Android程序開發(fā)————ActionBar和ToolsBar
來源:程序員人生 發(fā)布時間:2016-09-27 08:53:52 閱讀次數(shù):2612次
1. 甚么是ActionBar:
Google在Android3.0以后,為了不開發(fā)人員總是仿照iOS界面去開發(fā),并且要與iOS界面去對抗;同時,為了給用戶更多的空間,Google提出了1個新的設計理念: 將最經(jīng)常使用的按鈕,放到標題欄上面,這樣用戶可以快速的點擊,所以構成了”ActionBar”。
2.使用
1. ActionBar 需要斟酌使用哪個版本;提供了 v7 的兼容版本(Android 2.1),和標準版本(Android 3.0 以后可用)
2. AppCompatActivity 或是 ActionBarActivity 默許已包括ActionBar的支持了
3. 通過 options menu,可以給ActionBar設置菜單和標題動作按鈕
4. ActionBar 支持 Tab導航和下拉列表導航;通過代碼來設置
5. ActionBar 使用 SearchView 可以實現(xiàn)在標題欄進行搜索
6. ActionBar 可以添加分享功能;
3. Menu item
1. 創(chuàng)建OptionsMenu,指定資源文件,在資源文件中,給指定的item設置 showAsAction 就能夠添加ActionBar相應的按鈕;
2. showAsAction 指定的屬性,不能夠100%確保期望的效果,由于ActionBar顯示在標題上面的按鈕,顯示效果依賴于屏幕的寬度;
3. always 是總是顯示在標題欄上面,當按鈕非常多,會把菜單項擠出去;
4. ifRoom: 代表,當ActionBar的寬度還有剩余,能夠繼續(xù)放置菜單,那末這個時候,當前菜單項可能能夠顯示在ActionBar的標題上面;如果沒有空間,那末當前的菜單就顯示在 “3個點”代表的菜單項當中;對有些手機,需要點 “Menu”按鍵,才會顯示出來菜單。
4.1 never : 代表指定的Action永久不再ActionBar(標題欄)上面顯示
5. withText 當ActionBar空間足夠,能夠同時顯示標題,圖標的時候,就會自動顯示標題;如果沒有空間,那末不顯示標題
orderInCategory 屬性:填寫數(shù)字便可,數(shù)字會根據(jù)所有Action的值依照升序排列,數(shù)字 1 第1個顯示,數(shù)字越大越在后面顯示。
orderInCategory :沒有設置這個屬性的item始終依照xml的順序在最前面,以后才是隨著有順序的item
ActionBar 顯示的順序,先將所有的沒有 orderInCategory屬性的Action 依照 XML書寫的順序,進行顯示,以后才會進行有 orderInCategory 屬性的Action,進行排序,再顯示。
先顯示沒有orderInCategory的菜單,以后才是有orderInCategory的菜單
4.代碼解決1切
ActionBar的簡單使用
menu文件
<?xml version="1.0" encoding="utf⑻"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/actionbar_settings"
android:title="設置"
app:showAsAction="always"
android:orderInCategory = "1"/>
<item android:id="@+id/actionbar_about"
android:title="關于"
android:orderInCategory="2"/>
<item android:id="@+id/actionbar_search"
android:title="搜索"
android:icon="@drawable/ic_action_search"
app:showAsAction="always"/>
</menu>
主類實現(xiàn)
package com.treasure_ct.android_xt.basedfunction.actionbar;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast;
import com.treasure_ct.android_xt.R;
public class ActionBar_SimpleUse_Activity extends AppCompatActivity implements ActionBar.TabListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_basedfunction_actionbar_simpleuse);
//ActionBar的基本使用
//1.獲得ActionBar,注意可能為null
ActionBar actionBar = getSupportActionBar();
