android 路徑動(dòng)畫制作
來源:程序員人生 發(fā)布時(shí)間:2015-03-18 09:45:04 閱讀次數(shù):6767次
1、前言
今天項(xiàng)目要用到1個(gè)類似微信發(fā)送么么噠,那種屏幕飄表情的功能,所以分析研究了1下,用到的技術(shù)應(yīng)當(dāng)是路徑動(dòng)畫,不知道這樣就正不正確,反正就是畫1個(gè)路徑線,然后對(duì)象根據(jù)這個(gè)路徑去運(yùn)動(dòng)。所以就叫他路徑動(dòng)畫了。
路徑動(dòng)畫要首先要解決的問題就是怎樣畫這個(gè)路徑?然后路徑畫出來后怎樣取路徑上的所有點(diǎn)的坐標(biāo)值?
這里解決這兩個(gè)問題就看1個(gè)類PathMeasure 這個(gè)類接收1個(gè)path對(duì)象,然后可以根據(jù)pathMeasure.getPosTan()可以得到長(zhǎng)度比例的坐標(biāo)值。這兩個(gè)問題就直接弄定了。用path畫1個(gè)路徑然后取點(diǎn),動(dòng)態(tài)移動(dòng)對(duì)象,就變成了路徑動(dòng)畫了。是否是很簡(jiǎn)單。
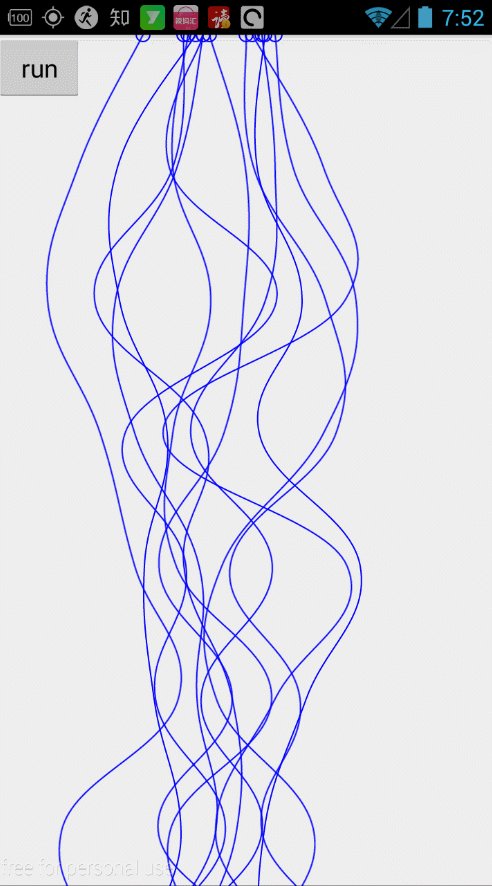
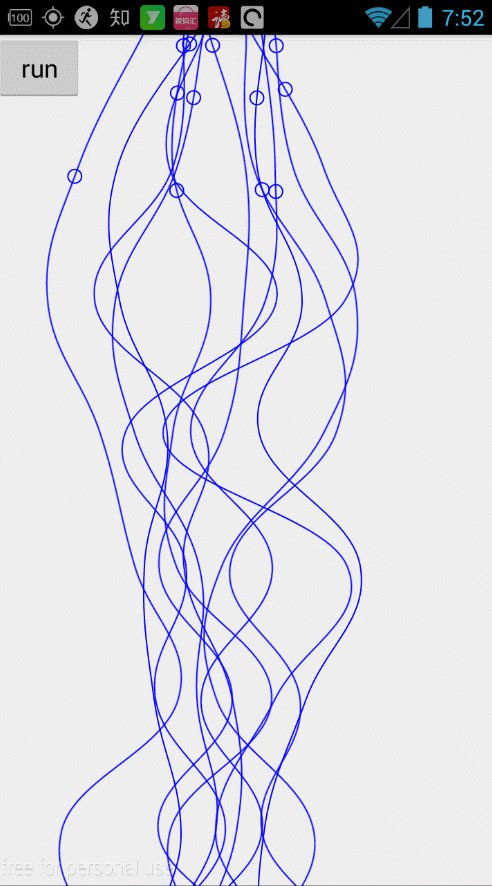
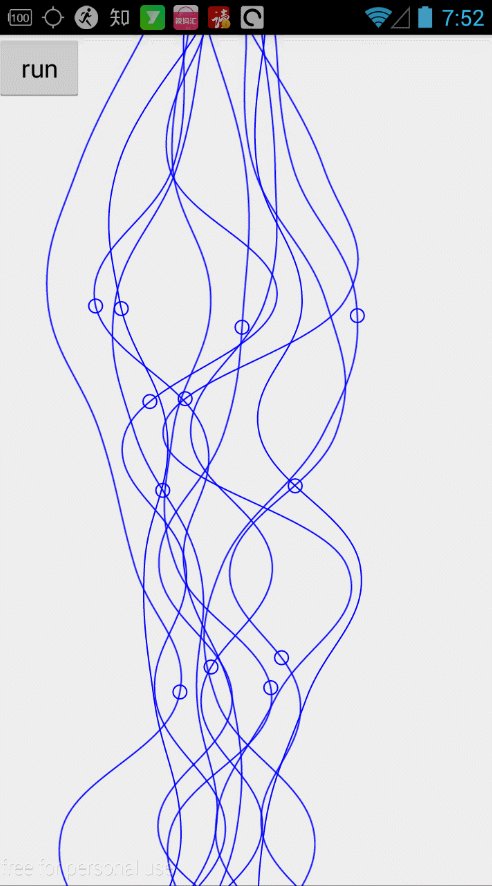
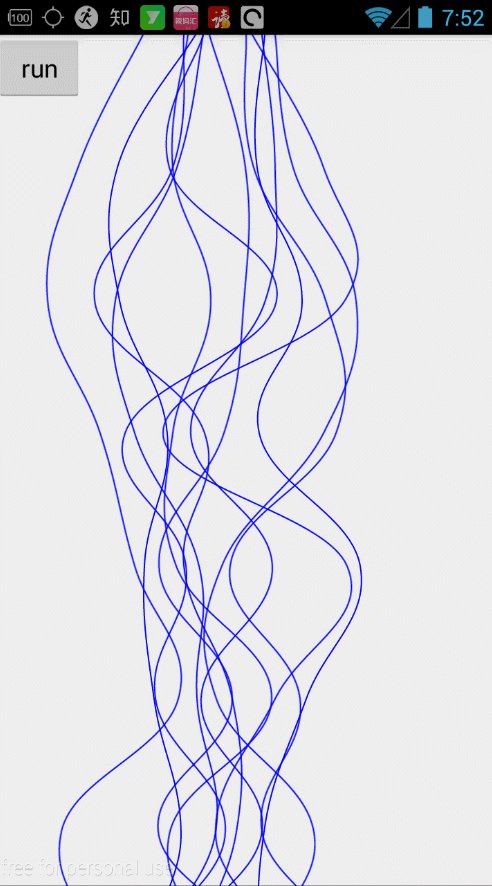
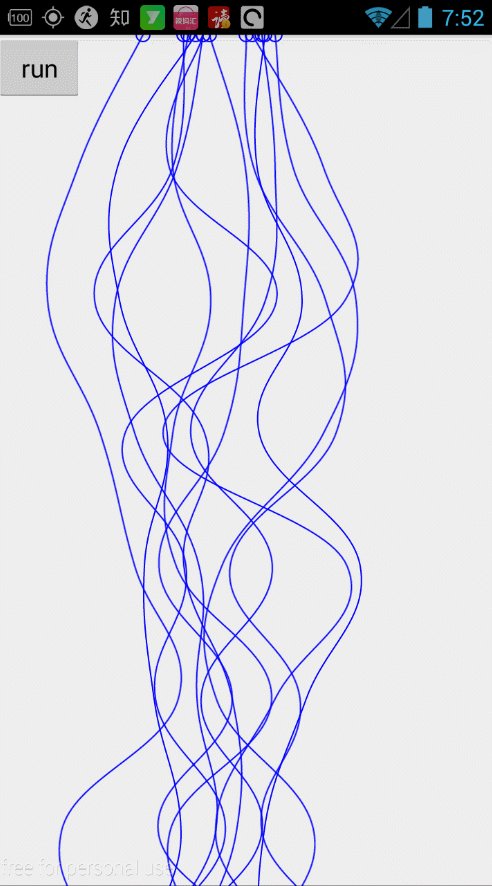
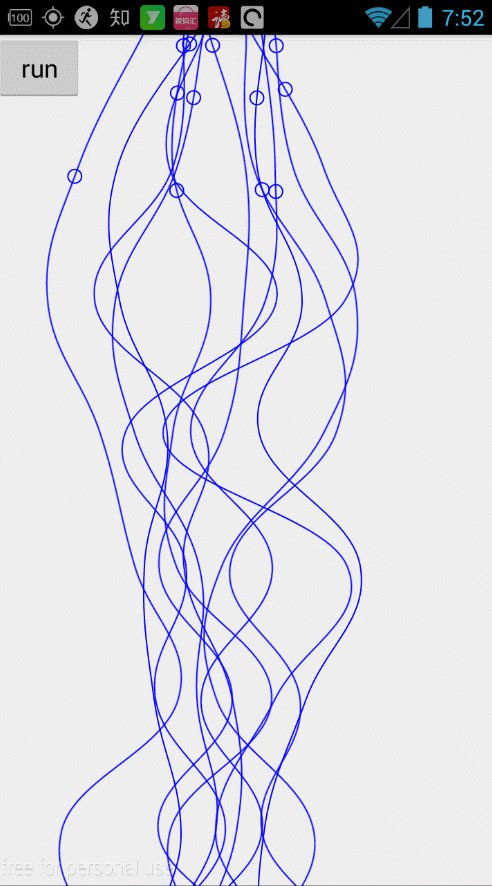
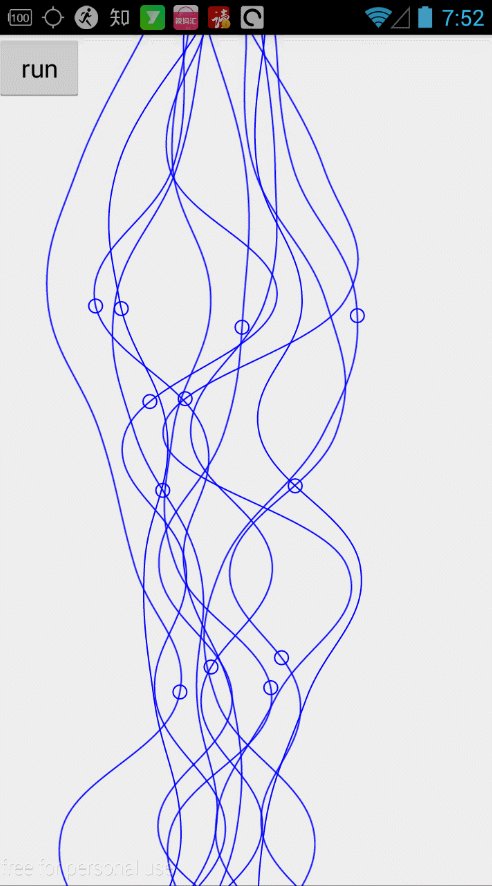
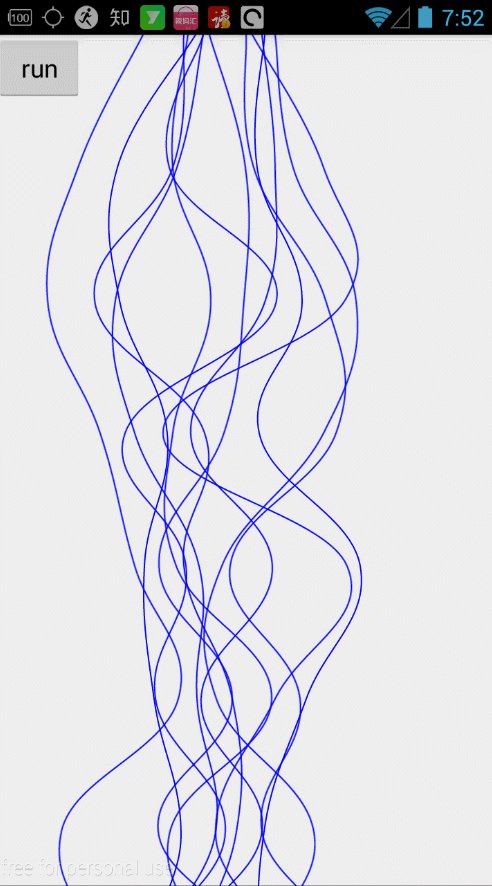
2、看效果

3、核心代碼
/**
* 撒花
*
* @author yd
*
用到的知識(shí)點(diǎn):
1、android屬性動(dòng)畫
2、Path路徑繪制
3、貝塞爾曲線
*
*
*
*
*
*
*
*
*/
public class FllowerAnimation extends View implements AnimatorUpdateListener {
/**
* 動(dòng)畫改變的屬性值
*/
private float phase1 = 0f;
private float phase2 = 0f;
private float phase3 = 0f;
/**
* 小球集合
*/
private List<Fllower> fllowers1 = new ArrayList<Fllower>();
private List<Fllower> fllowers2 = new ArrayList<Fllower>();
private List<Fllower> fllowers3 = new ArrayList<Fllower>();
/**
* 動(dòng)畫播放的時(shí)間
*/
private int time = 4000;
/**
* 動(dòng)畫間隔
*/
