通過HTTP或HTTPS協議與網絡側服務器交換數據是移動利用中常見的通訊方式。 node-fetch是RN推薦的要求方式。
React Native框架在初始化項目時, 引入了node-fetch包 (由于npm3把依賴全部攤平了,node-fetch就在node_modules目錄下)
下面就是項目中引入的node-fetch的源碼:

聯網分為發送要求和接受響應兩步。分開來分析下。
發送http/https gong細分1下共有6個步驟
1. 肯定并準備要求地址與協議
2. 肯定要求中的HTTP方法
3. 準備要求中藥傳輸的消息頭
4. 準備身份驗證信息
5. 肯定是不是需要攜帶消息體/參數
6. 發出消息
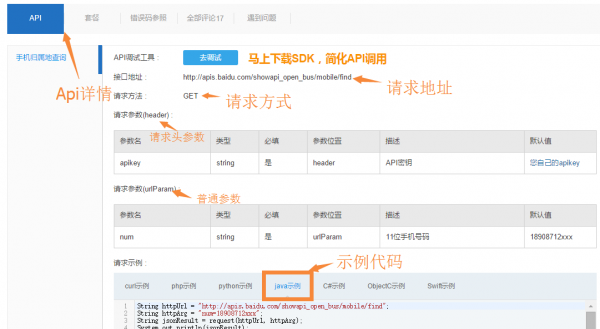
我們以查詢號碼歸屬地這個地址演示下。

要求地址以http/https 開頭,為了便于修改地址,通常將地址放在1個變量中。IOS9以上默許沒法訪問http要求, 具體參考后面的注意事項。
let url=`http://apis.baidu.com/showapi_open_bus/mobile/find`;根據HTTP協議的設計初衷,不同的方法對資源有不同的操作方式:
+ PUT :增
+ DELETE :刪
+ POST:改
+ GET:查
最經常使用的是GET和POST(實際上GET和POST都能辦到增刪改查)
如果不指定,默許的方法為GET,當前使用的api接口只支持get要求
let map={
method:'GET'
};接下來需要設置要求中需要傳輸的消息頭。消息頭分為兩種,其中1種是協議規定的標準消息頭;另外一種是用戶自定義的消息頭。
let privateHeaders={
'Private-Header':'values1', //自定義消息頭
//'Content-Type':"text/plain", //設置消息體魄式,GET要求不需要設置
//'User-Agent':'testAgent',// 如果不設置默許為okhttp/2.5.0
'apikey':'9dc7ab2f8993b0b215ad8c550e1f4ebe' //百度賬號的apikey
};
map.headers=privateHeaders; //加上自定義消息頭
map.follow=20;//設置允許最大的重定向次數,0不允許重定向
map.timeout=0;//設置超時時間,0代表沒有
map.size=0;//要求回應中消息體最大允許的長度,0沒有限制RN支持gzip/deflate格式編碼,不需要對此進行設置。RN收到gzip/deflate格式編碼會自動轉換為普通格式交給開發者。
消息頭是不辨別大小寫的,如果有大寫字母,傳輸的時候回自動轉換為小寫。
key信息請自己注冊。
某些Http要求需要加入身份驗證信息,比如上面的apikey,有些時候在需要進行身份驗證的時候需要兩次HTTP要求來完成。
如果需要帶消息體,可以通過body配置,GET要求不需要。
map.body=JSON.stringify({
fistParam:'yourValue',
secondParam:'yourValue'
});POST要求參數是放在消息體中,而GET直接拼裝在要求地址后面通過?間隔。
let url=`http://apis.baidu.com/showapi_open_bus/mobile/find`;
let params='num=13126939916';
let requestURL=url+"?"+params;將上述5步聯合起來就能夠得到發送HTTP或HTTPS的要求片斷。以下:
componentDidMount() {
let url=`http://apis.baidu.com/showapi_open_bus/mobile/find`;
let params='num=13126939916';
let requestURL=url+"?"+params;
let map={
method:'GET'
};
let privateHeaders={
// 'Private-Header':'values1', //自定義消息頭
// 'Content-Type':"text/plain", //設置消息體魄式,GET要求不需要設置
// 'User-Agent':'testAgent',// 如果不設置默許為okhttp/2.5.0
'apikey':'9dc7ab2f8993b0b215ad8c550e1f4ebe'
};
map.headers=privateHeaders; //加上自定義消息頭
map.follow=20;//設置允許最大的重定向次數,0不允許重定向
map.timeout=0;//設置超時時間,0代表沒有
map.size=0;//要求回應中消息體最大允許的長度,0沒有限制
//map.body='this is body';
fetch(requestURL,map)
.then(
(result)=>{
//接受回應消息處理.
console.log(result);
}
)
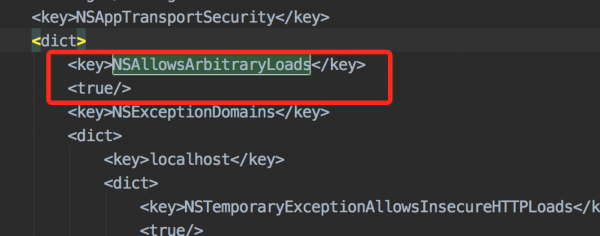
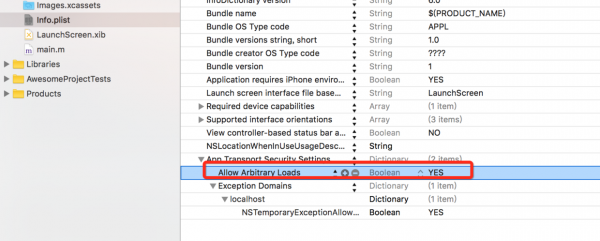
}WWDC 15 提出的 ATS (App Transport Security) 是 Apple 在推動網絡通訊安全的1個重要方式。在 iOS 9 和 OS X 10.11 中,默許情況下非 HTTPS 的網絡訪問是被制止的。固然,由于這樣的推動影響面非常廣,作為緩沖,我們可以在 Info.plist 中添加 NSAppTransportSecurity 字典并且將NSAllowsArbitraryLoads 設置為 YES 來禁用 ATS。
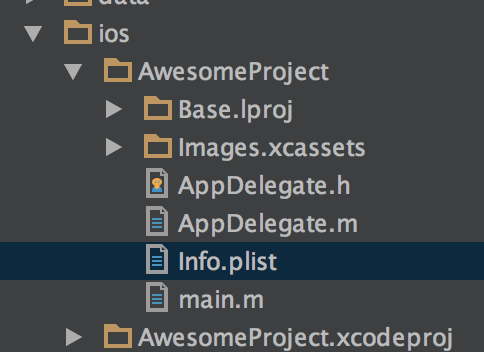
找到info.plist文件添加NSAllowsArbitraryLoads