if (actionBar != null) {
//2.設置
//2.1設置后退,當被點擊,相當逐一個菜單點擊方法,id =android.R.id.home
actionBar.setDisplayHomeAsUpEnabled(true);//設置最左側的menu是不是為后退
// actionBar.setHomeAsUpIndicator(R.mipmap.icon_main1);//設置后退的圖標
actionBar.setDisplayShowTitleEnabled(false);//去掉標題的文字
//2.2 導航模式,Tab模式,用于VP 和Fragment
//1,。設置模式
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
//2.先創(chuàng)建Tab,設置監(jiān)聽器,添加Tab
ActionBar.Tab tab = actionBar.newTab();
tab.setTabListener(this);
tab.setText("首頁");
actionBar.addTab(tab);
tab = actionBar.newTab();
tab.setTabListener(this);
tab.setText("詳情");
actionBar.addTab(tab);
tab = actionBar.newTab();
tab.setTabListener(this);
tab.setText("更多");
actionBar.addTab(tab);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.actionbar_main_item,menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.actionbar_settings:
Toast.makeText(ActionBar_SimpleUse_Activity.this, "設置biubiubiu", Toast.LENGTH_SHORT).show();
break;
case android.R.id.home:
finish();
break;
}
return true;
}
@Override
public void onTabSelected(ActionBar.Tab tab, FragmentTransaction ft) {
//FragmentTransaction 參數(shù)不允許commit()調用就出錯
int position = tab.getPosition();
Toast.makeText(ActionBar_SimpleUse_Activity.this, String.valueOf(position)+": "+tab.getText(), Toast.LENGTH_SHORT).show();
}
@Override
public void onTabUnselected(ActionBar.Tab tab, FragmentTransaction ft) {
//FragmentTransaction 參數(shù)不允許commit()調用就出錯
}
@Override
public void onTabReselected(ActionBar.Tab tab, FragmentTransaction ft) {
//FragmentTransaction 參數(shù)不允許commit()調用就出錯
}
}
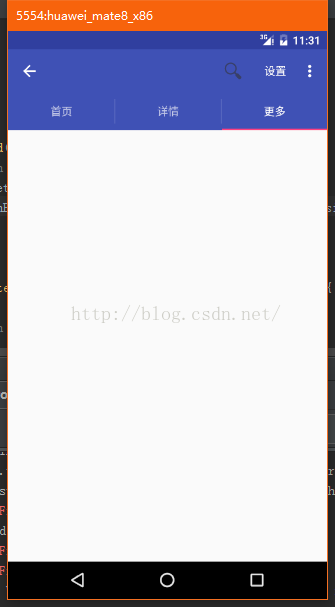
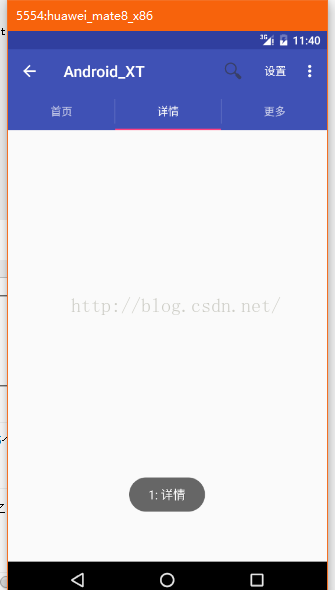
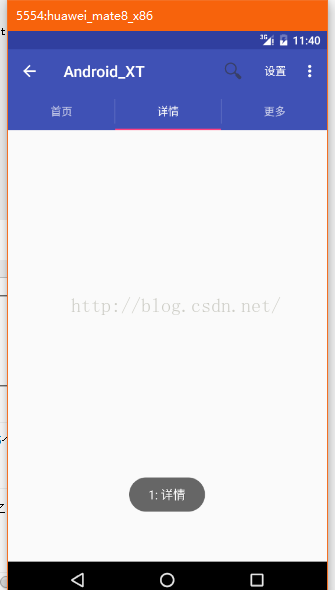
效果:


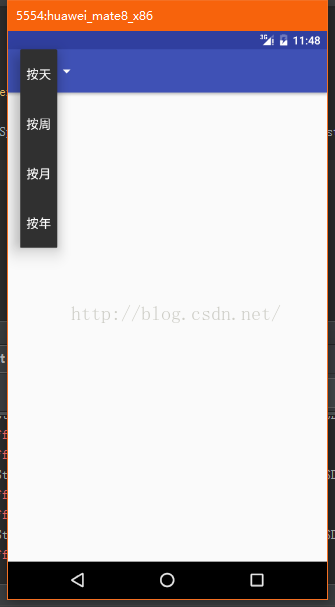
做1個下拉列表。類似于日歷上的 選擇按月顯示還是按周顯示
package com.treasure_ct.android_xt.basedfunction.actionbar;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.Toast;
import com.treasure_ct.android_xt.R;
import java.util.ArrayList;
public class ActionBar_Spinner_Activity extends AppCompatActivity implements ActionBar.OnNavigationListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_basedfunction_actionbar_spinner);
// 1. getSupportActionBar()
// 2. 設置導航模式為列表
// 3. 設置下拉列表導航的 Adapter
