下面是學(xué)習(xí)的1點(diǎn)筆記。
游戲交互設(shè)計(jì)需要斟酌的3個問題 - 可用性,易用性,用戶體驗(yàn)。
交互設(shè)計(jì)應(yīng)當(dāng)是在理解用戶基礎(chǔ)上以目標(biāo)為導(dǎo)向的設(shè)計(jì)方法。
界面主要有兩種功能:提供信息;允許用戶做某事。
關(guān)于游戲UI設(shè)計(jì)師
定義:通過設(shè)計(jì)界面讓游戲系統(tǒng)和玩家之間能夠互動文娛的人。
要求
1.了解游戲,最少得是半個策劃;
2.懂交互,讓玩家界面操作無挫折感;
3.對細(xì)節(jié)有尋求,1像素偏差也要調(diào);
4.要文娛,讓最僵硬的東西也能舞蹈。
貼個招聘UI設(shè)計(jì)師的要求
職責(zé)描寫:
1、 根據(jù)項(xiàng)目的策劃案和相干制作規(guī)范,完成游戲界面風(fēng)格的創(chuàng)意設(shè)計(jì),參與具體頁面的制作;
2、 完成游戲界面的設(shè)計(jì),布局,及美化工作;
3、 對游戲產(chǎn)品界面的風(fēng)格及用戶體驗(yàn)提出改進(jìn)意見;
4、 游戲的用戶界面的設(shè)計(jì)及ICON、LOGO等元素設(shè)計(jì);
5、 細(xì)化各類UI元素,將各類的細(xì)化元素切分保存,并利用UI編輯器對分類素材進(jìn)行拼接;
6、 部份公司網(wǎng)站頁面和各類網(wǎng)絡(luò)廣告的設(shè)計(jì)。
職位要求:
1、 精通Photoshop、Flash、Dreamweaver、CorelDraw等設(shè)計(jì)軟件,熟習(xí)DIV+CSS者優(yōu)先;
2、 對UI設(shè)計(jì)及制作有系統(tǒng)的理解,善于掌控整體風(fēng)格進(jìn)行設(shè)計(jì);
3、 有良好的手繪基礎(chǔ)和較強(qiáng)的圖片材質(zhì)效果處理能力,對色采搭配敏感;
4、 2年以上設(shè)計(jì)工作經(jīng)驗(yàn),有成熟作品,對交互設(shè)計(jì)有較深的理解和實(shí)踐;
5、 工作主動,有責(zé)任心,能夠承受工作壓力,有良好的溝通能力和團(tuán)隊(duì)合作精神;
6、 大專以上學(xué)歷,美術(shù)計(jì)算機(jī)平面設(shè)計(jì)、藝術(shù)設(shè)計(jì)等相干專業(yè);
7、 有完全的游戲項(xiàng)目經(jīng)驗(yàn)者優(yōu)先;
需要自問
1.我需要向玩祖?zhèn)鬟_(dá)哪些信息?
2.玩家需要哪些功能?
3.需要突出哪些內(nèi)容?
4.窗口處于何種環(huán)境中?
1.流程圖
* 知道每一個屏幕上需要按壓哪些按鈕;
*必須讓玩家能夠前進(jìn)道下1個窗口中,并在大多數(shù)情況下能夠回到之前的窗口。
方法:列出需要設(shè)計(jì)的所有屏幕列表,然后圍繞這些屏幕創(chuàng)建流程圖,從中能夠明確它們彼此之間是如何相互協(xié)作的。1個例子以下。

