項(xiàng)目演示效果以下:

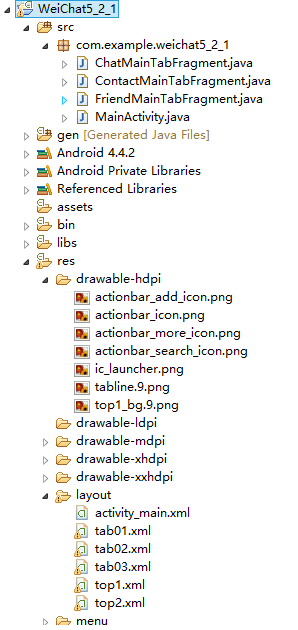
1、項(xiàng)目布局以下

2、項(xiàng)目代碼
package com.example.weichat5_2_1;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class ChatMainTabFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 加載相應(yīng)的布局layout
return inflater.inflate(R.layout.tab01, container, false);
}
}
package com.example.weichat5_2_1;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class ContactMainTabFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 加載相應(yīng)的布局layout
return inflater.inflate(R.layout.tab03, container, false);
}
}
package com.example.weichat5_2_1;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class FriendMainTabFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 加載相應(yīng)的布局layout
return inflater.inflate(R.layout.tab02, container, false);
}
}
package com.example.weichat5_2_1;
import java.util.ArrayList;
import java.util.List;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.Display;
import android.view.ViewGroup.LayoutParams;
import android.view.Window;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.jauker.widget.BadgeView;
public class MainActivity extends FragmentActivity {
private ViewPager mViewPager;
private FragmentPagerAdapter mAdapter; // ViewPager中使用Fragment的適配器
private List<Fragment> mDatas; // 在ViewPager中寄存的3個Fragment
// 導(dǎo)航欄的聊天、朋友、通訊錄
private TextView mChatTextView;
private TextView mFriendTextView;
private TextView mContactTextView;
private LinearLayout mChatLinearLayout;
private BadgeView mBadgeView;
private ImageView mTabline;
private int mScreen1_3;// 屏幕寬度的3分之1
private int mCurrentPageIndex;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initTabLine();
initView();
}
private void initTabLine() {
mTabline = (ImageView) findViewById(R.id.id_iv_tabline); // 導(dǎo)航欄底部的唆使條
// 取得手機(jī)屏幕的寬度
Display display = getWindow().getWindowManager().getDefaultDisplay();
DisplayMetrics outMetrics = new DisplayMetrics(); // outMetrics攜帶屏幕的寬度、高度等
display.getMetrics(outMetrics);
mScreen1_3 = outMetrics.widthPixels / 3;
// 取得唆使條的布局屬性
LayoutParams lp = mTabline.getLayoutParams();
lp.width = mScreen1_3;
mTabline.setLayoutParams(lp);
}
/**
* 初始化方法,實(shí)現(xiàn)1系列findViewById
*
* mDatas中數(shù)值的添加
*/
private void initView() {
mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
mChatTextView = (TextView) findViewById(R.id.id_tv_chat);
mFriendTextView = (TextView) findViewById(R.id.id_tv_friend);
mContactTextView = (TextView) findViewById(R.id.id_tv_contact);
mChatLinearLayout = (LinearLayout) findViewById(R.id.id_ll_chat);
mDatas = new ArrayList<Fragment>();
ChatMainTabFragment tab01 = new ChatMainTabFragment();
FriendMainTabFragment tab02 = new FriendMainTabFragment();
ContactMainTabFragment tab03 = new ContactMainTabFragment();
// 將Fragment加入寄存Fragment的list
mDatas.add(tab01);
mDatas.add(tab02);
mDatas.add(tab03);
/*
* 適配器的使用
*/
mAdapter = new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public int getCount() {
return mDatas.size();
}
@Override
public Fragment getItem(int position) {
return mDatas.get(position);
}
};
// 為ViewPager設(shè)置適配器
mViewPager.setAdapter(mAdapter);
// 為ViewPager設(shè)置頁面改變事件
mViewPager.setOnPageChangeListener(new OnPageChangeListener() {
/**
* 當(dāng)頁面切換的時候改變頂部的字體色彩
*/
@Override
public void onPageSelected(int position) {
// 當(dāng)從第2個頁面進(jìn)入第1個頁面的時候清除第1個頁面的字體等
resetTextView();
switch (position) {
case 0:// 進(jìn)入第1個頁面
// 為聊天界面設(shè)置浮動的紅色字體
// 《!--這里使用了github上的開源框架BadgeView--》
if (mBadgeView != null) { // 如果已有了則清除
mChatLinearLayout.removeView(mBadgeView);
}
mBadgeView = new BadgeView(MainActivity.this);
mBadgeView.setBadgeCount(7); // 設(shè)置數(shù)字
mChatLinearLayout.addView(mBadgeView);// 把mBadgeView加入到聊天的框中
// 設(shè)置字體為綠色
mChatTextView.setTextColor(Color.parseColor("#008000"));
break;
case 1:// 進(jìn)入第2個頁面
mFriendTextView.setTextColor(Color.parseColor("#008000"));
break;
case 2:// 進(jìn)入第3個頁面
mContactTextView.setTextColor(Color.parseColor("#008000"));
break;
}
mCurrentPageIndex = position;
}
/**
* 當(dāng)頁面改變的時候,讓導(dǎo)航欄底部的綠色唆使條隨著滑動
*/
@Override
public void onPageScrolled(int position, float positionOffset,
int positionOffsetPx) {
// 打印日志,判斷 position, positionOffset, positionOffsetPx的變化特點(diǎn)
Log.e("TAG", position + " , " + positionOffset + " , "
+ positionOffsetPx);
