如果移動端訪問不佳,歡迎使用 ==> Github 版
通過代碼動態切換頁面的著色模式和全屏模式,兼容 Android 4.4 + 。
本文假定讀者已了解著色模式和全屏模式(沉醉模式)。
公司的 APP 設計圖唯一 iOS 版的,對 Android 平臺,它整體算是著色模式,但是在個人頁面是全屏模式(沉醉模式),實現設計圖時,我使用的是1個 Activity + 4個 Fragment 實現的。
下面直接上效果圖:
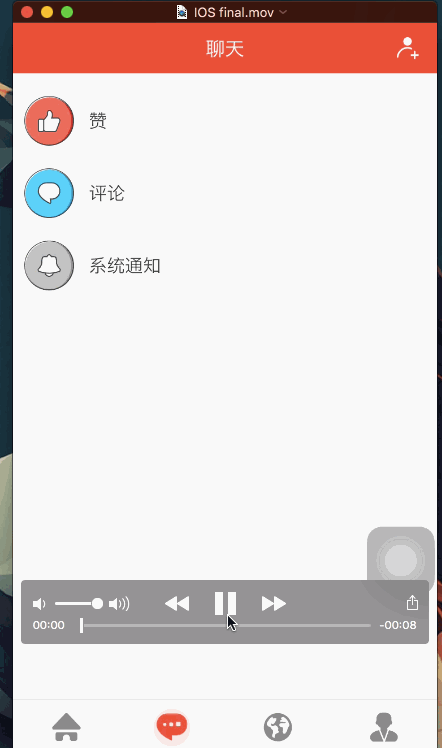
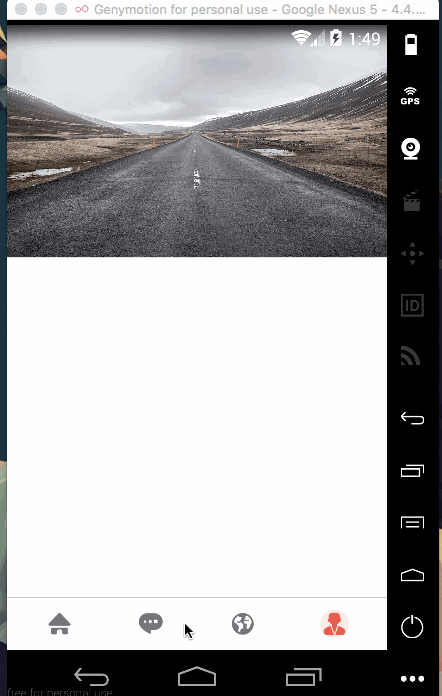
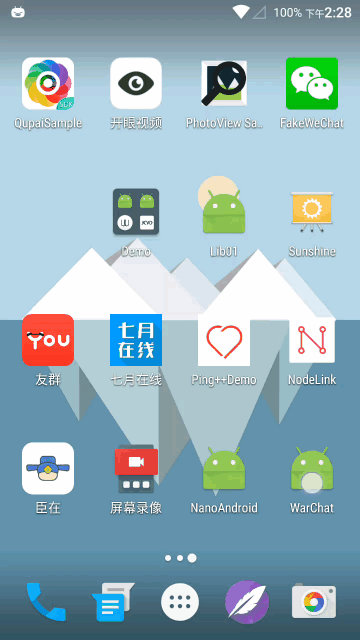
| iOS 效果圖 | Android 4.4 + | Android 5.0 + |
|---|---|---|
 |
 |
 |
從 Android 4.4 起,Window 新增了 WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS 的 Flag ,而從 Android 5.0 起,Window 又新增了 setStatusBarColor() 方法,可以直接修改狀態欄的色彩。
這類情況下,我們啟用 4.4 新增的半透明狀態欄,通過修改當前 Activity 的根布局的 background 和 paddingTop 來動態切換『著色模式』和全屏模式。
實際上,這類情況下的『著色模式』是在全屏模式下摹擬出來的,其實不是真正意義上的著色模式。
著色模式:
android:background="@color/title_bar"paddingTop = statusHeight全屏模式:
paddingTop = 0這類情況下,我們修改Window 對應的 Flag,然后直接設置狀態欄的色彩便可。
全屏模式:
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);window.setStatusBarColor(Color.TRANSPARENT);著色模式:
window.setStatusBarColor(getResources().getColor(R.color.title_bar));window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);activity_main.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/title_bar"
android:orientation="vertical"
>
<FrameLayout
android:id="@+id/main_fl"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@color/white"
/>
<LinearLayout
android:id="@+id/main_bottom"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/white"
android:clickable="false"
android:orientation="horizontal"
>
<!-- ...... 4個 ImageView -->
</LinearLayout>
</LinearLayout>MainActivity.java
//響應底部對應的 ImageView 被點擊的事件,i 為 0⑶
private void setSelect(int i) {
resetBg();//重置背景
FragmentManager fm = getSupportFragmentManager();
FragmentTransaction ft = fm.beginTransaction();
hideFragment(ft);//隱藏已顯示的 Fragment
switch (i) {
case 0:
setStatusBar(false);//著色模式
//... 顯示 Fragment_a
break;
case 1:
setStatusBar(false);//著色模式
//... 顯示 Fragment_b
break;
case 2:
setStatusBar(false);//著色模式
//... 顯示 Fragment_c
break;
case 3:
setStatusBar(true);//全屏模式
//... 顯示 Fragment_d
break;
}
ft.commit();
}
//修改當前 Activity 的顯示模式,hideStatusBarBackground :true 全屏模式,false 著色模式
