Android的下拉刷新帶進度條效果
來源:程序員人生 發(fā)布時間:2015-01-20 08:08:22 閱讀次數(shù):3342次
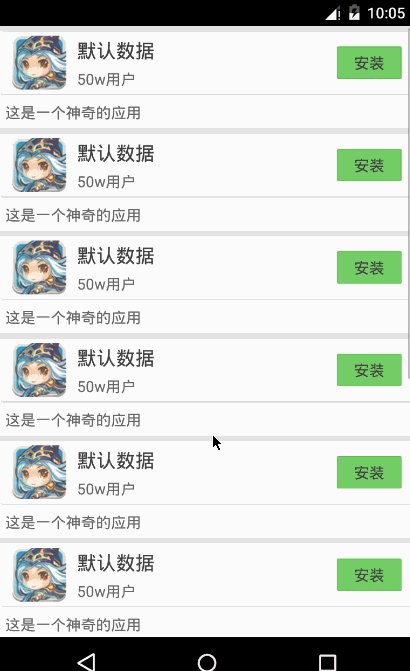
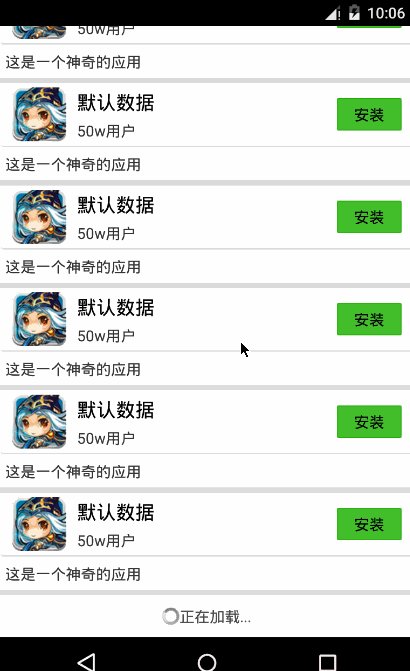
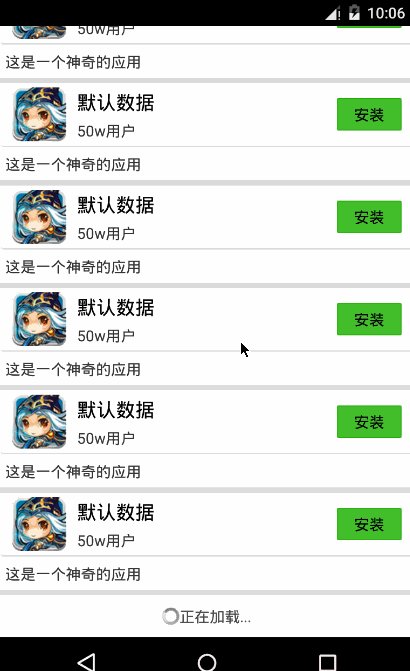
首先看1下運行效果圖,程序的下拉刷新參考了視頻,在視頻頁面也提供了源碼下載,
http://www.imooc.com/learn/135

本篇主要說在此基礎(chǔ)上增加了進度條的快速旋轉(zhuǎn)和遞增遞減處理,在文章最后也會給出源碼,這里主要描寫1下所用的1個類
RoundProgressBar
package com.cayden.listview;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.os.Handler;
import android.os.Message;
import android.util.AttributeSet;
import android.view.View;
/**
* 帶進度的進度條,線程安全的View,可直接在線程中更新進度
* @author cuiran
*
*/
public class RoundProgressBar extends View {
/**
* 畫筆對象的援用
*/
private Paint paint;
/**
* 圓環(huán)的色彩
*/
private int roundColor;
/**
* 圓環(huán)進度的色彩
*/
private int roundProgressColor;
/**
* 中間進度百分比的字符串的色彩
*/
private int textColor;
/**
* 中間進度百分比的字符串的字體
*/
private float textSize;
/**
* 圓環(huán)的寬度
*/
private float roundWidth;
/**
* 最大進度
*/
private int max;
/**
* 當前進度
*/
private int progress;
/**
* 是不是顯示中間的進度
*/
private boolean textIsDisplayable;
/**
* 進度的風格,實心或空心
*/
private int style;
public static final int STROKE = 0;
public static final int FILL = 1;
/**是不是循環(huán)**/
public boolean isSpinning = false;
public RoundProgressBar(Context context) {
this(context, null);
}
public RoundProgressBar(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public RoundProgressBar(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
paint = new Paint();
TypedArray mTypedArray = context.obtainStyledAttributes(attrs,
R.styleable.RoundProgressBar);
//獲得自定義屬性和默許值
roundColor = mTypedArray.getColor(R.styleable.RoundProgressBar_roundColor, Color.RED);
roundProgressColor = mTypedArray.getColor(R.styleable.RoundProgressBar_roundProgressColor, Color.GREEN);
textColor = mTypedArray.getColor(R.styleable.RoundProgressBar_textColor, Color.GREEN);
textSize = mTypedArray.getDimension(R.styleable.RoundProgressBar_textSize, 15);
roundWidth = mTypedArray.getDimension(R.styleable.RoundProgressBar_roundWidth, 5);
max = mTypedArray.getInteger(R.styleable.RoundProgressBar_max, 360);
textIsDisplayable = mTypedArray.getBoolean(R.styleable.RoundProgressBar_textIsDisplayable, true);
style = mTypedArray.getInt(R.styleable.RoundProgressBar_style, 0);
mTypedArray.recycle();//必須Recycle
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/**
* 畫最外層的大圓環(huán)
*/
int centre = getWidth()/2; //獲得圓心的x坐標
int radius = (int) (centre - roundWidth/2); //圓環(huán)的半徑
paint.setColor(roundColor); //設(shè)置圓環(huán)的色彩
paint.setStyle(Paint.Style.STROKE); //設(shè)置空心
