android WebView(四)與html交互
來源:程序員人生 發布時間:2015-04-21 08:43:40 閱讀次數:4215次
WebView如何與html相互交互
很多時候WebView需要和html進行交互,要末需要通過Java代碼控制頁面活動,要末就是通過js觸發Java代碼,WebView提供了這類機制。
首先來看1下我們需要交互的html代碼吧:
<!DOCTYPE html>
<html>
<head>
<title>MyHtml.html</title>
</head>
<body>
<br>
<br>大家晚上好
<br>
<br>大家晚上好
<br>
<br>大家晚上好
<br>
<input type="button" value="測試" onclick="javascript:window.handler.show(document.body.innerHTML);" />
</body>
</html>
簡單的html代碼,3行文字,1個按鈕。document.body.innerHTML就是獲得html中body節點中的內容。
然后我們把它加載進WebView中,并開啟js:
webView.loadUrl("file:///android_asset/MyHtml.html");
webView.getSettings().setJavaScriptEnabled(true);
webView.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
Toast.makeText(WebViewActivity.this, "網頁加載完成", 0).show();
view.loadUrl("javascript:window.handler.show(document.body.innerHTML);");
super.onPageFinished(view, url);
}
});
在上面的html中按鈕的點擊事件使用了1個借口:window.handler。要想使用這個借口我們需要先定義1下:
class Handler {
public void show(String data) {
new AlertDialog.Builder(WebViewActivity.this).setMessage(data).create().show();
}
}
函數public void show(String data)就是這個借口提供的,上面的html和Java代碼都有調用過。但是WebView怎樣才能知道有這
么1個借口可以調用呢?答案以下:
webView.addJavascriptInterface(new Handler(), "handler");
這句話就是用來綁定接口的。
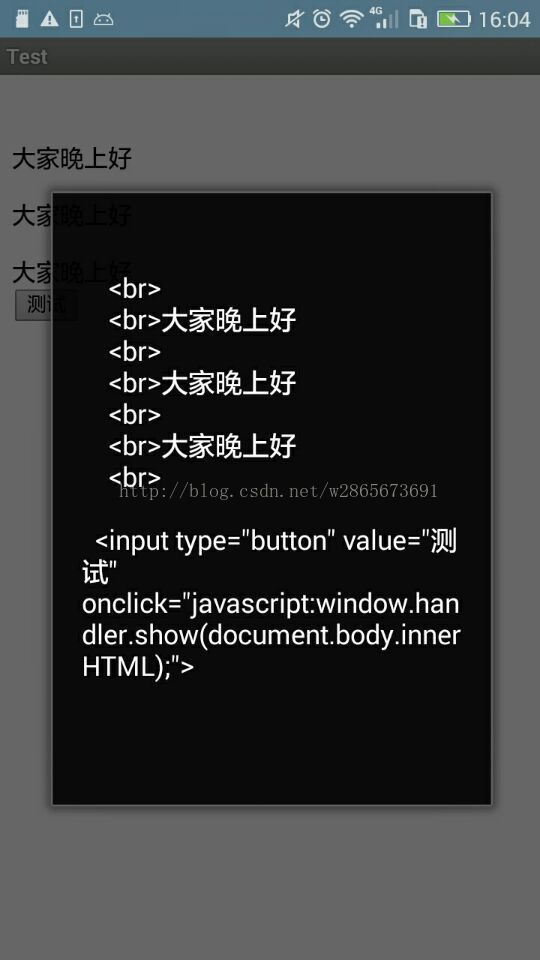
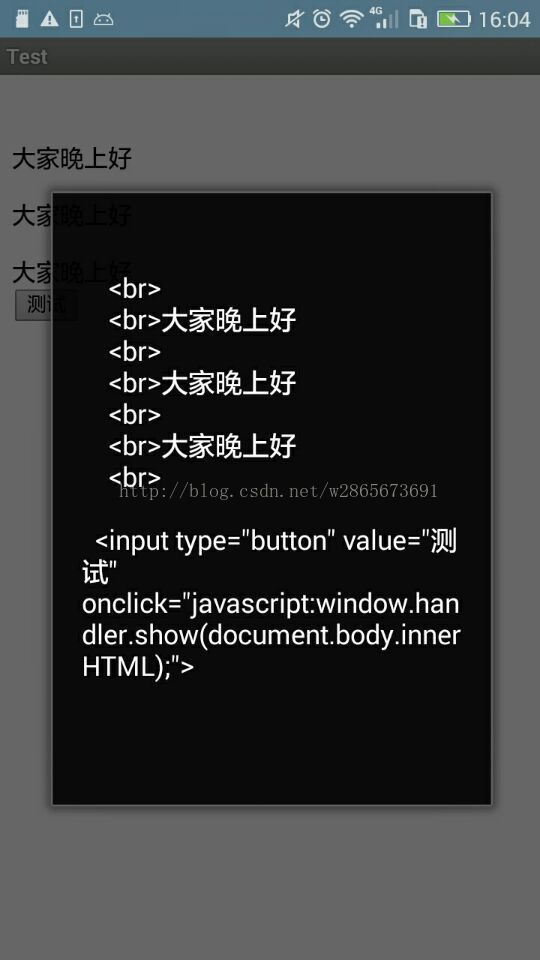
運行結果以下:

生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