原創Blog,轉載請注明出處
blog.csdn.net/hello_hwc
歡迎關注我的博客專欄,這個關于IOS SDK的專欄我會延續更新
IOS SDK詳解
前言:
觸摸是交互的核心,而手勢是觸摸的上層封裝,易于使用,不容易出錯。本文介紹了7種經常使用手勢,多數手勢我都配合Core Animation舉了1個例子。給讀者1些參考。最后,Demo的鏈接我會放到最后。
Demo源代碼下載
CSDN下載
GitHub下載
UIGestureRecognizer是1個抽象類,定義了手勢所需的1些基本的屬性和方法。固然,也能夠自定義自己的手勢,近期不會更新相干文章,所以不在本文的斟酌范疇。7種子類是經常使用的也是IOS SDK提供的類。
UITapGestureRecognizer
UIPinchGestureRecognizer
UIRotationGestureRecognizer
UISwipeGestureRecognizer
UIPanGestureRecognizer
UIScreenEdgePanGestureRecognizer
UILongPressGestureRecognizer1些經常使用的方法
位置信息
取得觸摸的位置
- (CGPoint)locationInView:(UIView *)view
取得某1個觸摸的位置
- (CGPoint)locationOfTouch:(NSUInteger)touchIndex
inView:(UIView *)view當前手勢有幾個觸摸
- (NSUInteger)numberOfTouchesState
這個很重要,由于要通過State來判斷手勢的情況
@property(nonatomic, readwrite) UIGestureRecognizerState state
綁定手勢的view
@property(nonatomic, readonly) UIView *view取消或延遲
@property(nonatomic) BOOL cancelsTouchesInView
@property(nonatomic) BOOL delaysTouchesBegan
@property(nonatomic) BOOL delaysTouchesEnded兩個手勢之間關系
- (void)requireGestureRecognizerToFail:(UIGestureRecognizer *)otherGestureRecognizerDemo的效果圖-tap1下,圖片抖動

