[置頂] Android 自定義仿IOS上拉菜單實現
來源:程序員人生 發布時間:2016-08-24 08:14:31 閱讀次數:4295次
最近在做1個歪果仁給我外包的項目,主頁需要做1個類似于IOS那種上拉菜單的功能,因而1時間試了各種方法,甚么Spinner、Drawlayout,SlidingMenu等等等等,都弄不了,后面實在被逼無奈自己寫了1個上拉菜單控件,竟然還能湊合著用!
姑且可以叫他MyPullUpMenu! 有時間我會封裝1下發到GitHub。
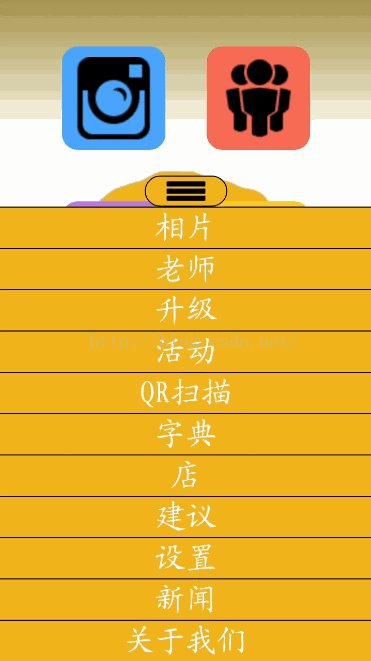
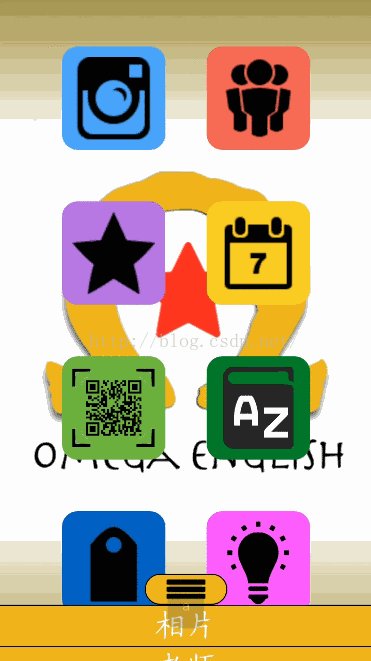
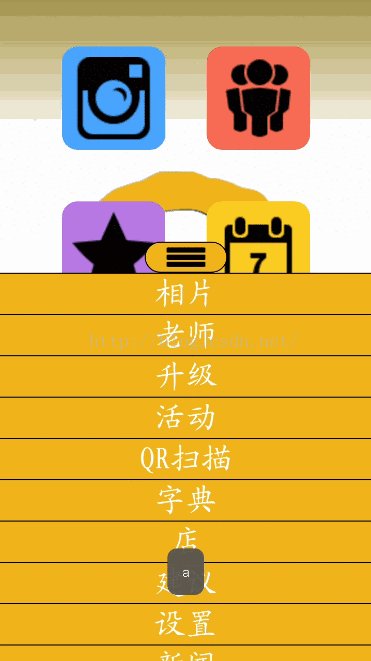
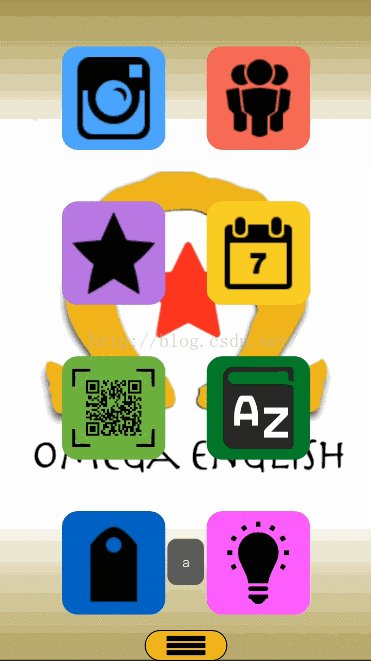
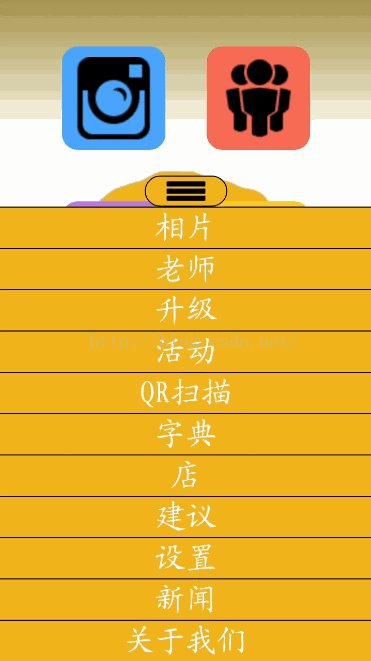
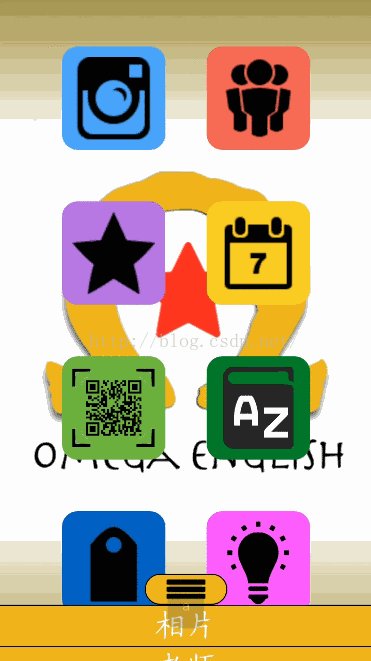
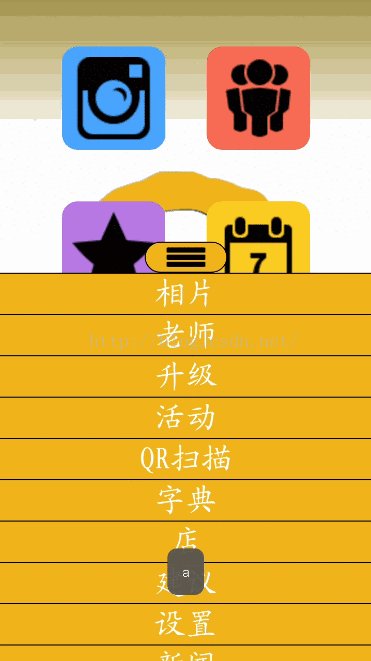
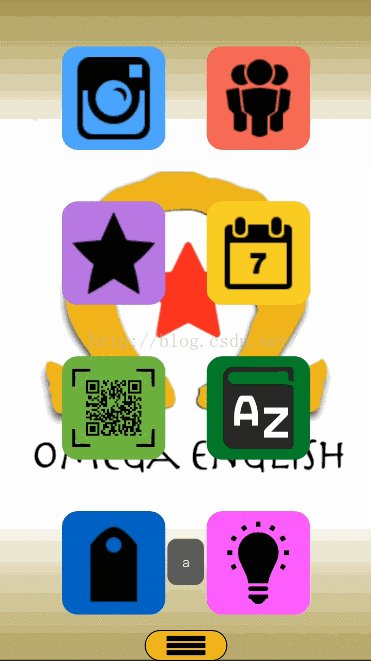
效果圖以下:

實現的功能有仨:
1、上拉位置未超過1定距離時,松開自動往下轉動。
2、上拉位置超過1定距離時,松開自動網上轉動直至菜單全展開。
3、菜單轉動到頂部并停止轉動時,點擊按鈕菜單自動回滾到底部
實現步驟:
1.首先寫MyPullUpMenu的xml界面:
<LinearLayout
android:id="@+id/main_textmenu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<ImageButton
android:id="@+id/main_dropdownbtn"
android:layout_width="80dp"
android:layout_height="30dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_gravity="center"
android:background="@drawable/main_shape0"
android:paddingBottom="5dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="5dp"
android:scaleType="fitXY"
android:src="@drawable/main_bottonbtn"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="vertical">
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn1"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="相片"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn2"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="老師"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn3"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="升級"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn4"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="活動"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn5"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="QR掃描"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn6"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="字典"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn7"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="店"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn8"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="建議"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn9"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="設置"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn10"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="新聞"