// 4. 列表選中接口回調
ActionBar actionBar = getSupportActionBar();
if (actionBar != null){
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_LIST);
actionBar.setDisplayShowTitleEnabled(false);//去掉標題欄的文字
ArrayList<String> list = new ArrayList<>();
list.add("按天");
list.add("按周");
list.add("按月");
list.add("按年");
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_dropdown_item_1line,list);
actionBar.setListNavigationCallbacks(adapter,this);
}
}
@Override
public boolean onNavigationItemSelected(int itemPosition, long itemId) {
boolean ret = true;
Toast.makeText(ActionBar_Spinner_Activity.this, "選中"+itemPosition, Toast.LENGTH_SHORT).show();
return ret;
}
}
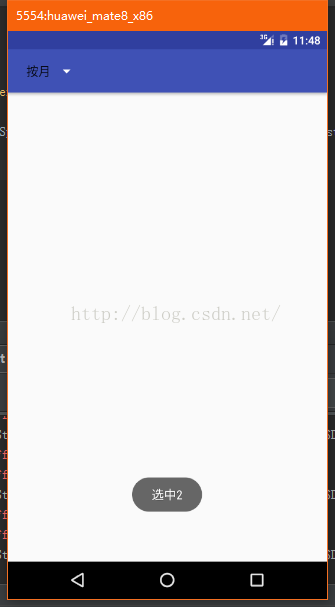
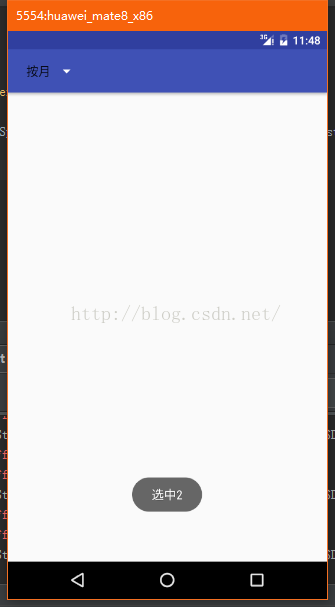
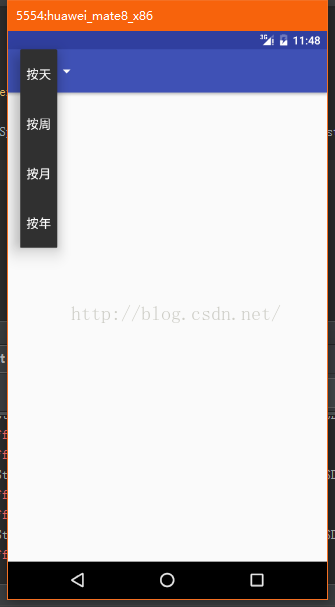
效果:


3.在標題欄開發(fā)1個搜索界面
v4包下
<?xml version="1.0" encoding="utf⑻"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<!--collapseActionView 代表當前MenuItem點擊的時候能偶顯示或隱藏1個actionView-->
<!--V4包內部提供了SearchView的創(chuàng)建工具類,不需要actionViewClass-->
<item android:id="@+id/actionbar_search"
android:title="搜索"
app:showAsAction="always|collapseActionView"
android:icon="@drawable/ic_action_search"
/>
</menu>
package com.treasure_ct.android_xt.basedfunction.actionbar;
import android.support.v4.view.MenuItemCompat;
import android.support.v4.widget.SearchViewCompat;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.SearchView;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Toast;
import com.treasure_ct.android_xt.R;
public class ActionBar_Search_Activity extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_basedfunction_actionbar_search);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.actionbar_search_item,menu);
//設置搜索輸入框的步驟
//1.查找指定的MenuItem
MenuItem item = menu.findItem(R.id.actionbar_search);
//2.設置SearchView
View view = SearchViewCompat.newSearchView(this);
item.setActionView(view);
MenuItemCompat.setActionView(item, view);
return true;
}
}
V7包下
<?xml version="1.0" encoding="utf⑻"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<!--collapseActionView 代表當前MenuItem點擊的時候能偶顯示或隱藏1個actionView-->
<!--V4包內部提供了SearchView的創(chuàng)建工具類,不需要actionViewClass-->
<!-- V4包內部提供了SearchView的創(chuàng)建工具類, V7包 提供了 android.support.v7.widget.SearchView -->
