[置頂] Cocos2d-x游戲暫停、繼續游戲、重新開始界面的實現---之游戲開發《趙云要格斗》(10)
來源:程序員人生 發布時間:2015-02-13 08:56:07 閱讀次數:8917次
這里是Evankaka
的博客,歡迎大家前來討論與交換~~~~~~
轉載請注明出處http://blog.csdn.net/evankaka/article/details/42936117
本文要實現游戲中的暫停、重新開始。將當前界面截圖,然后用這張圖去構造1個層(以這張圖為背景),然后加個按鈕,主界面點暫停時,pushScene(),然后轉到游戲暫停界面,當在游戲暫停界面點繼續游戲popScne()。在cocos2dx中推動(pushScene())暫停場景,之前運行的場景將會自動暫停,然后我們可以在暫停場景中操作,當我們不再需要暫停場景時,可以popScene()將暫停場景彈出。重新開始游戲直接replaceScene().
cocos2d-x版本:2.2.5
工程環境:windows7+VS2010
打開方式:將工程放在cocos2d-x安裝目錄下的project文件夾下用VS打開
本文效果:

1、游戲暫停界面初步實現
思路:將當前界面截圖,然后用這張圖去構造1個層(以這張圖為背景),然后加個按鈕,主界面點暫停時,pushScene(),然后轉到游戲暫停界面,當在游戲暫停界面點繼續游戲時popScne(),
首先看看自定義的游戲暫停的層
頭文件 Gamepause.h
#ifndef __Gamepause__H__
#define __Gamepause__H__
#include "cocos2d.h"
USING_NS_CC;
class Gamepause : public cocos2d::CCLayer
{
public:
virtual bool init();
static cocos2d::CCScene* scene(CCRenderTexture* sqr);
CREATE_FUNC(Gamepause);
//繼續游戲
void menuContinueCallback(CCObject* pSender);
private:
};
#endif // __Gamepause_H__
然后是實現文件#include "Gamepause.h"
//傳入1個CCrenderTexture
//相當于1個正在運行的游戲的截圖作為這個暫停對話框的背景
//這樣就看起來像是對話框在游戲界面之上,1般游戲當中都是這模樣寫的。
CCScene* Gamepause::scene(CCRenderTexture* sqr)
{
CCScene *scene = CCScene::create();
Gamepause *layer = Gamepause::create();
scene->addChild(layer,1);
//增加部份:使用Game界面中截圖的sqr紋理圖片創建Sprite
//并將Sprite添加到GamePause場景層中
//得到窗口的大小
CCSize visibleSize = CCDirector::sharedDirector()->getVisibleSize();
CCSprite *back_spr = CCSprite::createWithTexture(sqr->getSprite()->getTexture());
back_spr->setPosition(ccp(visibleSize.width/2,visibleSize.height/2)); //放置位置,這個相對中心位置。
back_spr->setFlipY(true); //翻轉,由于UI坐標和OpenGL坐標不同
back_spr->setColor(cocos2d::ccGRAY); //圖片色彩變灰色
scene->addChild(back_spr);
return scene;
}
