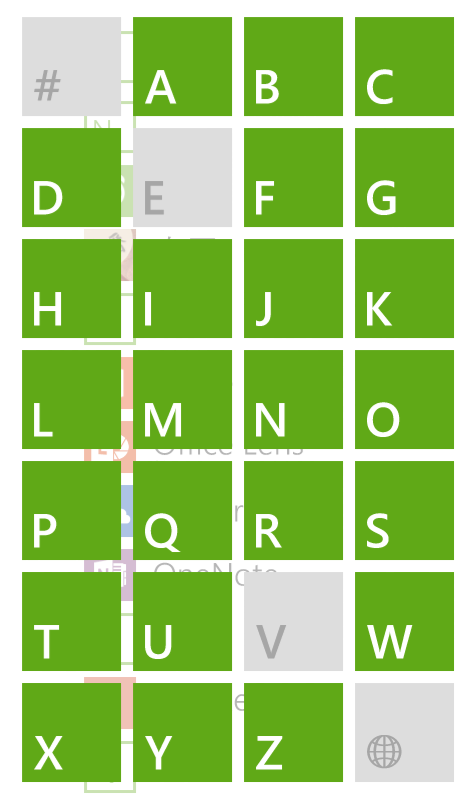
相信譽過Windows Phone或Windows 8/8.1/10的朋友對下面這張截圖肯定不陌生。這就是通過SemanticZoom來實現(xiàn)的,當數(shù)據(jù)過量時,這類控件特別適用。它有1個放大視圖ZoomedInView和1個縮小試圖ZoomedOutView,前者主要用來顯示當前頁面的詳細信息,后者則致力于快速導航。

