在進(jìn)行UI布局的時候,可能常常會用到 android:gravity 和 android:layout_Gravity 這兩個屬性。
關(guān)于這兩個屬性的區(qū)分,網(wǎng)上已有很多人進(jìn)行了說明,這邊再簡單說1下。 (資料來自網(wǎng)絡(luò))
LinearLayout有兩個非常相似的屬性:android:gravity與android:layout_gravity。
他們的區(qū)分在于:
android:gravity 屬性是對該view中內(nèi)容的限定.比如1個button 上面的text. 你可以設(shè)置該text 相對view的靠左,靠右等位置.a(chǎn)ndroid:layout_gravity是用來設(shè)置該view相對與父view 的位置.比如1個button 在linearlayout里,你想把該button放在linearlayout里靠左、靠右等位置就能夠通過該屬性設(shè)置. 即android:gravity用于設(shè)置View中內(nèi)容相對View組件的對齊方式,而android:layout_gravity用于設(shè)置View組件相對Container的對齊方式。
原理跟android:paddingLeft、android:layout_marginLeft有點類似。如果在按鈕上同時設(shè)置這兩個屬性。
android:paddingLeft="30px" 按鈕上設(shè)置的內(nèi)容離按鈕左側(cè)邊界30個像素
android:layout_marginLeft="30px" 全部按鈕離左側(cè)設(shè)置的內(nèi)容30個像素
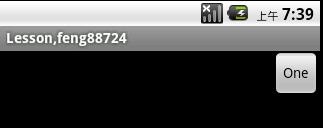
下面回到正題, 我們可以通過設(shè)置android:gravity="center"來讓EditText中的文字在EditText組件中居中顯示;同時我們設(shè)置EditText的android:layout_gravity="right"來讓EditText組件在LinearLayout中居右顯示。看下效果:

正如我們所看到的,在EditText中,其中的文字已居中顯示了,而EditText組件自己也對齊到了LinearLayout的右邊。
附上布局文件:
那末上面是通過布局文件的方式來設(shè)置的。,相信大家都曾寫過,那末如何通過Java代碼來設(shè)置組件的位置呢?
仍然斟酌實現(xiàn)上述效果。
通過查看SDK,發(fā)現(xiàn)有1個setGravity方法, 顧名思義, 這個應(yīng)當(dāng)就是用來設(shè)置Button組件中文字的對齊方式的方法了。
仔細(xì)找了1圈,沒有發(fā)現(xiàn)setLayoutgravity方法, 有點失望。 不過想一想也對, 如果這邊有了這個方法, 將Button放在不支持Layout_Gravity屬性的Container中如何是好!
因而想到, 這個屬性有可能在Layout中 , 因而仔細(xì)看了看LinearLayout 的 LayoutParams, 果然有所發(fā)現(xiàn), 里面有1個 gravity 屬性,相信這個就是用來設(shè)置組件相對容器本身的位置了,沒錯,應(yīng)當(dāng)就是他了。
實踐后發(fā)現(xiàn),果然如此, 附上代碼,各位自己看下。
代碼比較簡單,但是發(fā)現(xiàn)它們還是花了我1點時間的。
或這樣也能夠:
好了,效果圖就不上了,跟上面的1樣。 就講這么多。

上一篇 支付寶商家紅包發(fā)紅包步驟
下一篇 上班第一周后的吐槽