paint.setStrokeWidth(roundWidth); //設(shè)置圓環(huán)的寬度
paint.setAntiAlias(true); //消除鋸齒
canvas.drawCircle(centre, centre, radius, paint); //畫出圓環(huán)
/**
* 畫進度百分比 現(xiàn)已去掉改成畫圖片
*/
// paint.setStrokeWidth(0);
// paint.setColor(textColor);
// paint.setTextSize(textSize);
// paint.setTypeface(Typeface.DEFAULT_BOLD); //設(shè)置字體
// int percent = (int)(((float)progress / (float)max) * 100); //中間的進度百分比,先轉(zhuǎn)換成float在進行除法運算,不然都為0
// float textWidth = paint.measureText(percent + "%"); //丈量字體寬度,我們需要根據(jù)字體的寬度設(shè)置在圓環(huán)中間
//
// if(textIsDisplayable && percent != 0 && style == STROKE){
// canvas.drawText(percent + "%", centre - textWidth / 2, centre + textSize/2, paint); //畫出進度百分比
// }
if(isSpinning){
/**
* 畫圖片
*/
Bitmap bitmap=BitmapFactory.decodeResource(getResources(), R.drawable.loading02);
int width=bitmap.getWidth();
int height=bitmap.getHeight();
canvas.drawBitmap(bitmap, centre-width/2, centre-height/2 , paint);
bitmap=BitmapFactory.decodeResource(getResources(), R.drawable.loading06);
width=bitmap.getWidth();
height=bitmap.getHeight();
canvas.drawBitmap(bitmap, centre-width/2, centre-height/2 , paint);
/**
* 畫圓弧 ,畫圓環(huán)的進度
*/
//設(shè)置進度是實心還是空心
paint.setStrokeWidth(roundWidth); //設(shè)置圓環(huán)的寬度
paint.setColor(roundProgressColor); //設(shè)置進度的色彩
RectF oval = new RectF(centre - radius, centre - radius, centre
+ radius, centre + radius); //用于定義的圓弧的形狀和大小的界限
paint.setStyle(Paint.Style.STROKE);
canvas.drawArc(oval, progress⑼0, 320 , false, paint); //根據(jù)進度畫圓弧
}else{
/**
* 畫圖片
*/
Bitmap bitmap=BitmapFactory.decodeResource(getResources(), R.drawable.loading02);
int width=bitmap.getWidth();
int height=bitmap.getHeight();
canvas.drawBitmap(bitmap, centre-width/2, centre-height/2 , paint);
bitmap=BitmapFactory.decodeResource(getResources(), R.drawable.loading05);
width=bitmap.getWidth();
height=bitmap.getHeight();
canvas.drawBitmap(bitmap, centre-width/2, centre-height/2 , paint);
/**
* 畫圓弧 ,畫圓環(huán)的進度
*/
//設(shè)置進度是實心還是空心
paint.setStrokeWidth(roundWidth); //設(shè)置圓環(huán)的寬度
paint.setColor(roundProgressColor); //設(shè)置進度的色彩
RectF oval = new RectF(centre - radius, centre - radius, centre
+ radius, centre + radius); //用于定義的圓弧的形狀和大小的界限
paint.setStyle(Paint.Style.STROKE);
canvas.drawArc(oval, ⑼0, progress , false, paint); //根據(jù)進度畫圓弧
}
}
public synchronized int getMax() {
return max;
}
/**
* 設(shè)置進度的最大值
* @param max
*/
public synchronized void setMax(int max) {
if(max < 0){
throw new IllegalArgumentException("max not less than 0");
}
this.max = max;
}
/**
* 獲得進度.需要同步
* @return
*/
