轉載請注明出處:http://blog.csdn.net/zhaokaiqiang1992
關于為何使用.9圖,我就不長篇大論了,就是為了減少圖片資源體積,我們這篇文章重點解決.9圖的制作的1些小問題。
.9的制作,實際上就是在原圖片上添加1px的邊界,然后依照我們的需求,把對應的位置設置成黑色線,系統就會根據我們的實際需求進行拉伸。
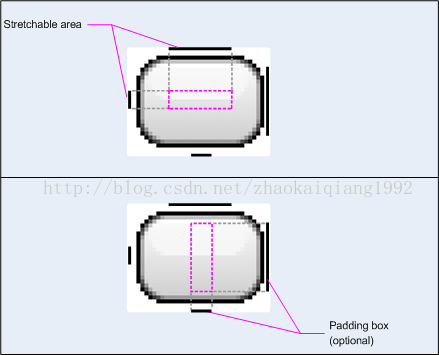
下圖是對.9圖的4邊的含義的解釋,左上邊代表拉伸區域,右下邊代表padding box,就是間隔區域,在下面,我們給出1個例子,方便大家理解。

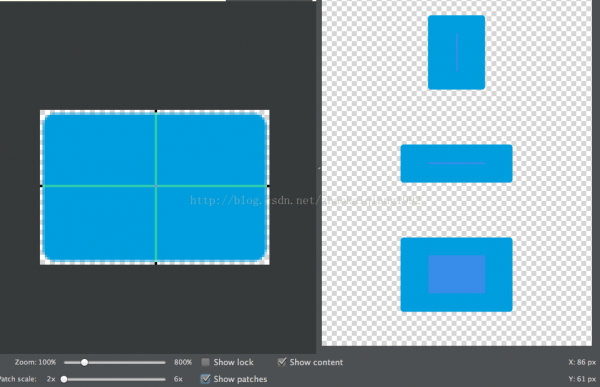
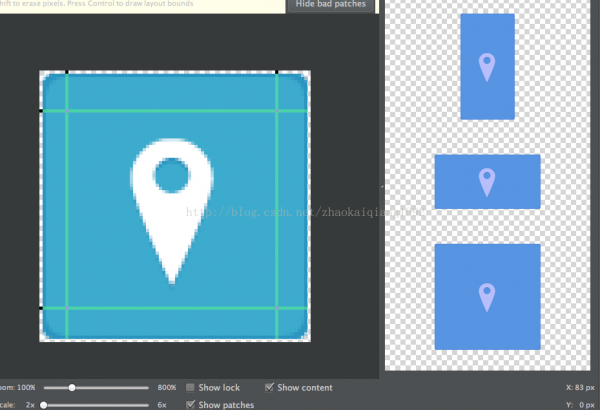
先看下面兩張圖,我們理解1下這4條線的含義。

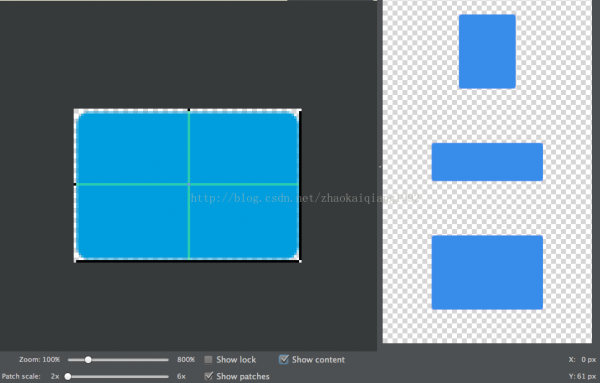
上圖和下圖的區分,就在于右下邊的黑線不1樣,具體的效果的區分,看右側的效果圖。上圖效果圖中深藍色的區域,代表內容區域,我們可以看到是在正中央的,這是由于我們在右下邊的是兩個點,這兩個點距離上下左右4個方向的距離就是padding的距離,所以深藍色內容區域在圖片正中央,我們再看下圖,由于右下邊的黑線是圖片長度,所以就沒有padding,從效果圖上的表現就是深藍色區域和圖片1樣大,因此,我們可以利用右下邊來控制內容與背景圖邊沿的padding。

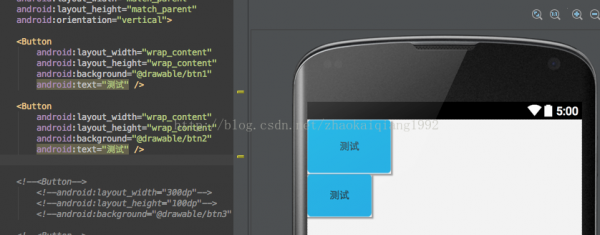
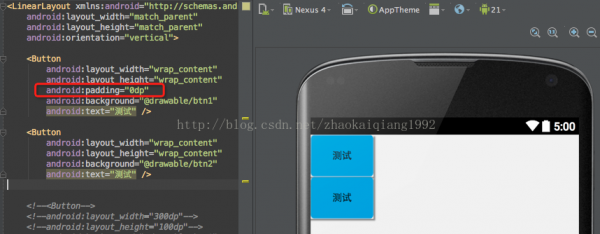
如果你還不明白,那末我們看下面的效果圖,我們分別以圖1和圖2作為背景圖,下面是效果圖。
我們可以看到,使用wrap_content屬性設置長寬,圖1比圖2的效果大1圈,這是為何呢?還記得我上面說的padding嗎?

這就是padding的效果提現,怎樣證明呢?我們再看下面1張圖,給圖1添加padding=0,這樣背景圖設置的padding效果就沒了,是否是兩個1樣大了?

ok,我想你應當明白右下邊的黑線的含義了,下面我們再看1下左上邊的效果。
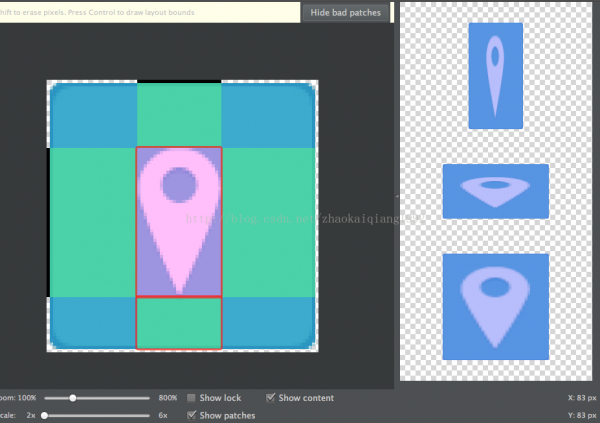
下面我們只設置了左上邊線,效果圖以下

上面的線沒有包住圖標,下面的線正好包住了圖標,從右側的效果圖應當可以看出差別,黑線所在的區域就是拉伸區域,上圖黑線所在的全是純色,所以圖標不變形,下面的拉伸區域包裹了圖標,所以在拉伸的時候就會對圖標進行拉伸,但是這樣就會致使圖標變形。注意到下面紅線區域了嘛?這是系統提示我們的,由于這樣拉伸,不符合要求,所以會提示1下。

介紹了這么多,你應當會用ninepatch了吧?不會的話就留言,我看到就給你答疑解惑,嘻嘻