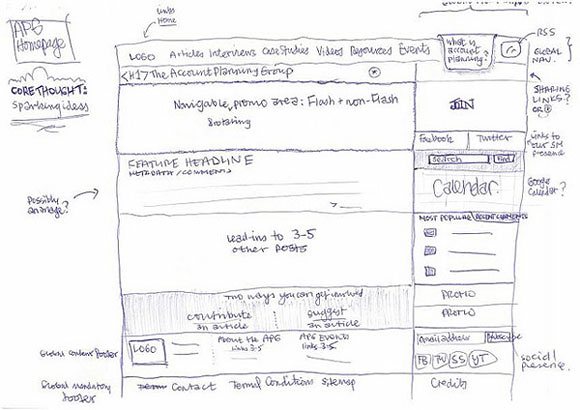
2.草圖
在草圖中可以列出真正需要的內(nèi)容。

*.盡量將信息量和按鈕減少到最低的數(shù)量;
*.明確每一個屏幕都有1個主要目的;
*.謹(jǐn)記屏幕流程處的所有情況;
*.刪除任何重復(fù)的內(nèi)容,除非真的有存在的必要;
*.斟酌到需要在多個屏幕上分割的內(nèi)容,所以要盡量地緊縮信息量。
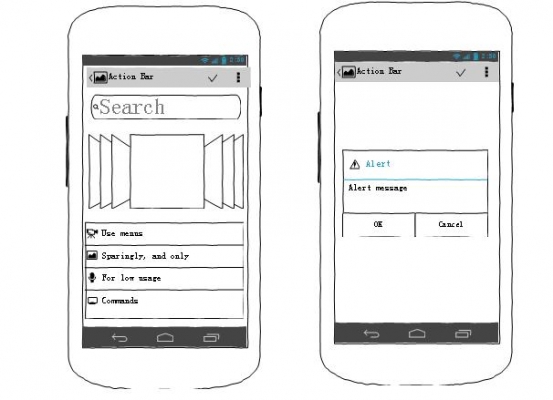
3.創(chuàng)建線框圖
在線框圖中不加任何修飾,也不留任何缺口。可以放到目標(biāo)裝備上進(jìn)行測試。

*.使用1種能夠支持所有裝備分辨率的模板;
*.設(shè)計(jì)之前和程序員討論如何真正落實(shí)行動;
*.全部進(jìn)程都和程序員1起核實(shí)設(shè)計(jì)的可行性;
*.在Photoshop中衛(wèi)游戲每個屏幕分組,并用線框圖去填充這些屏幕。
4.創(chuàng)造設(shè)計(jì)
由設(shè)計(jì)師對UI進(jìn)行設(shè)計(jì)
5.測試與迭代
游戲中新手指南的設(shè)計(jì)原則
1.只介紹與眾不同的部份,約定俗成的地方不介紹;
2.內(nèi)容盡可能不要超過3章;
3.在第1屏指引機(jī)上推出指引的按鈕;
4.如果擔(dān)心潛伏用戶存在理解困惑,可以直接錄制Vedio Tutorial。
反設(shè)計(jì)的情況
1.不管甚么類型的游戲都不該有超過3個類型的Button;
2.字體可以用美術(shù),但是用不了美術(shù)的字體種類必須少,特別是中文;
3.設(shè)計(jì)UI的技能在于使得系統(tǒng)和玩法表現(xiàn)得更棒,而不是為了去限制和束縛系統(tǒng)的設(shè)計(jì);
4.連個界面間的切換必須得有,但是不能過于復(fù)雜或輕浮;
5.用戶體驗(yàn)是主觀的,但是對UI來講,長時間積累的用戶習(xí)慣是客觀的。
論述手機(jī)游戲用戶界面設(shè)計(jì)的8大步驟 - http://gamerboom.com/archives/53747
論述熟習(xí)感對電子游戲界面的重要性 - http://gamerboom.com/archives/60362
分析高收益手機(jī)游戲的美術(shù)設(shè)計(jì)特點(diǎn) - http://gamerboom.com/archives/73534
保存功能性應(yīng)是游戲UI設(shè)計(jì)重要斟酌因素 - http://gamerboom.com/archives/42939
以《憤怒的小鳥》為例解析游戲易用性標(biāo)準(zhǔn) - http://gamerboom.com/archives/34351
部落沖突(COC)UI淺析 - http://blog.sina.com.cn/s/blog_86ba7be10102uybj.html
設(shè)計(jì)好1款iOS游戲UI的細(xì)節(jié) - http://www.gameres.com/thread_213839_1_1.html
