Android:繼承ScrollView實現自定義向上滾動彈出框(背景半透明)
來源:程序員人生 發布時間:2015-01-28 08:42:47 閱讀次數:4436次
現在常見的效果:點擊按鈕向上彈出框展現信息,彈出后背景變成半透明,并且支持手勢滑動關閉彈出框。
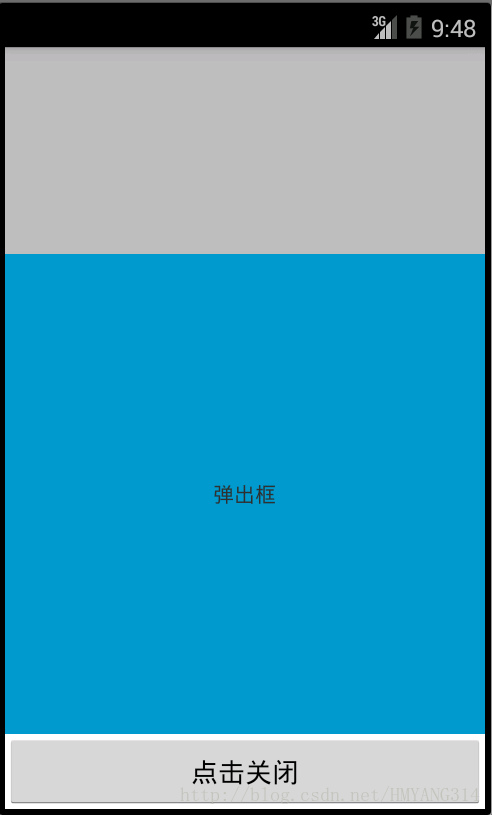
效果圖以下:


下面上代碼:
1、核心類:自定義向上彈出框 VerticalScrollView.java
package app.popupbox.view;
import android.app.Activity;
import android.content.Context;
import android.graphics.Color;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.view.animation.Animation;
import android.view.animation.Animation.AnimationListener;
import android.view.animation.TranslateAnimation;
import android.widget.ScrollView;
/**
* @author
*/
public class VerticalScrollView extends ScrollView {
/** 屏幕高度 */
private int mScreenHeight;
private boolean isOpen = false;
private boolean isFirst = true;
private View mVwBackground;
private ViewGroup mViewGroup;
private ViewGroup mVwContent;
public VerticalScrollView(Context context) {
super(context);
}
public VerticalScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public VerticalScrollView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
/*
* (non-Javadoc)
* @see android.widget.ScrollView#onMeasure(int, int)
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
if (isFirst) {
mViewGroup = (ViewGroup) getChildAt(0);
mVwBackground = mViewGroup.getChildAt(0);
mVwContent = (ViewGroup) mViewGroup.getChildAt(1);
mScreenHeight = getScreemH();
mVwBackground.getLayoutParams().height = mScreenHeight;
mVwContent.getLayoutParams().height = mScreenHeight * 3 / 5;
setVisible(false);
isFirst = false;
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
/*
* (non-Javadoc)
* @see android.widget.ScrollView#onLayout(boolean, int, int, int, int)
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
// TODO Auto-generated method stub
super.onLayout(changed, l, t, r, b);
if (changed) {
this.smoothScrollTo(0, mScreenHeight);
}
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
int action = ev.getAction();
switch (action) {
case MotionEvent.ACTION_UP:
int i = getScrollY();
// 如果滑動距離大于屏幕的2/3,則彈出,這里可自定義
if (i > mScreenHeight * 2 / 3) {
smoothScrollTo(0, mScreenHeight);
isOpen = true;
}
else {
traslateY(0, mScreenHeight);
mViewGroup.setBackgroundColor(Color.TRANSPARENT);
isOpen = false;
}
return true;
}
return super.onTouchEvent(ev);
}
/**
* 關閉
*
* @description
* @date 2014⑴2⑸
*/
public void closeContent() {
if (isOpen) {
traslateY(0, mScreenHeight);
mViewGroup.setBackgroundColor(Color.TRANSPARENT);
isOpen = false;
}
}
/**
* 打開
*
* @description
* @date 2014⑴2⑸
*/
public void openContent() {
if (!isOpen) {
setVisible(true);
mViewGroup.setBackgroundColor(Color.argb(66, 0, 0, 0));
traslateY(mScreenHeight, 0);
isOpen = true;
}
}
/**
* 實現滑動動畫
*
* @description
* @date 2014⑴2⑸
* @param oldt
* @param t
*/
public void traslateY(int oldt, int t) {
TranslateAnimation animation = new TranslateAnimation(0, 0, oldt, t);