第1個手勢,我在storyboard上添加

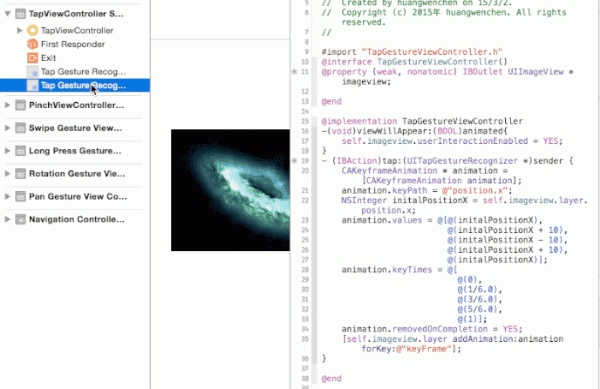
然后,在響應手勢的函數中添加動畫

- (IBAction)tap:(UITapGestureRecognizer *)sender {
CAKeyframeAnimation * animation = [CAKeyframeAnimation animation];
animation.keyPath = @"position.x";
NSInteger initalPositionX = self.imageview.layer.position.x;
animation.values = @[@(initalPositionX),
@(initalPositionX + 10),
@(initalPositionX - 10),
@(initalPositionX + 10),
@(initalPositionX)];
animation.keyTimes = @[
@(0),
@(1/6.0),
@(3/6.0),
@(5/6.0),
@(1)];
animation.removedOnCompletion = YES;
[self.imageview.layer addAnimation:animation forKey:@"keyFrame"];
}屬性和方法介紹
@property(nonatomic) NSUInteger numberOfTapsRequired //手勢需要tap幾下
@property(nonatomic) NSUInteger numberOfTapsRequired //手勢需要幾根手指
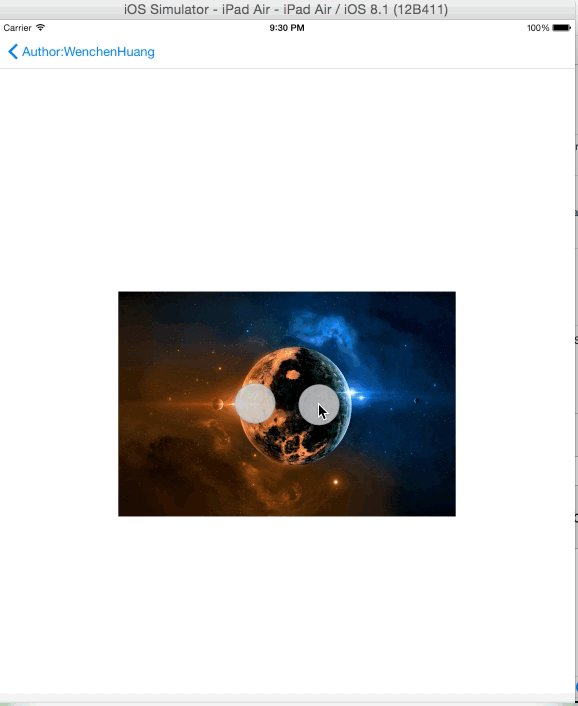
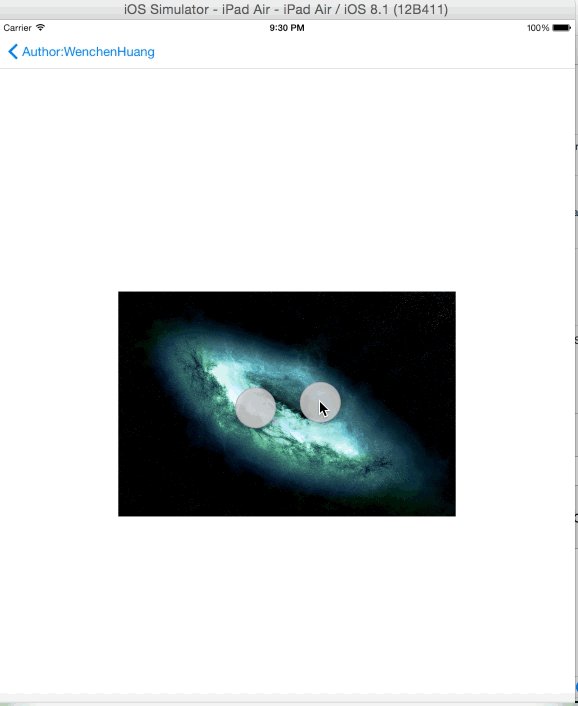
效果如-pinch則放大圖片