bool Gamepause::init()
{
if ( !CCLayer::init() )
{
return false;
}
//得到窗口的大小
CCSize visibleSize = CCDirector::sharedDirector()->getVisibleSize();
//原點坐標
CCPoint origin = CCDirector::sharedDirector()->getVisibleOrigin();
//繼續游戲按鈕
CCMenuItemImage *pContinueItem = CCMenuItemImage::create(
"pause_continue.png",
"pause_continue.png",
this,
menu_selector(Gamepause::menuContinueCallback));
pContinueItem->setPosition(ccp( visibleSize.width/2 ,visibleSize.height/2+30));
CCMenu* pMenu = CCMenu::create(pContinueItem,NULL);
pMenu->setPosition(CCPointZero);
this->addChild(pMenu, 2);
return true;
}
void Gamepause::menuContinueCallback(CCObject* pSender)
{
CCDirector::sharedDirector()->popScene();
}
使用方法
在游戲主界面init函數加個:
CCMenuItemImage *pCloseItem = CCMenuItemImage::create(
"CloseNormal.png",
"CloseSelected.png",
this,
menu_selector(HelloWorld::menuPauseCallback));
pCloseItem->setPosition(ccp(visibleSize.width - pCloseItem->getContentSize().width/2 ,
visibleSize.height - pCloseItem->getContentSize().height/2));
// create menu, it's an autorelease object
CCMenu* pMenu = CCMenu::create(pCloseItem, NULL);
pMenu->setPosition(CCPointZero);
this->addChild(pMenu, 1);
然后是回調用的函數 暫停界面((記得加上面的頭文件就是了))
void HelloWorld::menuPauseCallback(CCObject* pSender)
{
//得到窗口的大小
CCSize visibleSize = CCDirector::sharedDirector()->getVisibleSize();
CCRenderTexture *renderTexture = CCRenderTexture::create(visibleSize.width,visibleSize.height);
//遍歷當前類的所有子節點信息,畫入renderTexture中。
//這里類似截圖。
renderTexture->begin();
this->getParent()->visit();
renderTexture->end();
//將游戲界面暫停,壓入場景堆棧。并切換到GamePause界面
CCDirector::sharedDirector()->pushScene(Gamepause::scene(renderTexture));
}
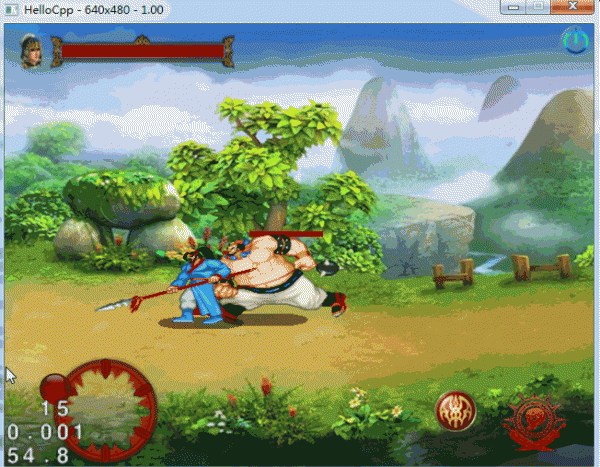
這里來看看效果:

