前1篇介紹了如果編寫(xiě)最基本的shader,接下來(lái)本文將會(huì)簡(jiǎn)單的深入1下,我們先來(lái)看下效果吧

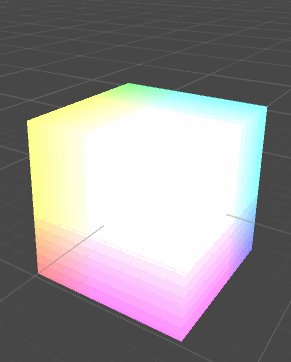
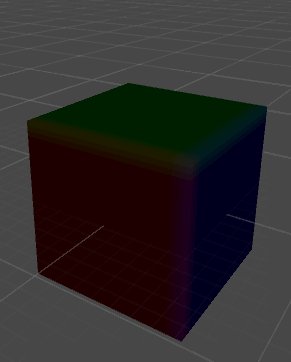
呃,gif效果不好,實(shí)際效果是很平滑的動(dòng)態(tài)過(guò)渡
1.首先我們要實(shí)現(xiàn)1個(gè)彩色方塊
2.讓色采動(dòng)起來(lái)
over
先看代碼吧:
Shader "LT/Lesson2"
{
Properties {
_OffsetX ("Offset X", Range (-1.5, 1.5) ) = 0
_OffsetY ("Offset Y", Range (-1.5, 1.5) ) = 0
_OffsetZ ("Offset Z", Range (-1.5, 1.5) ) = 0
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct VertextOutput {
float4 pos : SV_POSITION ;
fixed4 col : COLOR ;
};
uniform float _OffsetX;
uniform float _OffsetY;
uniform float _OffsetZ;
VertextOutput vert ( appdata_base input )
{
VertextOutput result;
result.pos = mul(UNITY_MATRIX_MVP , input.vertex ) ;
result.col = input.vertex + float4( _OffsetX, _OffsetY, _OffsetZ, 0);
return result;
}
fixed4 frag ( VertextOutput input ) : COLOR
{
return input.col;
}
ENDCG
}
}
}
恩~~,首先呢,我們這次輸出的色彩不同的位置色彩不同,所以我們需要1個(gè)同時(shí)能存位置和色彩的結(jié)構(gòu)體:
struct VertextOutput {
float4 pos : SV_POSITION ;
// 位置信息, 后面的: SV_POSITION是必須的,固然你也能夠換成: POSITION
fixed4 col : COLOR ;
// 色彩信息, 后面的: COLOR不是必須的,你可以隨意取名字比如 : FUCK
// 但是嘛,為了代碼方便瀏覽,還是寫(xiě)成COLOR吧
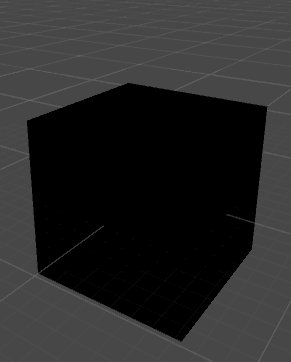
};然后呢我們只有這樣1個(gè)模型:

24個(gè)頂點(diǎn)(每一個(gè)面頂點(diǎn)單算的),12個(gè)3角形,兩個(gè)空的UV(這個(gè)是unity自帶的cube模型)
這個(gè)模型是沒(méi)有任何色彩信息,所以我們需要自己在shader中生成他的色彩
出于方便斟酌,我們將這個(gè)模型的頂點(diǎn)(XYZ)變成RGB的色彩,由于恰好3個(gè)值都有變化嘛
因而有了這樣的代碼
result.col = input.vertex + float4( _OffsetX, _OffsetY, _OffsetZ, 0);
前面頂點(diǎn)位置就不作處理了,直接換算成Unity坐標(biāo)就完了
result.pos = mul(UNITY_MATRIX_MVP , input.vertex ) ;
然后我們來(lái)講說(shuō)傳入?yún)?shù)中的appdata_base
對(duì)VertextOutput vert ( appdata_base input )這個(gè)函數(shù)命名
學(xué)過(guò)C語(yǔ)言的應(yīng)當(dāng)知道前面是返回值類(lèi)型 括號(hào)里面是傳入值類(lèi)型和名字吧