實現代碼
-(void)viewWillAppear:(BOOL)animated{
CGRect imageFrame;
//依照裝備的不同調劑大小
if ([[UIDevice currentDevice].model isEqualToString:@"ipad"]) {
imageFrame = CGRectMake(0,0,300,200);
}else
{
imageFrame = CGRectMake(0,0,240,160);
}
self.imageview = [[UIImageView alloc] initWithFrame:imageFrame];
self.imageview.image = [UIImage imageNamed:@"Image3.jpg"];
self.imageview.center = self.view.center;
[self.view addSubview:self.imageview];
[self.imageview setUserInteractionEnabled:YES];
//綁定手勢
UIPinchGestureRecognizer * pinch = [[UIPinchGestureRecognizer alloc] initWithTarget:self action:@selector(pinch:)];
[self.imageview addGestureRecognizer:pinch];
self.isLargeView = NO;
self.oldFrame = self.imageview.frame;
}
-(void)pinch:(UIPinchGestureRecognizer *)pinch{
if (pinch.state == UIGestureRecognizerStateRecognized) {
if (!self.isLargeView && pinch.velocity > 0) {
self.backgroundView = [[UIView alloc] initWithFrame:self.view.frame];
self.backgroundView.backgroundColor = [UIColor blackColor];
self.backgroundView.alpha = 0.0;
self.imageview.backgroundColor = [UIColor blueColor];
[self.view insertSubview:self.backgroundView belowSubview:self.imageview];
[UIView animateWithDuration:0.8
delay:0.0
options:UIViewAnimationOptionCurveEaseInOut
animations:^{
self.backgroundView.alpha = 1.0;
if ([[UIDevice currentDevice].model isEqualToString:@"ipad"]) {
self.imageview.frame = CGRectMake(0,300,768,512);
}else
{
self.imageview.frame = CGRectMake(0,220,320,210);
}
}
completion:^(BOOL finished) {
self.isLargeView = YES;
}];
}
if (self.isLargeView && pinch.velocity < 0) {
[UIView animateWithDuration:0.8
animations:^{
self.backgroundView.alpha = 0.0;
self.imageview.frame = self.oldFrame;
}
completion:^(BOOL finished) {
[self.backgroundView removeFromSuperview];
self.backgroundView = nil;
self.isLargeView = NO;
}];
}
}
}
屬性和方法介紹
@property(nonatomic) CGFloat scale //scale的絕對值(相對最初的距離)
@property(nonatomic, readonly) CGFloat velocity //速度
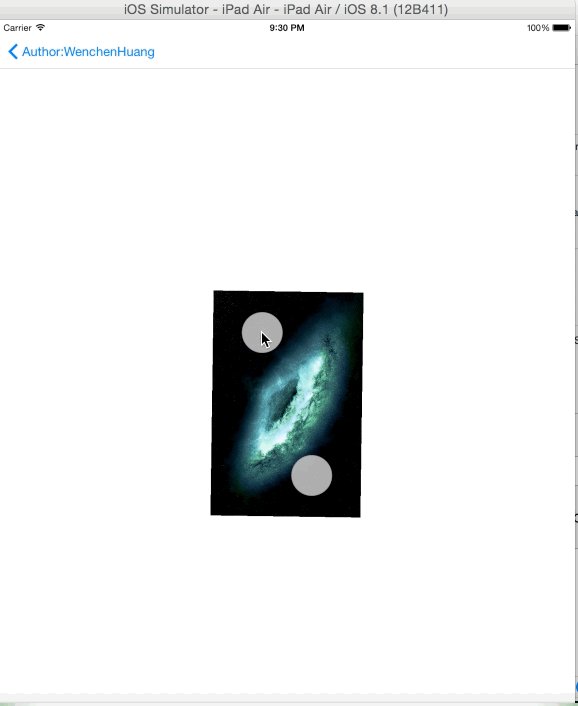
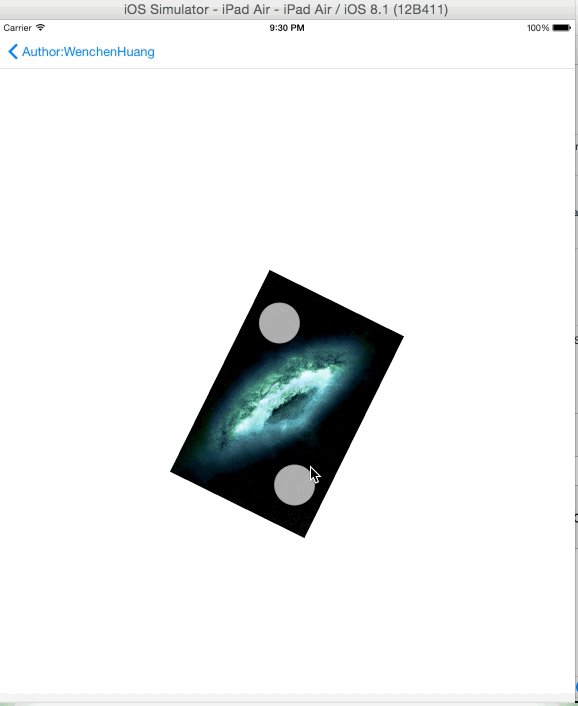
效果如圖-旋轉

實現代碼
-(void)viewDidLoad{
self.imageview.userInteractionEnabled = YES;
UIRotationGestureRecognizer * rotate = [[UIRotationGestureRecognizer alloc] initWithTarget:self action:@selector(rotate:)];
[self.imageview addGestureRecognizer:rotate];
}
-(void)rotate:(UIRotationGestureRecognizer *)sender{
if (sender.state == UIGestureRecognizerStateChanged) {
self.imageview.transform = CGAffineTransformMakeRotation(sender.rotation);
}
}屬性和方法介紹
@property(nonatomic) CGFloat rotation //旋轉的絕對值(相對最初)
@property(nonatomic, readonly) CGFloat velocity //速度
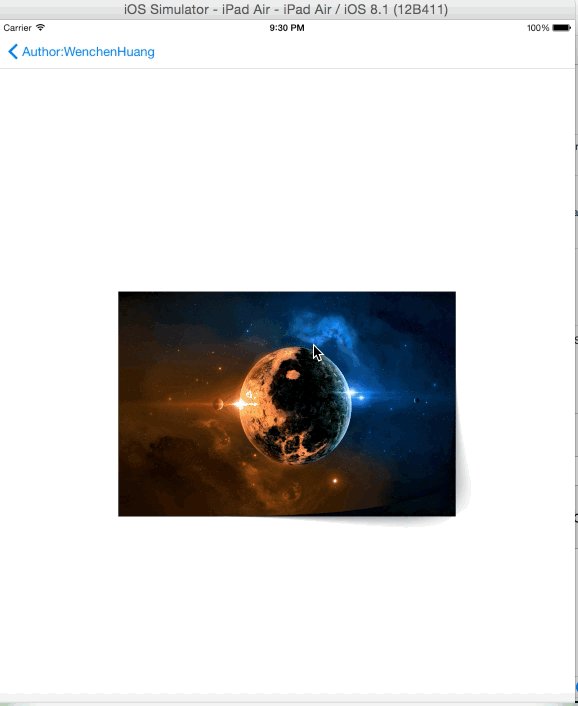
效果如圖-翻頁