private int delay = 500;
/**
* 資源ID
*/
// private int resId = R.drawable.fllower_love;
public FllowerAnimation(Context context) {
super(context);
init(context);
// this.resId = resId;
}
@SuppressWarnings("deprecation")
private void init(Context context) {
WindowManager wm = (WindowManager) context
.getSystemService(Context.WINDOW_SERVICE);
width = wm.getDefaultDisplay().getWidth();
height = (int) (wm.getDefaultDisplay().getHeight() * 3 / 2f);
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setStrokeWidth(2);
mPaint.setColor(Color.BLUE);
mPaint.setStyle(Style.STROKE);
pathMeasure = new PathMeasure();
builderFollower(fllowerCount, fllowers1);
builderFollower(fllowerCount , fllowers2);
builderFollower(fllowerCount , fllowers3);
}
/**
* 寬度
*/
private int width = 0;
/**
* 高度
*/
private int height = 0;
/**
* 曲線高度個(gè)數(shù)分割
*/
private int quadCount = 10;
/**
* 曲度
*/
private float intensity = 0.2f;
/**
* 第1批個(gè)數(shù)
*/
private int fllowerCount = 4;
/**
* 創(chuàng)建花
*/
private void builderFollower(int count, List<Fllower> fllowers) {
int max = (int) (width * 3 / 4f);
int min = (int) (width / 4f);
Random random = new Random();
for (int i = 0; i < count; i++) {
int s = random.nextInt(max) % (max - min + 1) + min;
Path path = new Path();
CPoint CPoint = new CPoint(s, 0);
List<CPoint> points = builderPath(CPoint);
drawFllowerPath(path, points);
Fllower fllower = new Fllower();
fllower.setPath(path);
fllowers.add(fllower);
}
}
/**
* 畫曲線
* @param path