animation.setDuration(600);
animation.setFillAfter(true);
mVwContent.startAnimation(animation);
animation.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationRepeat(Animation animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationEnd(Animation animation) {
// 滑動結束如果滿足關閉條件
if (!isOpen) {
setVisible(false);
scrollTo(0, mScreenHeight);
}
}
});
}
/**
* 調用該方法操作該彈出框
*
* @description
* @date 2014⑴2⑸
*/
public void toggle() {
if (isOpen) {
closeContent();
}
else {
openContent();
}
}
/** 彈出框是不是彈出 */
public boolean isOpen() {
return isOpen;
}
/**
*
* @description
* @date 2014⑴2⑸
* @param visible
*/
public void setVisible(boolean visible) {
if (visible) {
mViewGroup.setVisibility(VISIBLE);
this.setVisibility(VISIBLE);
}
else {
mViewGroup.setVisibility(GONE);
this.setVisibility(GONE);
}
}
/**
* 取得屏幕高度
*
* @return int
*/
@SuppressWarnings("deprecation")
private int getScreemH() {
WindowManager wm = ((Activity) getContext()).getWindowManager();
return wm.getDefaultDisplay().getHeight();
}
}
2、主布局:layout_pop_up_box_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:text="點擊彈出" />
<app.popupbox.view.VerticalScrollView
android:id="@+id/verticalScrollView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/btn"
android:layout_alignParentBottom="true"
android:layout_marginBottom="50dp"
android:scrollbars="none" >
<LinearLayout
android:id="@+id/dialog_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#66000000"
android:orientation="vertical" >
<View
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00000000" />
<include layout="@layout/dialog_view" />
</LinearLayout>
</app.popupbox.view.VerticalScrollView>
</RelativeLayout>
3、彈出框中布局:dialog_view.xml
<?xml version="1.0" encoding="utf⑻"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="@android:color/holo_blue_dark"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="彈出框" />
</RelativeLayout>
4、PopUpBoxMainActivity.java
package app.popupbox;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.Button;
import app.popupbox.view.VerticalScrollView;
public class PopUpBoxMainActivity extends Activity {
private VerticalScrollView mVerticalScrollView;
private Button mButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.layout_pop_up_box_main);
initView();
}
/**
* 初始化控件
*/
private void initView() {
mVerticalScrollView = (VerticalScrollView) findViewById(R.id.verticalScrollView);
mButton = (Button) findViewById(R.id.btn);
mButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mVerticalScrollView.toggle();
updateView();
}
});
}
/**
* 更新界面
*/
private void updateView() {
if (mVerticalScrollView.isOpen()) {
mButton.setText("點擊關閉");
}
else {
mButton.setText("點擊彈出");
}
}
}
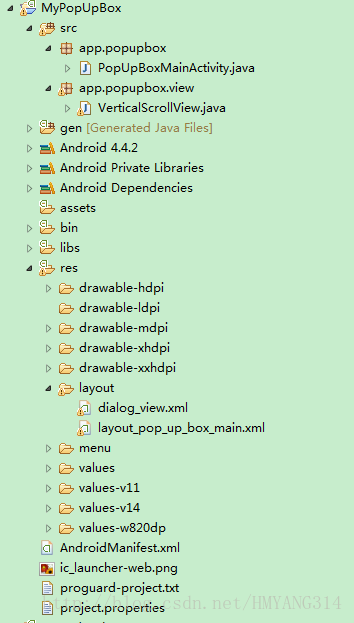
5、工程結構

生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