轉動進程中計算金幣縮放大小,還有 透明度設置。然后新增加了這個回調函數
std::function<void(XKPageView *)> adjustCallback
(學過ios的同學就不能理解了,其實就是 block啦,這東西很好用哈。) adjustCallback的作用就是當PageView自動調劑的時候履行的代碼塊,由于我們使用的是系統的setContentOffsetInDuration,所以很難再在里面同步履行動作了。所以就使用這類方法,效果還不錯。
這里就貼1下,實現滑動和自動調劑位置時改變大小和透明度的代碼吧。
自動調理時的代碼
<span style="font-size:14px;"> pageView -> adjustCallback = [](XKPageView *pageView){
FiniteTimeAction *fadeIn = FadeTo::create(0.15, 255);
FiniteTimeAction *fadeOut = FadeTo::create(0.15, 255 * 0.3);
FiniteTimeAction *scaleToBig = ScaleTo::create(0.15, 1.5f);
FiniteTimeAction *scaleToSmall = ScaleTo::create(0.15, 1.0f);
Spawn *spawnIn = Spawn::createWithTwoActions(fadeIn, scaleToBig);
Spawn *spawnOut = Spawn::createWithTwoActions(fadeOut, scaleToSmall);
int current = pageView -> getCurrentIndex();
auto sprite = (Sprite*) pageView -> getPageAtIndex(current);
sprite -> runAction(spawnIn);
sprite = (Sprite *)pageView -> getPageAtIndex(current - 1);
if (sprite !=NULL){
sprite -> runAction(spawnOut);
}
sprite = (Sprite *)pageView -> getPageAtIndex(current + 1);
if (sprite !=NULL){
sprite -> runAction(spawnOut -> clone());
}
}; </span>
滑動時期碼
<span style="font-size:14px;"> void HelloWorld::pageViewDidScroll(XKPageView *pageView)
{
//監聽轉動時間,可以再這里寫轉動時候要添加的代碼,比如縮放~
Size visibleSize = Director::getInstance() -> getVisibleSize();
float midX = visibleSize.width / 2;
float offsetX = pageView -> getContentOffset().x;
float tmp = COIN_WIDTH / 2.0f;
float scale = 1.5;
scale = scale - 1;
for (int i = 0; i < COIN_COUNT; i++) {
auto sprite = (Sprite *) pageView -> getPageAtIndex(i);
float positionX = sprite -> getPositionX();
//轉換成相對屏幕坐標
float endX = positionX + offsetX + midX - tmp;
if (0 < endX && endX <= midX) {
//midX左側
float x = endX / midX * scale + 1;
sprite -> setScale(x);
x = (endX / midX * 0.7 + 0.3) * 255;
sprite -> setOpacity(x);
}else if(endX > midX && endX < visibleSize.width){
//midX右側
float tmp2 = endX - midX;
tmp2 = midX - tmp2;
float x = tmp2 / midX * scale + 1;
sprite -> setScale(x);
x = (tmp2 / midX * 0.7 + 0.3) * 255;
sprite -> setOpacity(x);
}else {
sprite -> setScale(1.0f);
sprite -> setOpacity(255 * 0.3);
}
}
}</span>
這次就不放到CSDN上了,直接放在github上,需要的同學可以去下載...(需要翻墻)
由于對底層技術了解較少,避免不了會有bug,如果有問題,請1定要告知我~
我的個人博客:helkyle.tk
我的CSDN博客: http://blog.csdn.net/joueu
(以后寫的東西都會優先推到個人博客哦~)
轉載請注明出處為helkyle.tk,謝謝~
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