LinearLayout.LayoutParams lp = (android.widget.LinearLayout.LayoutParams) mTabline
.getLayoutParams();
if (mCurrentPageIndex == 0 && position == 0)// 0->1:第0頁到第1頁
{
lp.leftMargin = (int) (positionOffset * mScreen1_3 + mCurrentPageIndex
* mScreen1_3);
} else if (mCurrentPageIndex == 1 && position == 0)// 1->0:第1頁到第0頁
{
lp.leftMargin = (int) (mCurrentPageIndex * mScreen1_3 + (positionOffset - 1)
* mScreen1_3);
} else if (mCurrentPageIndex == 1 && position == 1) // 1->2:第1頁到第2頁
{
lp.leftMargin = (int) (mCurrentPageIndex * mScreen1_3 + positionOffset
* mScreen1_3);
} else if (mCurrentPageIndex == 2 && position == 1) // 2->1:第2頁到第1頁
{
lp.leftMargin = (int) (mCurrentPageIndex * mScreen1_3 + (positionOffset - 1)
* mScreen1_3);
}
mTabline.setLayoutParams(lp);
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
}
/**
* 初始化導(dǎo)航欄中的字體色彩為黑色
*/
protected void resetTextView() {
mChatTextView.setTextColor(Color.BLACK);
mFriendTextView.setTextColor(Color.BLACK);
mContactTextView.setTextColor(Color.BLACK);
}
}
3、布局文件
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<include layout="@layout/top1" />
<include layout="@layout/top2" />
<android.support.v4.view.ViewPager
android:id="@+id/id_viewpager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>tab01.xml
<?xml version="1.0" encoding="utf⑻"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is first Tab"
android:textSize="22sp"
android:textStyle="bold" />
</LinearLayout>tab02.xml
<?xml version="1.0" encoding="utf⑻"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is second Tab"
android:textSize="22sp"
android:textStyle="bold" />
</LinearLayout>tab03.xml
<?xml version="1.0" encoding="utf⑻"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is third Tab"
android:textSize="22sp"
android:textStyle="bold" />
</LinearLayout>top1.xml
<?xml version="1.0" encoding="utf⑻"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/top1_bg"
android:paddingLeft="12dp"
android:paddingRight="12dp" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:gravity="center"
android:orientation="horizontal" >
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/actionbar_icon" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="12dp"
android:text="微信"
android:textColor="#d3d3d3"
android:textSize="18sp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:orientation="horizontal" >
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/actionbar_search_icon" />
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/actionbar_add_icon" />
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/actionbar_more_icon" />
</LinearLayout>
</RelativeLayout>top2.xml
<?xml version="1.0" encoding="utf⑻"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="#eee"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="37dp"
android:orientation="horizontal" >
<LinearLayout
android:id="@+id/id_ll_chat"
android:layout_width="3dp"
android:orientation="horizontal"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center" >
<TextView
android:id="@+id/id_tv_chat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="聊天"
android:textColor="#008000" />
</LinearLayout>
<LinearLayout
android:layout_width="3dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center" >
<TextView
android:id="@+id/id_tv_friend"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:text="發(fā)現(xiàn)" />
</LinearLayout>
<LinearLayout
android:layout_width="3dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:id="@+id/id_tv_contact"
android:text="通訊錄" />
</LinearLayout>
</LinearLayout>
<ImageView
android:id="@+id/id_iv_tabline"
android:layout_width="100dp"
android:layout_height="3dp"
android:background="@drawable/tabline" />
</LinearLayout>AndroidManifest.xml
<?xml version="1.0" encoding="utf⑻"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.weichat5_2_1"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="18" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.weichat5_2_1.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
4、技術(shù)難點(diǎn)解釋
(1)在使用消息提示功能的時候,我們使用了github上的開源框架,下載地址為:https://github.com/stefanjauker/BadgeView
(2)我們只需引入其中的jar便可

5、源碼地址
http://download.csdn.net/detail/u010870518/8476951

上一篇 HDU 2222 Keywords Search (初學(xué)AC自動機(jī))
下一篇 atitit.提升軟件開發(fā)的生產(chǎn)力關(guān)健點(diǎn)-------大型開發(fā)工具最關(guān)健