然后這個(gè)appdata_base呢是定義在#include “UnityCG.cginc”的1個(gè)結(jié)構(gòu)體
(強(qiáng)行帶節(jié)奏引入了UnityCG.cginc,其實(shí)也能夠像前面1篇1樣使用float4 position : POSITION,只是這里為了早點(diǎn)引入U(xiǎn)nityCG.cginc而已)
我們可以看1下UnityCG.cginc的部份代碼:
// Dynamic & Static lightmaps contain indirect diffuse ligthing, thus ignore SH
#define UNITY_SHOULD_SAMPLE_SH ( defined (LIGHTMAP_OFF) && defined(DYNAMICLIGHTMAP_OFF) )
struct appdata_base {
float4 vertex : POSITION;
float3 normal : NORMAL;
float4 texcoord : TEXCOORD0;
};
struct appdata_tan {
float4 vertex : POSITION;
float4 tangent : TANGENT;
float3 normal : NORMAL;
float4 texcoord : TEXCOORD0;
};
struct appdata_full {
float4 vertex : POSITION;
float4 tangent : TANGENT;
float3 normal : NORMAL;
float4 texcoord : TEXCOORD0;
float4 texcoord1 : TEXCOORD1;
float4 texcoord2 : TEXCOORD2;
float4 texcoord3 : TEXCOORD3;
#if defined(SHADER_API_XBOX360)
half4 texcoord4 : TEXCOORD4;
half4 texcoord5 : TEXCOORD5;
#endif
fixed4 color : COLOR;
};全部有點(diǎn)小長(zhǎng),我只粘貼1部份,其實(shí)就是1大堆Unity的定義而已,
我們?cè)賮?lái)看看
struct appdata_base {
float4 vertex : POSITION; //位置
float3 normal : NORMAL; //法線(xiàn)
float4 texcoord : TEXCOORD0; // 紋理
};其實(shí)這是1個(gè)簡(jiǎn)化的模型數(shù)據(jù),包括了1些經(jīng)常使用的參數(shù),如果我們寫(xiě)的shader主要是給手機(jī)使用的話(huà),這些數(shù)據(jù)基本也就夠了,而且目前我們也就用了他的位置的信息,固然你也能夠傳入1個(gè)appdata_full 類(lèi)型,區(qū)分不大
至于_OffsetX,_OffsetY,_OffsetZ3個(gè)外接屬性的定義就不多做贅述了
然后我們就通過(guò)
VertextOutput vert ( appdata_base input )
{
VertextOutput result;
result.pos = mul(UNITY_MATRIX_MVP , input.vertex ) ;
result.col = input.vertex + float4( _OffsetX, _OffsetY, _OffsetZ, 0);
return result;
}計(jì)算出了相應(yīng)頂點(diǎn)的色彩
然后直接在面片渲染函數(shù)中把對(duì)應(yīng)點(diǎn)的色彩賦值給他就好了
return input.col;
注意這里我們的傳入?yún)?shù)變成了vert 的返回值
fixed4 frag ( VertextOutput input ) : COLOR
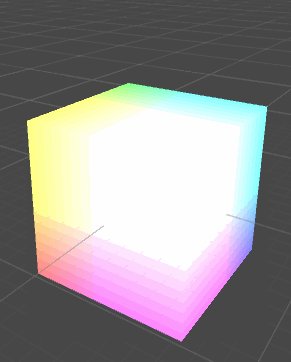
