項目實戰①―高仿知乎日報(2)―>使用pullrefesh+Slidingmenu+自定義組件寫主布局
來源:程序員人生 發布時間:2014-12-18 08:56:59 閱讀次數:3559次


①項目架構
其實這個布局我1開始沒想過做側滑菜單,最后其實用我自己的框架 已把基本頁面做完了,但是,最后上拉加載更多卡住了,最后李老師幫我把架構重構了1下,最后得以完成感謝李老師
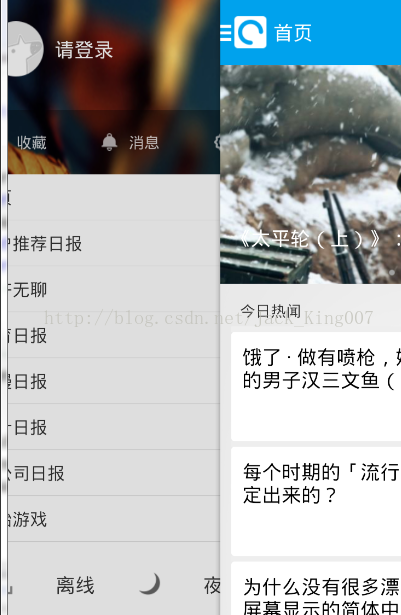
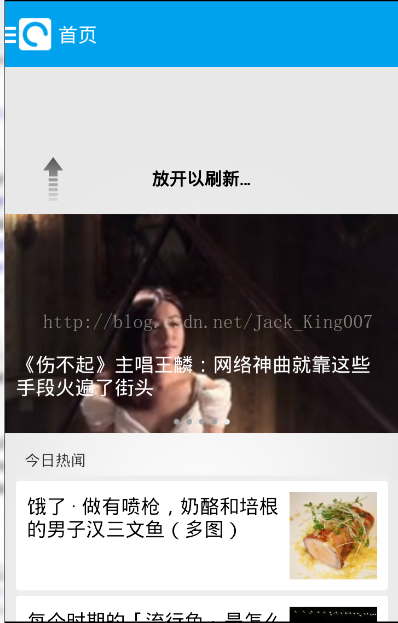
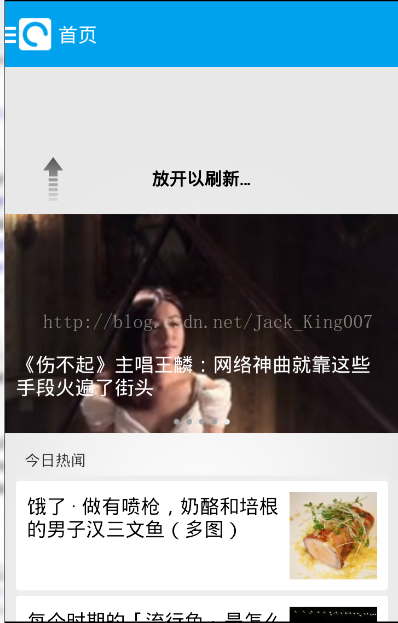
主布局相信大家都看得出來 pullrefesh 加下滑菜單 我再想我該怎樣寫這1篇文章呢,由于這觸及到自定義的類,抽取到了1個類了,我覺得還是1個1個知識點講吧
② 側滑菜單Slidingmenu
1 甚么是SlidingMenu
SlidingMenu是1種比較新的設置界面或配置界面的效果,在主界面左滑或右滑出現設置界面效果,能方便的進行各種操作。很多優秀的利用都采取了這類界面方案,像facebook、人人網、everynote、Google+等等
2 配置SlidingMenu
下載地址
側滑菜單 :SlidingMenu:https://github.com/jfeinstein10/SlidingMenu
依賴包 : ActionBarSherlock:https://github.com/JakeWharton/ActionBarSherlock
解決毛病
1.重新配置Library鏈接
2.刪除SlidingMenu類庫中自帶的support-v4.jar
3.配置SlidingMenu援用ActionBarSherlock類庫
4.修改SlidingMenu類庫下SlidingFragmentActivity繼承SherlockFragmentActivity
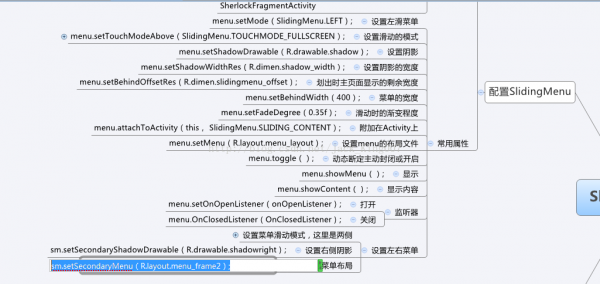
經常使用屬性
設置左滑菜單 menu.setMode(SlidingMenu.LEFT);
設置滑動的模式 menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
設置陰影 menu.setShadowDrawable(R.drawable.shadow);
設置陰影的寬度 menu.setShadowWidthRes(R.dimen.shadow_width);
劃出時主頁面顯示的剩余寬度 menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
菜單的寬度 menu.setBehindWidth(400);
滑動時的漸變程度 menu.setFadeDegree(0.35f);
附加在Activity上 menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
設置menu的布局文件 menu.setMenu(R.layout.menu_layout);
動態判定主動封閉或開啟 menu.toggle();
顯示 menu.showMenu();
顯示內容 menu.showContent();
監聽器 打開 menu.setOnOpenListener(onOpenListener); 關閉menu.OnClosedListener(OnClosedListener);
設置左右菜單 設置右邊陰影 sm.setSecondaryShadowDrawable(R.drawable.shadowright);
設置右邊菜單布局 sm.setSecondaryMenu(R.layout.menu_frame2);
看不下去了吧 還是直接看圖片吧
3利用SlidingMenu
1.Activity實現SlidingMenu