android:textColor="@android:color/white"
android:textSize="30sp"/>
<com.whale.nangua.omegaenglish.view.TextViewKaiti
android:id="@+id/main_btn11"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/main_shape_txtbtn"
android:gravity="center"
android:text="關于我們"
android:textColor="@android:color/white"
android:textSize="30sp"/>
</LinearLayout>
效果圖:

2.邏輯功能實現:
首先,需要在加載的進程中將這個布局文件移動到底部:
main_textmenulayout.setY(screenHeight - 30 * scale);
這里的screenHeight是屏幕高度,30是按鈕高度,scale是屏幕像素密度比。
接著,需要得到全部空間的高度main_textmenulayout_HEIGHT:
main_textmenulayout_HEIGHT = 40 * scale * 11 + 30 * scale;
這里也能夠改成得到全部空間高度以后再乘以縮放比進行縮放,我這樣寫是很不科學的,違背了可重用性QAQ。
以后再到按鈕的onTouch里進行觸摸事件判斷就能夠了:
main_dropdownbtn.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
Y = (int) event.getRawY();
ObjectAnimator animator;
switch (event.getAction()) {
case MotionEvent.ACTION_MOVE:
if ((Y <= (screenHeight - 30 * scale)) && (Y >= screenHeight - main_textmenulayout_HEIGHT )) {
main_textmenulayout.setY(Y);
}
break;
case MotionEvent.ACTION_UP:
if (Y <= (screenHeight - main_textmenulayout_HEIGHT + 30 * scale)) {
break;
}
int Yposition = (int) (screenHeight - main_textmenulayout_HEIGHT / 2);
if (Y <= Yposition) {
animator = ObjectAnimator.ofFloat(main_textmenulayout, "translationY", screenHeight - main_textmenulayout_HEIGHT);
} else {
animator = ObjectAnimator.ofFloat(main_textmenulayout, "translationY", screenHeight - 30 * scale);
}
animator.setDuration(300);
animator.start();
break;
}
return false;
}
});
最后,還有按鈕的點擊下滑事件,需要在該按鈕的onClickListener中的onClick方法中定義:
ObjectAnimator animator = ObjectAnimator.ofFloat(main_textmenulayout, "translationY", screenHeight - 30 * scale);
animator.setDuration(300);
animator.start();
由于是商業外包項目,源碼就不提供了,就這樣,需要的可以私聊我。
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