之前寫了1篇技能樹之旅: 從模塊分離到測試,現在來講說這其中產生了甚么。
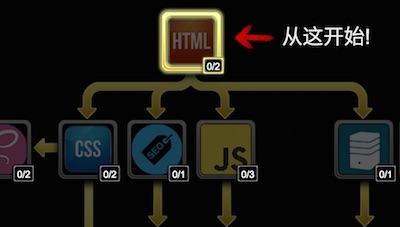
在我們沒有點擊任何技能的時候,顯示的是”從這開始”,而當我們點下去時產生了甚么?

明顯變化以下:
Knockout是1個輕量級的UI類庫,通過利用MVVM模式使JavaScript前端UI簡單化。
聽說有下面的1些特性。
在我們的html中的從這開始是這樣1段HTML
<h2 class="start-helper" data-bind="css:{active:noPointsSpent}">從這開始!</h2>
這是對應的CSS:
.start-helper-avatar {
background: url(../images/red-arrow.png) no-repeat left center;
padding-left: 55px;
top: 80px;
position: relative;
left: 410px;
-moz-opacity: 0;
-khtml-opacity: 0;
-webkit-opacity: 0;
opacity: 0;
-ms-filter: progid:DXImageTransform.Microsoft.Alpha(opacity=0);
filter: alpha(opacity=0);
}
.start-helper-avatar.active {
-moz-opacity: 1;
-khtml-opacity: 1;
-webkit-opacity: 1;
opacity: 1;
-ms-filter: progid:DXImageTransform.Microsoft.Alpha(opacity=100);
filter: alpha(opacity=100);
}
.start-helper-avatar.active與.start-helper-avatar的不同的地方在于.actie將opacity設置為了1。
而,我們對應的JS代碼是這模樣的:
self.noPointsSpent = ko.computed(function () {
return !Boolean(ko.utils.arrayFirst(self.skills(), function (skill) {
return (skill.points() > 0);
}));
});
當有1個技能點數大于0時,返回False。而當沒有技能點數時,html是這樣的。
<h2 class="start-helper active" data-bind="css:{active:noPointsSpent}">從這開始!</h2>
故而對此,我們可以明白,Knockout的CSS綁定是這模樣的:
CSS綁定主要是給DOM元素對象添加或移除1個或多個css class類名。這非常有用,比如當值變成負數的時候用紅色高亮顯示。
對應的我們可以找到點數計算的HTML
<div data-bind="css: { 'can-add-points': canAddPoints, 'has-points': hasPoints, 'has-max-points': hasMaxPoints }, attr: { 'data-skill-id': id }" class="skill">
固然還有:
<div data-bind="click: addPoint, rightClick: removePoint" class="hit-area"></div>
與CSS:
.skill.can-add-points .frame {
background-position: ⑻0px top;
}
.skill.can-add-points .skill-dependency {
-moz-opacity: 1;
-khtml-opacity: 1;
-webkit-opacity: 1;
opacity: 1;
-ms-filter: progid:DXImageTransform.Microsoft.Alpha(opacity=100);
filter: alpha(opacity=100);
}
對應的,我們可以找到它的js函數:
self.addPoint = function () {
if (self.canAddPoints()) {
self.points(self.points() + 1);
}
};
self.removePoint = function () {
if (self.canRemovePoints()) {
self.points(self.points() - 1);
}
};
看上去通俗易懂,唯1需要理解的就是click。
click綁定在DOM元素上添加事件句柄以便元素被點擊的時候履行定義的JavaScript 函數。
Sherlock:1個新的技能樹:https://github.com/phodal/sherlock。
開發進行時,歡迎加入。