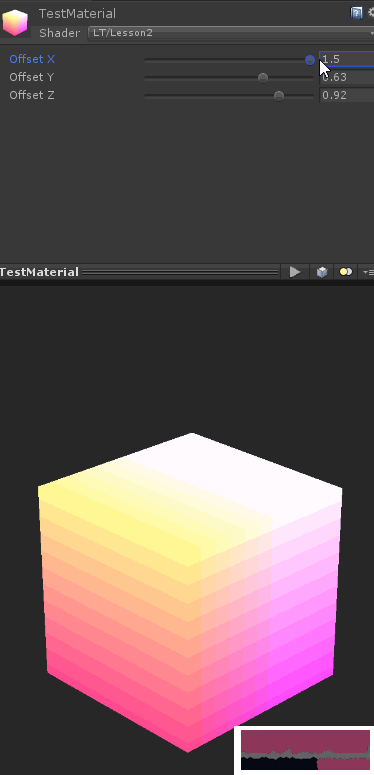
好來(lái)看下初步的效果:

這里我們就完成了1個(gè)RBG CUBE了。
下面對(duì)1些原理性的東西簡(jiǎn)單解釋1下
前面我解釋過(guò)vert函數(shù)是1個(gè)頂點(diǎn)調(diào)用1次,這里我們的模型1共才24個(gè)頂點(diǎn),但是為啥出來(lái)這么多個(gè)色彩呢,這里就跟渲染流程的光柵化有關(guān)。默許情況下,光柵化會(huì)保持平滑過(guò)渡,如果兩邊不匹配就會(huì)在中間插值,然后對(duì)我們的模型而言,1個(gè)面上每一個(gè)頂點(diǎn)的色彩都不同,所以他就會(huì)自動(dòng)插入很多個(gè)頂點(diǎn),并且自動(dòng)漸變色彩來(lái)滿(mǎn)足平滑過(guò)渡(也就是說(shuō)如果你色彩都1樣,就不會(huì)插點(diǎn)了,固然你也能夠手動(dòng)不讓它插點(diǎn),概念比較多,這里就不展開(kāi)了,我們要快速上手嘛)
這里是我強(qiáng)行要加的1個(gè)功能,不然感覺(jué)這篇blog就太少內(nèi)容咯,哈哈
有兩種實(shí)現(xiàn)方法:
1.unity中通過(guò)C#代碼去控制剛才開(kāi)放出來(lái)的參數(shù)
2.shader中自己通過(guò)時(shí)間去更改色彩
我們既然是學(xué)shader,固然是在shader中進(jìn)行更改啦
直接上代碼:
result.col = input.vertex + float4( _SinTime.w + 0.5, _SinTime.w + 0.5, _SinTime.w + 0.5, 0);呃,對(duì),就改這1行。效果就是實(shí)現(xiàn)啦,大家可以自己行試1下
下面解釋1小下下:
_SinTime是unity為shader內(nèi)置的1個(gè)時(shí)間的sin值得變量(看名字也看的出來(lái)吧)
需要引入#include “UnityCG.cginc” (這也是為啥我前面強(qiáng)行帶節(jié)奏的緣由)
然后來(lái)普及下Unity為我們內(nèi)置了哪些東西吧:
Transformations 變換
float4x4 UNITY_MATRIX_MVP
Current model*view*projection matrix
當(dāng)前物體*視*投影矩陣。(注:物體矩陣為 本地->世界)
float4x4 UNITY_MATRIX_MV
Current model*view matrix
當(dāng)前物體*視矩陣
float4x4 UNITY_MATRIX_P
Current projection matrix
當(dāng)前物體*投影矩陣
float4x4 UNITY_MATRIX_T_MV
Transpose of model*view matrix
轉(zhuǎn)置物體*視矩陣
float4x4 UNITY_MATRIX_IT_MV
Inverse transpose of model*view matrix
逆轉(zhuǎn)置物體*視矩陣
float4x4 UNITY_MATRIX_TEXTURE0 to UNITY_MATRIX_TEXTURE3
Texture transformation matrices
貼圖變換矩陣
float4x4 _Object2World
Current model matrix
當(dāng)前物體矩陣
float4x4 _World2Object
Inverse of current world matrix
物體矩陣的逆矩陣
float3 _WorldSpaceCameraPos
World space position of the camera
世界坐標(biāo)空間中的攝像機(jī)位置
float4 unity_Scale
xyz components unused; .w contains scale for uniformly scaled objects.