* @param points
*/
private void drawFllowerPath(Path path, List<CPoint> points) {
if (points.size() > 1) {
for (int j = 0; j < points.size(); j++) {
CPoint point = points.get(j);
if (j == 0) {
CPoint next = points.get(j + 1);
point.dx = ((next.x - point.x) * intensity);
point.dy = ((next.y - point.y) * intensity);
} else if (j == points.size() - 1) {
CPoint prev = points.get(j - 1);
point.dx = ((point.x - prev.x) * intensity);
point.dy = ((point.y - prev.y) * intensity);
} else {
CPoint next = points.get(j + 1);
CPoint prev = points.get(j - 1);
point.dx = ((next.x - prev.x) * intensity);
point.dy = ((next.y - prev.y) * intensity);
}
// create the cubic-spline path
if (j == 0) {
path.moveTo(point.x, point.y);
} else {
CPoint prev = points.get(j - 1);
path.cubicTo(prev.x + prev.dx, (prev.y + prev.dy),
point.x - point.dx, (point.y - point.dy),
point.x, point.y);
}
}
}
}
/**
* 曲線搖擺的幅度
*/
private int range = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 70, getResources().getDisplayMetrics());
/**
* 畫路徑
*
* @param point
* @return
*/
private List<CPoint> builderPath(CPoint point) {
List<CPoint> points = new ArrayList<CPoint>();
Random random = new Random();
for (int i = 0; i < quadCount; i++) {
if (i == 0) {
points.add(point);
} else {
CPoint tmp = new CPoint(0, 0);
if (random.nextInt(100) % 2 == 0) {
tmp.x = point.x + random.nextInt(range);
} else {
tmp.x = point.x - random.nextInt(range);
}
tmp.y = (int) (height / (float) quadCount * i);