// 實例化1個SlidingMenu
slidingMenu = new SlidingMenu(this);
// 設置為左邊滑動模式
slidingMenu.setMode(SlidingMenu.LEFT);
// 設置全屏觸發滑動
slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
// 設置陰影效果
slidingMenu.setShadowDrawable(R.drawable.shadow);
// 設置陰影寬度
slidingMenu.setShadowWidth(3);
// 設置滑出時主頁面顯示的剩余寬度
slidingMenu.setBehindOffset(10);
// 設置滑出的寬度
slidingMenu.setBehindWidth(350);
// 設置淡入淡出效果
slidingMenu.setFadeDegree(0.35f);
// 設置依附于Activity
slidingMenu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
// 設置左邊滑出菜單的布局
slidingMenu.setMenu(R.layout.slidingmenu_test);
2.SlidingMenu里的點擊事務
由于SlidingMenu已被包括在了Activity中了,所以直接findViewById(id),拿到view以后就能夠進行響應的處理
其實從Slidingmenu 源碼中可以看出來,他1般是和ActionBarSherlock ,Fragment 所以主布局就是 就是1個標題+Fragment SO--------
我用了1個Framelayout+自定義title
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.qf.teach.project.zhihudaily.custom.CustomTitle
android:id="@+id/custom_title"
android:layout_width="match_parent"
android:layout_height="60dp" />
<FrameLayout
android:id="@+id/fl_content"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
4 自定義title
不知道大家還記不記得自定義,首先你要繼承1個1樣東西,然后重寫 帶兩個參數的構造方法 將布局填充進去,然后定義1個你需要的方法,這里既然我們需要1個設置title文字的方法
package com.qf.teach.project.zhihudaily.custom;
import android.content.Context;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.widget.FrameLayout;
import android.widget.TextView;
import com.qf.teach.project.zhihudaily.R;
/**
* 自定義標題
* @author Lusifer
*
* 2014年12月1日下午2:32:33
*/
public class CustomTitle extends FrameLayout {
private TextView txTitle;
public CustomTitle(Context context, AttributeSet attrs) {
super(context, attrs);
// 綁定布局
LayoutInflater.from(context).inflate(R.layout.custom_title, this);
initView();
}
private void initView() {