<item
android:id="@+id/actionbar_search"
android:icon="@drawable/ic_action_search"
android:title="搜索1下"
app:actionViewClass="android.support.v7.widget.SearchView"
app:showAsAction="always|collapseActionView"/>
</menu>
<pre name="code" class="java">package com.treasure_ct.android_xt.basedfunction.actionbar;
import android.support.v4.view.MenuItemCompat;
import android.support.v4.widget.SearchViewCompat;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.SearchView;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Toast;
import com.treasure_ct.android_xt.R;
public class ActionBar_Search_Activity extends AppCompatActivity implements SearchView.OnQueryTextListener {
private SearchView searchView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_basedfunction_actionbar_search);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.actionbar_search_item,menu);
//設置搜索輸入框的步驟
//1.查找指定的MenuItem
MenuItem item = menu.findItem(R.id.actionbar_search);
//2.設置SearchView
// 2 View view = SearchViewCompat.newSearchView(this);
// 1 item.setActionView(view);
// 2 MenuItemCompat.setActionView(item, view);
View view = MenuItemCompat.getActionView(item);
if (view != null){
searchView = (SearchView) view;
//設置 SearchView 的查詢回調接口
searchView.setOnQueryTextListener(this);
// //在搜索輸入框沒有顯示的時候,點擊Action,回調這個接口,冰潔顯示輸入框
// searchView.setOnSearchClickListener();
//檔自動補全的 的內容被選中,回調接口
// searchView.setOnSuggestionListener();
//可以設置搜索的自動補全功能,也能夠搜索歷史數(shù)據(jù)
// searchView.setSuggestionsAdapter();
}
return true;
}
/**
* 當用戶在輸入法中點擊搜索按鈕時,調用這個方法,發(fā)起實際的搜索功能。
* @param query
* @return
*/
@Override
public boolean onQueryTextSubmit(String query) {
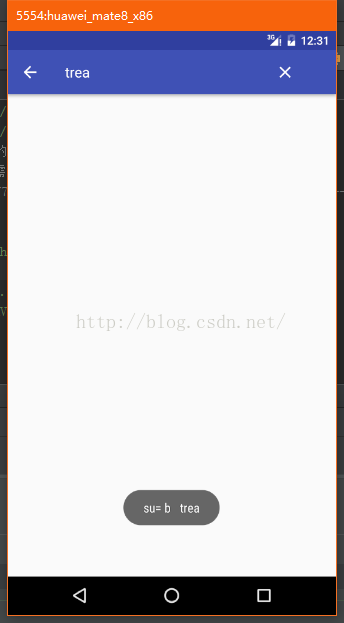
Toast.makeText(ActionBar_Search_Activity.this, "su= b "+query, Toast.LENGTH_SHORT).show();
searchView.clearFocus();
return true;
}
/**
* 每次輸入字符都會回調這個方法,聯(lián)想功能
* @param newText
* @return
*/
@Override
public boolean onQueryTextChange(String newText) {
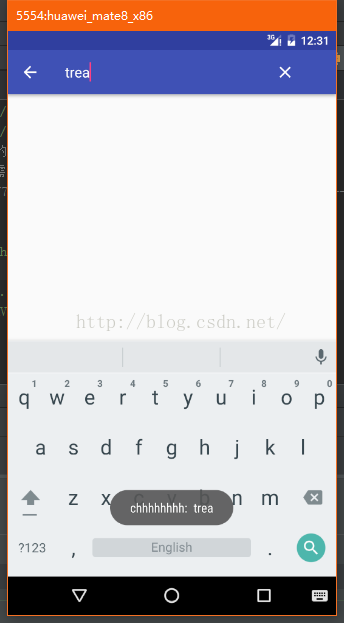
Toast.makeText(ActionBar_Search_Activity.this, "chhhhhhhh: "+newText, Toast.LENGTH_SHORT).show();
return true;
}
}
效果



新特性 ToolsBar
生活不易,碼農辛苦
如果您覺得本網(wǎng)站對您的學習有所幫助,可以手機掃描二維碼進行捐贈