public synchronized int getProgress() {
return progress;
}
/**
* Reset the count (in increment mode)
*/
public void resetCount() {
progress = 0;
invalidate();
}
/**
* Turn off spin mode
*/
public void stopSpinning() {
isSpinning = false;
progress = 0;
spinHandler.removeMessages(0);
}
/**
* Puts the view on spin mode
*/
public void spin() {
isSpinning = true;
spinHandler.sendEmptyMessage(0);
}
/**
* Increment the progress by 1 (of 360)
*/
public void incrementProgress() {
isSpinning = false;
if (progress > 360)
progress = 0;
spinHandler.sendEmptyMessage(0);
}
private Handler spinHandler = new Handler() {
/**
* This is the code that will increment the progress variable
* and so spin the wheel
*/
@Override
public void handleMessage(Message msg) {
invalidate();
if(isSpinning){
progress += 10;
if (progress > 360) {
progress = 0;
}
spinHandler.sendEmptyMessageDelayed(0, 0);
}
//super.handleMessage(msg);
}
};
/**
* 設(shè)置進度,此為線程安全控件,由于斟酌多線的問題,需要同步
* 刷新界面調(diào)用postInvalidate()能在非UI線程刷新
* @param progress
*/
public synchronized void setProgress(int progress) {
if(progress < 0){
throw new IllegalArgumentException("progress not less than 0");
}
if(progress > max){
progress = max;
}
if(progress <= max){
this.progress = progress;
postInvalidate();
}
}
public int getCricleColor() {
return roundColor;
}
public void setCricleColor(int cricleColor) {
this.roundColor = cricleColor;
}
public int getCricleProgressColor() {
return roundProgressColor;
}
public void setCricleProgressColor(int cricleProgressColor) {
this.roundProgressColor = cricleProgressColor;
}
public int getTextColor() {
return textColor;
}
public void setTextColor(int textColor) {
this.textColor = textColor;
}
public float getTextSize() {
return textSize;
}
public void setTextSize(float textSize) {
this.textSize = textSize;
}
public float getRoundWidth() {
return roundWidth;
}
public void setRoundWidth(float roundWidth) {
this.roundWidth = roundWidth;
}
}
類中的主要繪圖部份在
canvas.drawArc(oval, progress⑼0, 320 , false, paint); //根據(jù)進度畫圓弧
canvas.drawArc(oval, ⑼0, progress , false, paint); //根據(jù)進度畫圓弧
可以看1下canvas.drawArc方法
public void drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)
- oval :指定圓弧的外輪廓矩形區(qū)域。
- startAngle: 圓弧起始角度,單位為度。
- sweepAngle: 圓弧掃過的角度,順時針方向,單位為度。
- useCenter: 如果為True時,在繪制圓弧時將圓心包括在內(nèi),通經(jīng)常使用來繪制扇形。
- paint: 繪制圓弧的畫板屬性,如色彩,是不是填充等
可以參考以下對此介紹的網(wǎng)站
http://blog.sina.com.cn/s/blog_783ede0301012im3.html
最后給出項目的源碼:
https://github.com/cayden/ListViewDemo
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對您的學習有所幫助,可以手機掃描二維碼進行捐贈