Android shape中gradient的用法
來源:程序員人生 發布時間:2015-03-17 08:31:16 閱讀次數:3409次
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<gradient
android:angle="180"
android:endColor="@android:color/black"
android:centerColor="@android:color/holo_red_dark"
android:startColor="@android:color/white" >
</gradient>
</shape>
關鍵在于這個angle的方向和開始位置

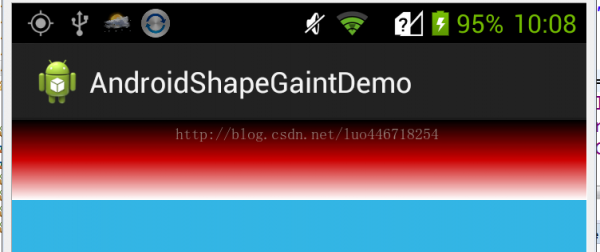
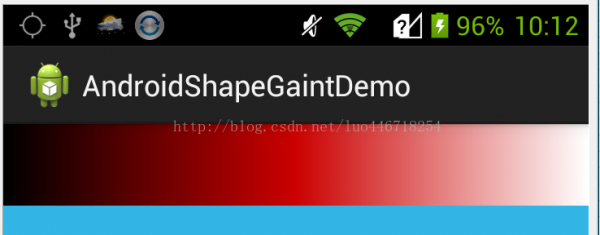
當angle的值為0時,白色在左側、紅色在中間、黑色在最右側,如上圖所示。

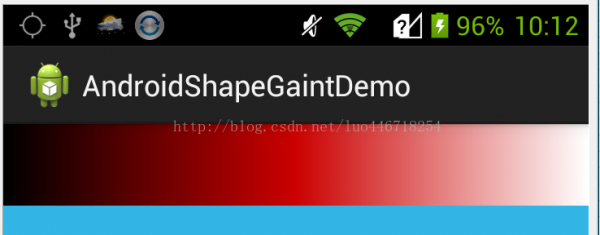
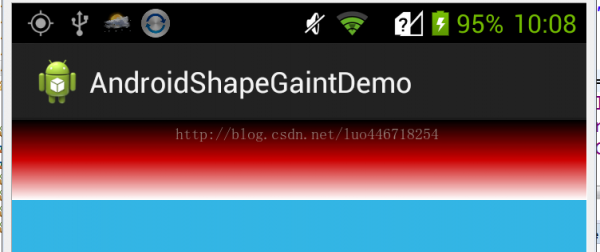
當angle的值是90的時候,白色在最下面,中間是紅色,最上面是黑色,如上圖所示

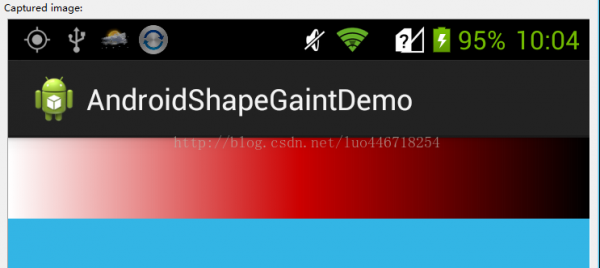
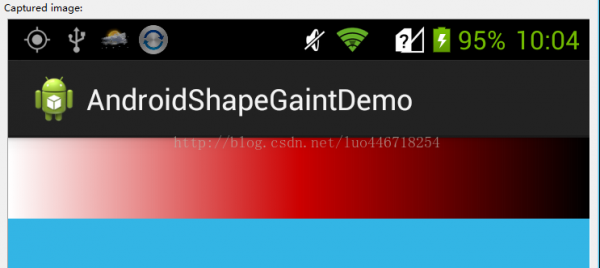
當 angle是180的時候,白色最右側,中間是紅色,最左側是黑色,如上圖所示
從上面的情況分析,angle漸變的方向是從左側開始,逆時針漸變
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