那末我就自己來動手實踐咯,首先我們在XAML中添加大致的界面,就像畫畫要先畫輪廓1樣。
<Grid Name="grid1" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<SemanticZoom x:Name="semanticZoom" VerticalAlignment="Center" HorizontalAlignment="Center">
<SemanticZoom.ZoomedOutView>
</SemanticZoom.ZoomedOutView>
<SemanticZoom.ZoomedInView>
</SemanticZoom.ZoomedInView>
</SemanticZoom>
</Grid>然后分別在這兩個視圖中添加你想要加入的東西。這里的核心就是,ZoomedOutView和ZoomedInView都是使用的同1個CollectionViewSource對象作為自己的數(shù)據(jù)集的。而這個屬性我們在上1節(jié)談到過:【萬里征程――Windows App開發(fā)】ListView&GridView之分組。
我們先把后臺代碼寫好。我就像1篇那樣裝腔作勢寫1個類吧^_^
public class Alarm
{
public string Title { get; set; }
public DateTime AlarmClockTime { get; set; }
public string Description { get; set; }
}然后用1個函數(shù)來添加1大堆數(shù)據(jù)……1大堆數(shù)據(jù)。
private Alarm[] AddAlarmData()
{
return new Alarm[]
{
new Alarm {Title="Alarm 1",AlarmClockTime=globalTime.AddHours(17),Description="First Alarm for Study" },
new Alarm {Title="Alarm 2",AlarmClockTime=globalTime.AddHours(2),Description="Second Alarm for Study" },
new Alarm {Title="Alarm 3",AlarmClockTime=globalTime.AddHours(7),Description="Third Alarm for Study" },
new Alarm {Title="Alarm 4",AlarmClockTime=globalTime.AddHours(4),Description="4th Alarm for Study" },
new Alarm {Title="Alarm 5",AlarmClockTime=globalTime.AddHours(5),Description="First Alarm for Fun" },
new Alarm {Title="Alarm 6",AlarmClockTime=globalTime.AddHours(1),Description="First Alarm for Fun" },
new Alarm {Title="Alarm 7",AlarmClockTime=globalTime.AddHours(15),Description="Second Alarm for Fun" },
new Alarm {Title="Alarm 8",AlarmClockTime=globalTime.AddHours(9),Description="Third Alarm for Fun" },
new Alarm {Title="Alarm 9",AlarmClockTime=globalTime.AddHours(20),Description="4th Alarm for Fun" },
new Alarm {Title="Alarm 10",AlarmClockTime=globalTime.AddHours(14),Description="Second Alarm for Sleep" },
new Alarm {Title="Alarm 11",AlarmClockTime=globalTime.AddHours(9),Description="First Alarm for Sleep" }
};
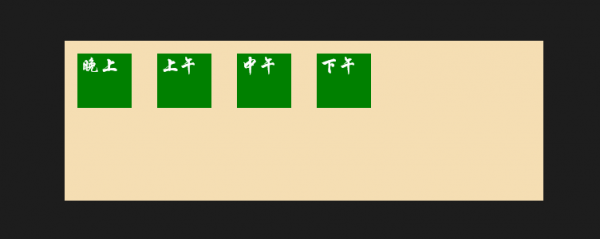
}由于我們最后要把放大視圖變成縮藐視圖,記得縮藐視圖上面有1些ABCD之類的字母么,這里我們用的是時間,就分成中午晚上等好啦。就通過下面這樣的1個函數(shù)來弄定。其用了1個鍵值對,用time作為參數(shù)。后面再將這些數(shù)據(jù)挑選出來,綁定到新添加的CollectionViewSource中。至于gridView1和gridView2是行將添加到XAML中,這里可以先不填,1回再補上。
Func<int, string> SwitchTime = (time) =>
{
if (time <= 10 && time >= 6)
return "上午";
else if (time > 10 && time < 14)
return "中午";
else if (time >= 14 && time <= 20)
return "下午";
else
return "晚上";
};
var varTime = from t in AddAlarmData()
orderby t.AlarmClockTime.Hour
group t by SwitchTime(t.AlarmClockTime.Hour);
CollectionViewSource collectionVS = new CollectionViewSource();
collectionVS.IsSourceGrouped = true;
collectionVS.Source = varTime;
this.gridView1.ItemsSource = collectionVS.View.CollectionGroups;
this.gridView2.ItemsSource = collectionVS.View;我們先來寫主視圖(也就是放大視圖)。
<GridView x:Name="gridView2" IsSwipeEnabled="True" HorizontalAlignment="Center" VerticalAlignment="Center" ScrollViewer.IsHorizontalScrollChainingEnabled="False" Width="1800" Height="1000">
<GridView.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" Margin="12" HorizontalAlignment="Left" Background="White">
<TextBlock Text="{Binding Title}" TextWrapping="Wrap" Foreground="Red" FontFamily="Harrington"
Width="150" Height="100" FontSize="26" FontWeight="Light"/>
<TextBlock Text="{Binding AlarmClockTime}" Foreground="Red" TextWrapping="Wrap" Width="150" Height="100" FontFamily="Harrington" FontSize="26" FontWeight="Light"/>
<TextBlock Text="{Binding Description}" Foreground="Red" TextWrapping="Wrap" Width="150" Height="100" FontFamily="Harrington" FontSize="26" FontWeight="Light"/>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid MaximumRowsOrColumns="8"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
<GridView.GroupStyle>
<GroupStyle>
<GroupStyle.HeaderTemplate>
<DataTemplate>
<TextBlock Text='{Binding Key}' Foreground="{StaticResource ApplicationForegroundThemeBrush}" Margin="12" FontSize="30" FontFamily="華文采云" FontWeight="ExtraBold" />
</DataTemplate>
</GroupStyle.HeaderTemplate>
</GroupStyle>
</GridView.GroupStyle>
</GridView>
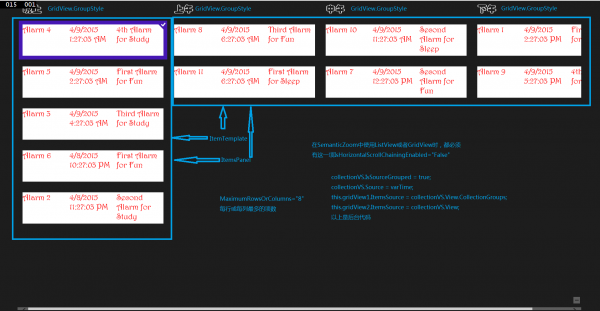
相信大家都能看得懂,另外稍后我會在截圖中添加1些注釋的哦。然后是縮藐視圖。
<GridView Name="gridView1" Background="Wheat" ScrollViewer.IsHorizontalScrollChainingEnabled="False" HorizontalAlignment="Center" VerticalAlignment="Center" Width="600" Height="200">
<GridView.ItemTemplate>
<DataTemplate>
<TextBlock Width="100" Height="100" Text="{Binding Group.Key}" FontFamily="華文行楷" FontWeight="Normal" FontSize="24" />
</DataTemplate>
</GridView.ItemTemplate>
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid ItemWidth="100" ItemHeight="100" MaximumRowsOrColumns="2"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
<GridView.ItemContainerStyle>
<Style TargetType="GridViewItem">
<Setter Property="Margin" Value="12" />
<Setter Property="Padding" Value="3" />
<Setter Property="BorderThickness" Value="1" />
<Setter Property="Background" Value="Green"/>
</Style>
</GridView.ItemContainerStyle>
</GridView>那末代碼就到這里為止了,接下來自然就是截圖了。


(這類圖片如果看不清的話可以保存到電腦上再看。)
那末這篇博客就結束啦,再次感謝大家的支持!關于這些字體呢,大家可以看這篇:【萬里征程――Windows App開發(fā)】使用華麗麗的字體。

上一篇 HTML5之瀏覽器支持、新元素