實現代碼
-(void)viewDidLoad{
UISwipeGestureRecognizer * swipe = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(swipe:)];
swipe.numberOfTouchesRequired = 2;
[swipe setDirection:UISwipeGestureRecognizerDirectionUp];
[self.containview addGestureRecognizer:swipe];
self.image2.userInteractionEnabled = YES;
self.image2.hidden = YES;
self.image3.userInteractionEnabled = YES;
self.image3.hidden = NO;
}
-(void)swipe:(UISwipeGestureRecognizer *)sender{
if (sender.state == UIGestureRecognizerStateRecognized) {
[UIView transitionWithView:self.containview
duration:0.8
options:UIViewAnimationOptionTransitionCurlUp
animations:^{
self.image3.hidden = !self.image3.hidden;
self.image2.hidden = !self.image2.hidden;
} completion:^(BOOL finished) {
}];
}
}屬性和方法介紹
@property(nonatomic) UISwipeGestureRecognizerDirection direction //方向
@property(nonatomic) NSUInteger numberOfTouchesRequired //需要的觸摸(手指)數量
效果如圖-拖動圖片隨著移動,停止后回到原始位置

實現代碼
-(void)viewDidLoad{
CGRect imageFrame;
if ([[UIDevice currentDevice].model isEqualToString:@"ipad"]) {
imageFrame = CGRectMake(0,0,300,200);
}else
{
imageFrame = CGRectMake(0,0,240,160);
}
self.imageview = [[UIImageView alloc] initWithFrame:imageFrame];
self.imageview.image = [UIImage imageNamed:@"Image3.jpg"];
self.imageview.center = self.view.center;
[self.view addSubview:self.imageview];
UIPanGestureRecognizer * pan = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(pan:)];
self.imageview.userInteractionEnabled = YES;
[self.imageview addGestureRecognizer:pan];
self.initalCenter = self.imageview.center;
}
-(void)pan:(UIPanGestureRecognizer *)sender{
if (sender.state == UIGestureRecognizerStateBegan) {
}else if(sender.state == UIGestureRecognizerStateChanged){
CGPoint translation = [sender translationInView:self.view];
self.imageview.center = CGPointMake(self.initalCenter.x + translation.x,self.initalCenter.y + translation.y);
}else{
[UIView animateWithDuration:0.5
delay:0.0
options:UIViewAnimationOptionCurveEaseInOut animations:^{
self.imageview.center = self.initalCenter;
} completion:^(BOOL finished) {
}];
}
}屬性方法介紹
@property(nonatomic) NSUInteger maximumNumberOfTouches //手勢所需的最大手指數
@property(nonatomic) NSUInteger minimumNumberOfTouches //手勢所需的最小手指數
- (CGPoint)translationInView:(UIView *)view //在view中移動的距離
- (CGPoint)velocityInView:(UIView *)view //移動速度
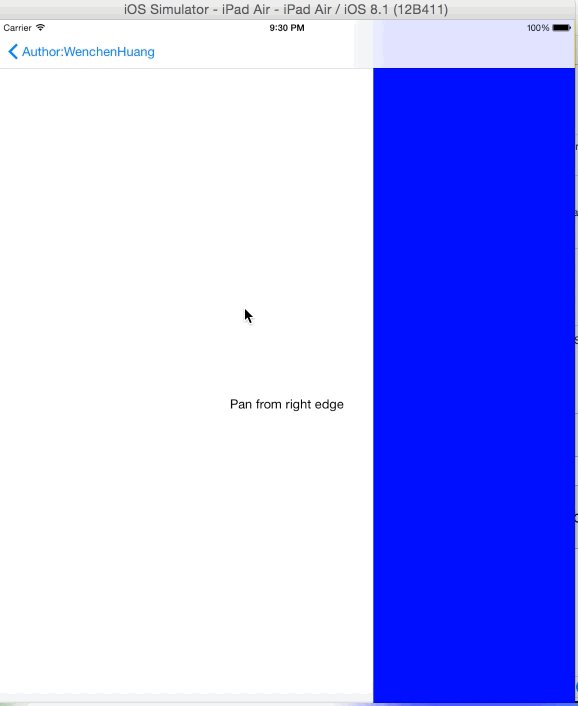
效果如圖-實現簡單的側拉效果

