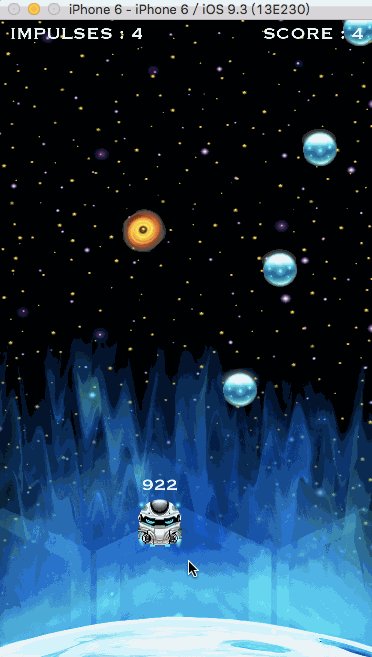
這是1個類似于跳躍涂鴉的小游戲,主角不斷吃能量球得到跳躍能量向更高的地方跳躍,如果圖中碰到黑洞就掛了…
在游戲調試進程中如果能實時知道主角的高度就行了,這將有助于程序猿動態的判斷游戲勝敗邏輯.
你可以用print將高度顯示在控制臺中,不過這觀看起來可不是太方便,索性就讓我們把高度標示和游戲主角自己緊密結合起來吧! ;]
由于在SpriteKit中任何SKNode對象及其子對象都可以包括孩子,它們可以和父節點1起移動,旋轉,縮放…這正是我們想要的效果.
首先,在創建游戲主角的代碼后面新增以下代碼:
//在player上方添加1個顯示高度的標簽
let label = SKLabelNode(fontNamed: "Copperplate")
label.horizontalAlignmentMode = .Center
label.verticalAlignmentMode = .Top
label.position = CGPoint(x: 0, y: self.size.height/2.0 + 20)
label.fontSize = 20.0
label.fontColor = SKColor.whiteColor()
label.text = "\(self.position.y)"
label.name = "heightLabel"
self.addChild(label)有人會問label的位置為何是(0,size.height/2.0 + 20.0),由于其父節點錨點在紋理的中心位置,即(0.5,0.5),所以label.position.x = 0表示x軸處在中心位置,而y軸處在游戲主角頂部往上20點的位置.
最后我們還要實時刷新該數組,在GameScene的update方法中加入以下1行:
if let label = playerNode!.childNodeWithName("heightLabel") as? SKLabelNode{
label.text = "\(Int(playerNode!.position.y))"
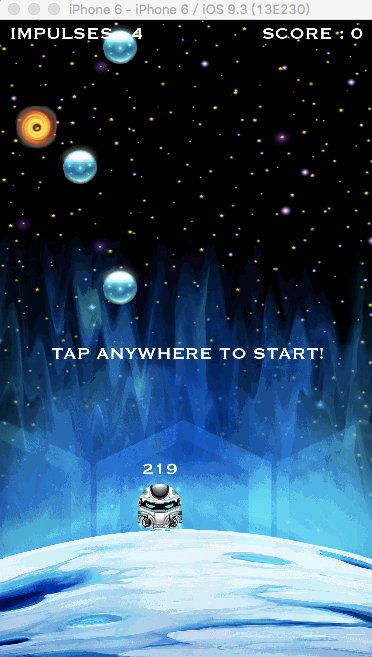
}編譯運行App,我們來看1下效果吧: