使用React Native,可使用NetInfo API獲得手機當前的各個網絡狀態。
componentWillMount() {
NetInfo.fetch().done((status)=> {
console.log('Status:'+status);
});
}獲得網絡狀態是異步的,上面使用了Promise機制。
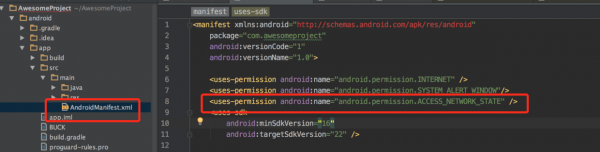
要求網絡信息需要先在利用的AndroidManifest.xml文件中添加以下權限字段,申請相干權限:
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
修改完成后,reaload代碼是無效的,由于我們修改了Android原生的配置文件,需要重新履行react-native run-android命令。這個命令重新編譯對應的Android項目安裝包并安裝得手機中。
Android可獲得的狀態比較多,上面的status可能有以下的值,直接把文檔貼出來了:
+ NONE - 裝備處于離線狀態
+ BLUETOOTH - 藍牙數據連接
+ DUMMY - 摹擬數據連接
+ ETHERNET - 以太網數據連接
+ MOBILE - 移動網絡數據連接
+ MOBILE_DUN - 撥號移動網絡數據連接
+ MOBILE_HIPRI - 高優先級移動網絡數據連接
+ MOBILE_MMS - 彩信移動網絡數據連接
+ MOBILE_SUPL - 安全用戶面定位(SUPL)數據連接
+ VPN - 虛擬網絡連接。需要Android5.0以上
+ WIFI - WIFI數據連接
+ WIMAX - WiMAX數據連接
+ UNKNOWN - 未知數據連接
在獲得了網絡狀態后,開發者還可以通過NetInfo API提供的監聽器,監聽網絡狀態改變事件。這樣當手機網絡狀態改變時,React Native利用馬上收到通知。
componentWillMount() {
NetInfo.fetch().done((status)=> {
console.log('Status:' + status);
});
//監聽網絡狀態改變
NetInfo.addEventListener('change', this.handleConnectivityChange);
}
componentWillUnMount() {
console.log("componentWillUnMount");
NetInfo.removeEventListener('change', this.handleConnectivityChange);
}
handleConnectivityChange(status) {
console.log('status change:' + status);
//監聽第1次改變后, 可以取消監聽.或在componentUnmount中取消監聽
// NetInfo.removeEventListener('change', this.handleConnectivityChange);
}NetInfo API 為開發者提供了isConnected函數用來判斷當前手機是不是有網絡連接。
NetInfo.isConnected.fetch().done((isConnected) => {
console.log('First, is ' + (isConnected ? 'online' : 'offline'));
});
NetInfo API為開發者提供了 isConnectionExpensive函數用來判斷當前網絡連接是不是付費的。如果當前連接是通過移動數據網絡,或通過基于移動數據網絡所創建的wifi熱門,都有可能被判定為計費的數據連接。目前這個函數只為Android平臺提供。
NetInfo.isConnectionExpensive((isConnectionExpensive) => {
console.log('Connection is ' + (isConnectionExpensive ? 'Expensive' : 'Not Expensive'));
});更多精彩請關注微信公眾賬號likeDev