private void setStatusBar(boolean hideStatusBarBackground) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT && Build.VERSION.SDK_INT < Build.VERSION_CODES.LOLLIPOP) {
Window window = getWindow();
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
if (hideStatusBarBackground) {
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_STABLE | View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
} else {
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_VISIBLE);
}
ViewGroup mContentView = (ViewGroup) window.findViewById(Window.ID_ANDROID_CONTENT);
View mChildView = mContentView.getChildAt(0);
if (mChildView != null) {
if (hideStatusBarBackground) {
mChildView.setPadding(
mChildView.getPaddingLeft(),
0,
mChildView.getPaddingRight(),
mChildView.getPaddingBottom()
);
} else {
int statusHeight = getStatusBarHeight(this);
mChildView.setPadding(
mChildView.getPaddingLeft(),
statusHeight,
mChildView.getPaddingRight(),
mChildView.getPaddingBottom()
);
}
}
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = getWindow();
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
if (hideStatusBarBackground) {
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.setStatusBarColor(Color.TRANSPARENT);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_STABLE | View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
} else {
window.setStatusBarColor(getResources().getColor(R.color.title_bar));
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_VISIBLE);
}
}
}
//get StatusBar Height
public static int getStatusBarHeight(Activity activity) {
Rect frame = new Rect();
activity.getWindow().getDecorView().getWindowVisibleDisplayFrame(frame);
return frame.top;
}對 Android 5.0 + ( >= 5.0 ) 的情況很容易懂,畢竟可以直接設置狀態欄的色彩。對 Android 4.4 + ( >= 4.4 且 < 5.0 ) 的情況,我這里并沒有使用網上1些教程:向 DecorView 中添加1個高度為狀態欄的高度 View,也就沒有黑線的問題,而是通過修改根布局的背風景和根布局的 PaddingTop 來摹擬著色模式。
注意,本實驗僅針對1個 Activity 包括多個 Fragment 且需要動態修改顯示模式的情況。操作進程中頁面并沒有配合使用 ActionBar ,使用的主題是 Theme.AppCompat.Light.NoActionBar ,不肯定是不是會成心想不到的效果,請在配合 ActionBar 時先進行測試或參考文末的相干資料。
如果有甚么問題或建議,歡迎和我交換。
相干資料:
PS:你可以通過下面的方式和我聯系
- 微博:cafeting
- Github: likfe
- CSDN:他叫自己Mr.張