txTitle = (TextView) findViewById(R.id.tx_title);
}
public void setTitle(String title) {
txTitle.setText(title);
}
}
回到java代碼
③ 初始化界面
既然要用到Fragment 所以我們activity 就繼承了 FragmentActivity 用Fragment去取代其中的Framelayout
1初始化組件
/**
* 初始化界面(Fragment)
*/
private void initView() {
cTitle = (CustomTitle) findViewById(R.id.custom_title);
cTitle.setTitle("首頁");
cTitle.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// slidingmenu動態判定主動封閉或開啟
menu.toggle();
}
});
FragmentTransaction fragmentTransaction = getSupportFragmentManager().beginTransaction();
fragmentTransaction.replace(R.id.fl_content, MainFragment.newInstance());
fragmentTransaction.commit();
}
2初始化Slidingmenu
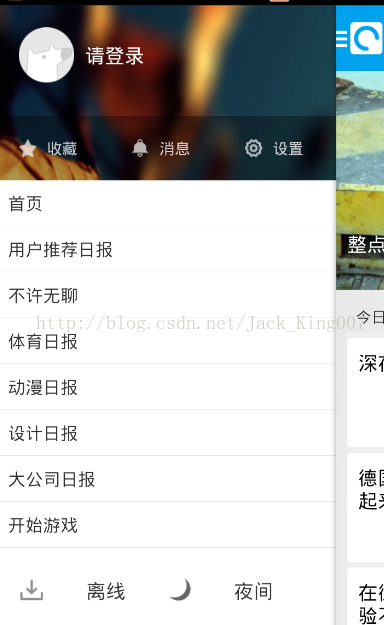
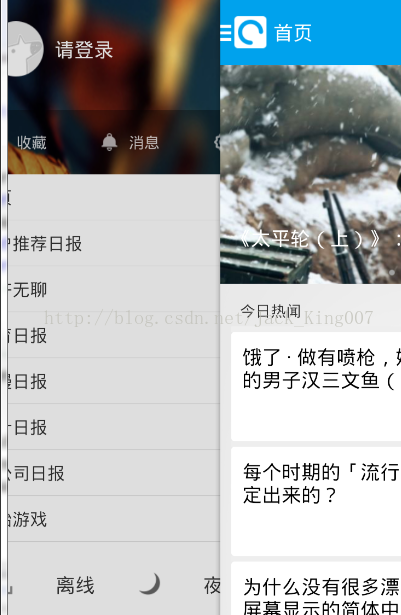
相信經過上面講授Slidingmenu 大家應當都知道怎樣利用Slidingmenu 了,先看Slidingmenu的界面吧,其實也是要加載數據的
其中也就是1個listview需要獲得列表的數據
/**
* 初始化SlidingMenu
*/
private void initSlidingMenu() {
mQueue = Volley.newRequestQueue(getApplicationContext());
// 菜單
menu = new SlidingMenu(this);
menu.setMode(SlidingMenu.LEFT);
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);
menu.setShadowWidth(10);
menu.setShadowDrawable(R.drawable.shadow);
menu.setBehindOffset(100);
menu.setFadeDegree(0.35f);
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
menu.setMenu(R.layout.sliding_left);
// 主題
adapter = new MyBaseAdapter();
//listview加載數據
lvTheme = (ListView) findViewById(R.id.lv_theme);
lvTheme.setOnItemClickListener(this);
lvTheme.setAdapter(adapter);
mQueue.add(new JsonObjectRequest(Method.GET, API.getThemesUrl(), null, this, null));
}
上面菜單那1段代碼 相信大家都懂,下面那個主題,也就是Slidingmenu 里面的東西 要進行聯網將數據拿下來 填充到Baseadapter里面去
(1)用volly進行聯網要求數據拿到json
注意到上面的這兩句話,其實真實的URL已不在java代碼里了,而在jni里面,就算反編譯也得不到..............