或直接在xcode中打開ios項目進行配置。

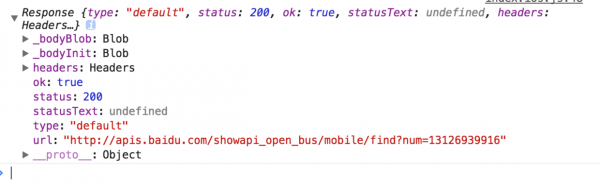
當要求成功,會返回1個存儲有回應數據的對象

fetch 返回的 then 方法有1個 response 參數,它是1個 Response 實例。 Response 有以下方法:
下面就是完全的返回json的例子:
fetch(requestURL,map)
.then((result)=>result.json()) // 返回帶有json格式的Promise
.catch((error)=>{ // 捕獲毛病
console.log(error);
})
.then((responseData)=>{ // 輸出json數據
console.log(responseData);
}); componentDidMount() {
let url=`http://apis.baidu.com/showapi_open_bus/mobile/find`;
let params='num=13126939916';
let requestURL=url+"?"+params;
let map={
method:'GET'
};
let privateHeaders={
'apikey':'9dc7ab2f8993b0b215ad8c550e1f4ebe'
};
map.headers=privateHeaders; //加上自定義消息頭
map.follow=20;//設置允許最大的重定向次數,0不允許重定向
map.timeout=0;//設置超時時間,0代表沒有
map.size=0;//要求回應中消息體最大允許的長度,0沒有限制
fetch(requestURL,map)
.then((result)=>result.json()) //.json()
.catch((error)=>{
console.log(error);
})
.then((responseData)=>{
console.log(responseData);
});
}固然也能夠用ES2017的語法:
async netWork() {
let url=`http://apis.baidu.com/showapi_open_bus/mobile/find`;
let params='num=13126939916';
let requestURL=url+"?"+params;
try {
let response = await fetch(requestURL,{
headers:{
'apikey':'9dc7ab2f8993b0b215ad8c550e1f4ebe'
}
});
let responseJson = await response.json();
console.log(responseJson);
return responseJson;
} catch (error) {
console.error(error);
}
}更多精彩請關注微信公眾賬號likeDev

