轉載請注明出處:http://blog.csdn.net/u012975705/article/details/49282835
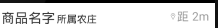
最近在項目中遇到1個問題,要求顯示下面的效果。


如圖所示,“所屬農莊”必須緊挨在“商品名字”后面,但當商品名字太長時必須使得所屬農莊顯示完全,并且商品名字中顯示不全的部份使用省略號,開始1直沒弄出來,后面想到用layout_align****,才成功實現其效果。
其他不說,先來來看看layout_align**** 的用法。
layout_align**** 是RelativeLayout布局中子控件所具有的1個用來幫助肯定顯示位置屬性。align翻譯過來為對齊,所以layout_align**** 即為與某某對其,先看例子:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/shop_item_name"
style="@style/TextNormal"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:singleLine="true"
android:ellipsize="end"
android:text="商品名字商品名字" />
<TextView
android:layout_alignRight="@id/shop_item_name"
android:layout_alignBaseline="@id/shop_item_name"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:text="所屬農莊"
android:textColor="@color/red"
android:textSize="@dimen/typeface_micro_12" />
</RelativeLayout>顯示效果:

其中
layout_alignRight="@id/shop_item_name"表示與id=shop_item_name的控件又對齊,即“所屬農莊”的右側緣與“商品名字”的右側緣重合。
layout_align** ="@id/shop_item_name"顧名思義,是該兩個控件的** 邊重合。
固然RelativeLayout中還有些比較特別的控件,
比如
android:layout_alignBaseline="@id/shop_item_name"表示“所屬農莊”控件中的文字與“商品名字”控件中的文字的下邊對齊;
比如
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"分別表示與該控件的父控件的左、上、右、下邊沿對齊
上面代碼中的實現效果

明顯不符合要求,想要實現符合要求的布局必須在控件“商品名字”中添加代碼:
android:paddingRight="控件'所屬農場'的長度"其中padding** 即該控件中的內容距該控件** 邊沿的距離
完全代碼以下:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/shop_item_name"
style="@style/TextNormal"
android:paddingRight="控件'所屬農場'的長度"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:singleLine="true"
android:ellipsize="end"
android:text="商品名字" />
<TextView
android:layout_alignRight="@id/shop_item_name"
android:layout_alignBaseline="@id/shop_item_name"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:text="所屬農莊"
android:textColor="@color/red"
android:textSize="@dimen/typeface_micro_12" />
</RelativeLayout>實現效果:

下面介紹其中觸及到的怎樣動態獲得控件的長度和動態設置控件的padding值
1、動態獲得控件長度
在獲得控件高寬的時候不能直接在代碼中使用
int width = holder.mTvName.getWidth();來獲得,由于只有在measure方法被調用以后才能獲得到控件的真實長度,所以必須通過利用ViewTreeObserver 監聽來獲得控件高寬。使用方式以下:
ViewTreeObserver vto = holder.mTvName.getViewTreeObserver();
vto.addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
holder.mTvName.getViewTreeObserver().removeGlobalOnLayoutListener(this);
int width = holder.mTvName.getWidth();
}
});2、在代碼中設置控件的padding
holder.shopName.setPadding(left, top, right, bottom);設置控件中內容距離控件左、上、右、下邊沿的距離,單位為px
完全代碼:
ViewTreeObserver vto = holder.mTvName.getViewTreeObserver();
vto.addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
holder.mTvName.getViewTreeObserver().removeGlobalOnLayoutListener(this);
int width = holder.mTvName.getWidth();
holder.shopName.setPadding(0, 0, width + 5, 0);
}
});版權聲明:本文為博主原創文章,未經博主允許不得轉載。博客首頁:http://blog.csdn.net/u012975705