mQueue = Volley.newRequestQueue(getApplicationContext());
mQueue.add(new JsonObjectRequest(Method.GET, API.getThemesUrl(), null, this, null));
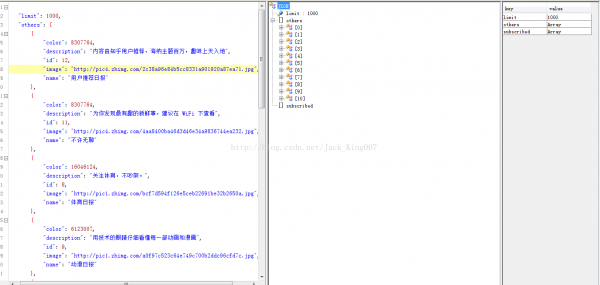
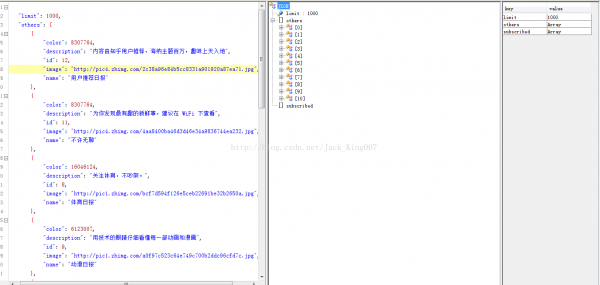
然后讓我們看看json結構,最外層是1個大括號,所以vally的用jsonobject 相信大家json解析還是會的

根據 json結構先建立 實體類 里面有兩個數組 SO
package com.qf.teach.project.zhihudaily.entity;
import java.util.List;
public class Theme {
private int limit;
private List<ThemeOther> others;
public int getLimit() {
return limit;
}
public void setLimit(int limit) {
this.limit = limit;
}
public List<ThemeOther> getOthers() {
return others;
}
public void setOthers(List<ThemeOther> others) {
this.others = others;
}
}
package com.qf.teach.project.zhihudaily.entity;
public class ThemeOther {
private int color;
private String image;
private String description;
private long id;
private String name;
public int getColor() {
return color;
}
public void setColor(int color) {
this.color = color;
}
public String getImage() {
return image;
}
public void setImage(String image) {
this.image = image;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
/* -------------------- 網絡要求 -------------------- */
@Override
public void onResponse(JSONObject response) {
theme = new Theme();
try {
theme.setLimit(response.getInt("limit"));
// 解析Others
JSONArray jsonArray = response.getJSONArray("others");
if (jsonArray != null && jsonArray.length() > 0) {
List<ThemeOther> others = new ArrayList<ThemeOther>();
// 手動增加首頁
ThemeOther other = new ThemeOther();
other.setName("首頁");
others.add(other);
// 解析
for (int i = 0 ; i < jsonArray.length() ; i++) {
JSONObject obj = jsonArray.getJSONObject(i);
other = new ThemeOther();
other.setColor(obj.getInt("color"));
other.setDescription(obj.getString("description"));
other.setId(obj.getLong("id"));
other.setImage(obj.getString("image"));
other.setName(obj.getString("name"));
others.add(other);
}
theme.setOthers(others);
adapter.notifyDataSetChanged();
}
} catch (JSONException e) {
e.printStackTrace();
}
}
/* -------------------- 網絡要求 -------------------- */
(2)實例化Adapter并進行填充數據
adapter 其實就寫在mainactivity類中,所以可以省略了傳值問題,其中也對Listview 進行了優化比如復用convertView 減少系統findByid的次數
/**
* ThemeAdapter
* @author Lusifer
*
* 2014年12月4日下午2:11:55
*/
class MyBaseAdapter extends BaseAdapter {
private ViewHolder viewHolder;
@Override
public int getCount() {
return theme == null ? 0 : theme.getOthers().size();
}
@Override
public Object getItem(int position) {
return theme.getOthers().get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = LayoutInflater.from(MainActivity.this).inflate(R.layout.list_theme, parent, false);
viewHolder = new ViewHolder();
viewHolder.txTitle = (TextView) convertView.findViewById(R.id.tx_title);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
ThemeOther other = theme.getOthers().get(position);
viewHolder.txTitle.setText(other.getName());
return convertView;
}
class ViewHolder {
public TextView txTitle;
}
}
OK 到這里 Slidingmenu里面的數據 也就填充上去了
End
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