不適用xyz份量,而是通過(guò)w份量包括的縮放值等比縮放物體。
_ModelLightColor float4 Material's Main * Light color 材質(zhì)的主色彩*燈光色彩
_SpecularLightColor float4 Material's Specular * Light color 材質(zhì)的鏡面反射(高光)*燈光色彩。
_ObjectSpaceLightPos float4 Light's position in object space. w component is 0 for directional lights, 1 for other lights
物體空間中的燈光為,平行光w份量為零其燈光為1;
_Light2World float4x4 Light to World space matrix 燈光轉(zhuǎn)世界空間矩陣
_World2Light float4x4 World to Light space matrix 世界轉(zhuǎn)燈光空間矩陣
_Object2Light float4x4 Object to Light space matrix 物體轉(zhuǎn)燈光空間矩陣
float4 _Time : Time (t/20, t, t*2, t*3), use to animate things inside the shaders
時(shí)間: 用于Shasder中可動(dòng)畫(huà)的地方。
float4 _SinTime : Sine of time: (t/8, t/4, t/2, t)
時(shí)間的正弦值。
float4 _CosTime : Cosine of time: (t/8, t/4, t/2, t)
時(shí)間的余弦值
float4 _ProjectionParams : 投影參數(shù)
x is 1.0 or ⑴.0, negative if currently rendering with a flipped projection matrix
x為1.0 或⑴.0如果當(dāng)前渲染使用的是1個(gè)反轉(zhuǎn)的投影矩陣那末為負(fù)。
y is camera's near plane y是攝像機(jī)的近剪裁平面
z is camera's far plane z是攝像機(jī)遠(yuǎn)剪裁平面
w is 1/FarPlane. w是1/遠(yuǎn)剪裁平面
float4 _ScreenParams : 屏幕參數(shù)
x is current render target width in pixels x是當(dāng)前渲染目標(biāo)在像素值中寬度
y is current render target height in pixels y是當(dāng)前渲染目標(biāo)在像素值中的高度
z is 1.0 + 1.0/width z是1.0+1.0/寬度
w is 1.0 + 1.0/height w是1.0+1.0/高度
呃,格式不是很好看的模樣,這里有鏈接,自己去看吧http://www.ceeger.com/Components/SL-BuiltinValues.html
有了這些東西以后呢,我們就能夠簡(jiǎn)單的根據(jù)時(shí)間變化做1些動(dòng)態(tài)shader了,比如甚么UV活動(dòng)啊,色彩動(dòng)態(tài)變化啊,動(dòng)態(tài)模型(是動(dòng)態(tài)模型不是模型動(dòng)畫(huà)哈)啥的,瞬間就高大上了有不有,性能嘛取決于你寫(xiě)的代碼(一樣的代碼級(jí)別下,shader速度秒殺你在c#中寫(xiě))
這1篇感覺(jué)寫(xiě)的比較亂,主要是知識(shí)點(diǎn)比較雜(這理由不是很好找啊….諒解我語(yǔ)文老師是數(shù)學(xué)老師教大的)
主要知識(shí)點(diǎn)是介紹1下光柵化那個(gè)插值,這個(gè)很重要https://en.wikibooks.org/wiki/Cg_Programming/Rasterization(雖然我講的1筆帶過(guò),大家去看看官方解釋吧)
然后介紹1下UnityCG.cginc,我們既然是寫(xiě)的unityshader,固然還是要常常使用這個(gè)庫(kù)的啦,后面還有光照,空間矩陣啥的,基本我們要想做高級(jí)殊效離不開(kāi)這個(gè)庫(kù)的,大家可以去看看這個(gè)庫(kù)源碼
了解了這些以后,就是單純的算法了(比如怎樣通過(guò)時(shí)間更改模型頂點(diǎn)位置實(shí)現(xiàn)好看的動(dòng)畫(huà)啥的)
恩~~~再次坦白下寫(xiě)的比較亂,如有疑問(wèn)歡迎聯(lián)系QQ:8215804671起探討