points.add(tmp);
}
}
return points;
}
/**
* 畫筆
*/
private Paint mPaint;
/**
* 丈量路徑的坐標(biāo)位置
*/
private PathMeasure pathMeasure = null;
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
drawFllower(canvas, fllowers1);
drawFllower(canvas, fllowers2);
drawFllower(canvas, fllowers3);
}
/**
* 高度往上偏移量,把開始點(diǎn)移出屏幕頂部
*/
private float dy = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,40, getResources().getDisplayMetrics());
/**
*
* @param canvas
* @param fllowers
*/
private void drawFllower(Canvas canvas, List<Fllower> fllowers) {
for (Fllower fllower : fllowers) {
float[] pos = new float[2];
canvas.drawPath(fllower.getPath(),mPaint);
pathMeasure.setPath(fllower.getPath(), false);
pathMeasure.getPosTan(height * fllower.getValue(), pos, null);
canvas.drawCircle(pos[0], pos[1], 10, mPaint);
// Bitmap bitmap = BitmapFactory.decodeResource(getResources(), resId);
// canvas.drawBitmap(bitmap, pos[0], pos[1] - dy, null);
// bitmap.recycle();
}
}
public void startAnimation() {
ObjectAnimator mAnimator1 = ObjectAnimator.ofFloat(this, "phase1", 0f,
1f);
mAnimator1.setDuration(time);
mAnimator1.addUpdateListener(this);
mAnimator1.start();
mAnimator1.setInterpolator(new AccelerateInterpolator(1f));
ObjectAnimator mAnimator2 = ObjectAnimator.ofFloat(this, "phase2", 0f,
1f);
mAnimator2.setDuration(time);
mAnimator2.addUpdateListener(this);
mAnimator2.start();
mAnimator2.setInterpolator(new AccelerateInterpolator(1f));