實現代碼
-(void)viewDidLoad{
UIScreenEdgePanGestureRecognizer * edge = [[UIScreenEdgePanGestureRecognizer alloc] initWithTarget:self action:@selector(edgePan:)];
edge.edges = UIRectEdgeRight;
[self.view addGestureRecognizer:edge];
}
-(void)edgePan:(UIScreenEdgePanGestureRecognizer *)sender{
if (sender.state == UIGestureRecognizerStateBegan) {
self.edgeView = [[UIView alloc] initWithFrame:CGRectOffset(self.view.frame,CGRectGetWidth(self.view.frame),0)];
self.edgeView.backgroundColor = [UIColor blueColor];
self.offsetCenter = self.edgeView.center;
[self.view addSubview:self.edgeView];
}else if(sender.state == UIGestureRecognizerStateChanged){
CGPoint translation = [sender translationInView:self.view];
self.edgeView.center = CGPointMake(self.offsetCenter.x + translation.x,self.offsetCenter.y);
}else if(sender.state == UIGestureRecognizerStateEnded)
{
if ([sender velocityInView:self.view].x < 0) {
[UIView animateWithDuration:0.3 animations:^{
self.edgeView.center = self.view.center;
}];
}else{
[UIView animateWithDuration:0.3
delay:0.0
options:UIViewAnimationOptionBeginFromCurrentState
animations:^{
self.edgeView.center = self.offsetCenter;
}
completion:^(BOOL finished) {
[self.edgeView removeFromSuperview];
self.edgeView = nil;
}];
}
}else{
[UIView animateWithDuration:0.3
delay:0.0
options:UIViewAnimationOptionBeginFromCurrentState
animations:^{
self.edgeView.center = self.offsetCenter;
}
completion:^(BOOL finished) {
[self.edgeView removeFromSuperview];
self.edgeView = nil;
}];
}
}屬性和方法介紹
@property(readwrite, nonatomic, assign) UIRectEdge edges //哪些邊沿添加edgePan效果如圖-長按刪除圖片

實現代碼
-(void)viewDidLoad{
self.imageview.userInteractionEnabled = YES;
UILongPressGestureRecognizer * longpress = [[UILongPressGestureRecognizer alloc] initWithTarget:self action:@selector(longpress:)];
longpress.minimumPressDuration = 0.5;
longpress.numberOfTapsRequired = 0;
longpress.cancelsTouchesInView = YES;
longpress.delegate = self;
[self.imageview addGestureRecognizer:longpress];
}
-(void)longpress:(UILongPressGestureRecognizer *)sender{
if (sender.state == UIGestureRecognizerStateBegan){
UIAlertView * alertview = [[UIAlertView alloc] initWithTitle:@"Warning"
message:@"Delete this image?"
delegate:self
cancelButtonTitle:@"Cancel"
otherButtonTitles:@"OK", nil];
[alertview show];
[sender cancelsTouchesInView];
}
}
-(void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex{
if (buttonIndex == 1) {
[UIView animateWithDuration:1.0
delay:0.0
options:0
animations:^{
self.imageview.alpha = 0.0;
} completion:^(BOOL finished) {
[self.imageview removeFromSuperview];
}];
}
self.imageview.userInteractionEnabled = YES;
}屬性和方法介紹
@property(nonatomic) CFTimeInterval minimumPressDuration //手勢辨認的最小按壓時間
@property(nonatomic) NSUInteger numberOfTouchesRequired //幾根手指
@property(nonatomic) NSUInteger numberOfTapsRequired //辨認手勢需要的預先點擊數目,通常為0
@property(nonatomic) CGFloat allowableMovement //允許移動的距離