效果就是這樣了,基本實現了游戲暫停的功能了。上面的代碼可以直接拿去用,自己把圖片改改就好了
2、游戲暫停界面美化實現
單單只有上面的肯定是不行的,太難看了,所以給圖片的按鈕加個背景圖片,然后再加3個按鈕,
這是按鈕背景圖片

這是3個按鈕的圖片



要用的直接拿去用,全是我原創的
直接看下代碼,就是在上面的基礎上來增加函數的
Gamepause.h
#ifndef __Gamepause__H__
#define __Gamepause__H__
#include "cocos2d.h"
USING_NS_CC;
class Gamepause : public cocos2d::CCLayer
{
public:
virtual bool init();
static cocos2d::CCScene* scene(CCRenderTexture* sqr);
CREATE_FUNC(Gamepause);
//繼續游戲
void menuContinueCallback(CCObject* pSender);
//重新開始游戲
void menuRestart(CCObject* pSender);
//回主界面
void menuLogin(CCObject* pSender);
private:
};
#endif // __Gamepause_H__
Gamepause.cpp
#include "Gamepause.h"
#include "HelloWorldScene.h"//重新開始游戲的頭文件
//傳入1個CCrenderTexture
//相當于1個正在運行的游戲的截圖作為這個暫停對話框的背景
//這樣就看起來像是對話框在游戲界面之上,1般游戲當中都是這模樣寫的。
CCScene* Gamepause::scene(CCRenderTexture* sqr)
{
CCScene *scene = CCScene::create();
Gamepause *layer = Gamepause::create();
scene->addChild(layer,1);//把游戲層放上面,我們還要在這上面放按鈕
//增加部份:使用Game界面中截圖的sqr紋理圖片創建Sprite
//并將Sprite添加到GamePause場景層中
//得到窗口的大小
CCSize visibleSize = CCDirector::sharedDirector()->getVisibleSize();
CCSprite *back_spr = CCSprite::createWithTexture(sqr->getSprite()->getTexture());
back_spr->setPosition(ccp(visibleSize.width/2,visibleSize.height/2)); //放置位置,這個相對中心位置。
back_spr->setFlipY(true); //翻轉,由于UI坐標和OpenGL坐標不同
back_spr->setColor(cocos2d::ccGRAY); //圖片色彩變灰色
scene->addChild(back_spr);
//添加游戲暫停背景小圖,用來放按鈕
CCSprite *back_small_spr = CCSprite::create("back_pause.png");
back_small_spr->setPosition(ccp(visibleSize.width/2,visibleSize.height/2)); //放置位置,這個相對中心位置。
scene->addChild(back_small_spr);
return scene;
}
bool Gamepause::init()
{
if ( !CCLayer::init() )
{
return false;
}
//得到窗口的大小
CCSize visibleSize = CCDirector::sharedDirector()->getVisibleSize();
//原點坐標
CCPoint origin = CCDirector::sharedDirector()->getVisibleOrigin();
//繼續游戲按鈕
CCMenuItemImage *pContinueItem = CCMenuItemImage::create(
"pause_continue.png",
"pause_continue.png",
this,
menu_selector(Gamepause::menuContinueCallback));
pContinueItem->setPosition(ccp( visibleSize.width/2 ,visibleSize.height/2+30));
//重新開始游戲按鈕
CCMenuItemImage *pRestartItem = CCMenuItemImage::create(
"pause_restart.png",
"pause_restart.png",
this,
menu_selector(Gamepause::menuRestart));
pRestartItem->setPosition(ccp( visibleSize.width/2 ,visibleSize.height/2⑵0));
//回主界面
CCMenuItemImage *pLoginItem = CCMenuItemImage::create(
"pause_login.png",
"pause_login.png",
this,
menu_selector(Gamepause::menuLogin));
pLoginItem->setPosition(ccp( visibleSize.width/2 ,visibleSize.height/2⑺0));
// create menu, it's an autorelease object
CCMenu* pMenu = CCMenu::create(pContinueItem,pRestartItem,pLoginItem,NULL);
pMenu->setPosition(CCPointZero);
this->addChild(pMenu, 2);
return true;
}
void Gamepause::menuContinueCallback(CCObject* pSender)
{
CCDirector::sharedDirector()->popScene();
}
//重新開始游戲
void Gamepause::menuRestart(CCObject* pSender)
{
CCDirector::sharedDirector()->replaceScene(HelloWorld::scene());
}
//回主界面
void Gamepause::menuLogin(CCObject* pSender)
{
}
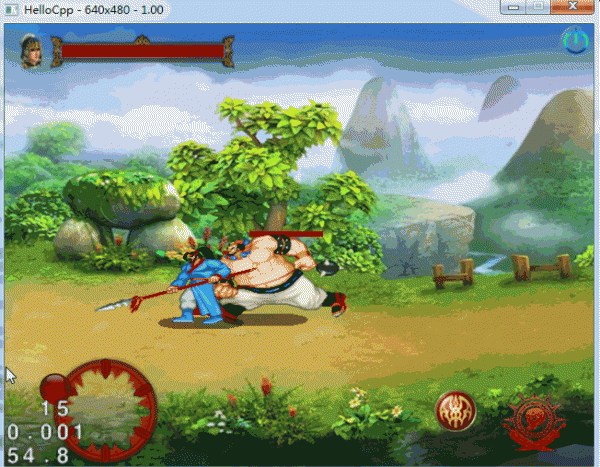
最后再來看看效果:


3、思路總結
游戲暫停將當前界面截圖,然后這個張圖去創建1個層,然后就是push場景和pop場景了。
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