mAnimator2.setStartDelay(delay);
ObjectAnimator mAnimator3 = ObjectAnimator.ofFloat(this, "phase3", 0f,
1f);
mAnimator3.setDuration(time);
mAnimator3.addUpdateListener(this);
mAnimator3.start();
mAnimator3.setInterpolator(new AccelerateInterpolator(1f));
mAnimator3.setStartDelay(delay * 2);
}
/**
* 跟新小球的位置
*
* @param value
* @param fllowers
*/
private void updateValue(float value, List<Fllower> fllowers) {
for (Fllower fllower : fllowers) {
fllower.setValue(value);
}
}
/**
* 動(dòng)畫改變回調(diào)
*/
@Override
public void onAnimationUpdate(ValueAnimator arg0) {
updateValue(getPhase1(), fllowers1);
updateValue(getPhase2(), fllowers2);
updateValue(getPhase3(), fllowers3);
Log.i(tag, getPhase1() + "");
invalidate();
}
public float getPhase1() {
return phase1;
}
public void setPhase1(float phase1) {
this.phase1 = phase1;
}
public float getPhase2() {
return phase2;
}
public void setPhase2(float phase2) {
this.phase2 = phase2;
}
public float getPhase3() {
return phase3;
}
public void setPhase3(float phase3) {
this.phase3 = phase3;
}
private String tag = this.getClass().getSimpleName();
private class CPoint {
public float x = 0f;
public float y = 0f;
/** x-axis distance */
public float dx = 0f;
/** y-axis distance */
public float dy = 0f;
public CPoint(float x, float y) {
this.x = x;
this.y = y;
}
}
}
4、項(xiàng)目地址
http://download.csdn.net/detail/hxc2008q/8473053
生活不易,碼農(nóng)辛苦
如果您覺得本網(wǎng)站對(duì)您的學(xué)習(xí)有所幫助,可以手機(jī)掃描二維碼進(jìn)行捐贈(zèng)