Android 利用二次貝塞爾曲線模仿購物車添加物品拋物線動畫
來源:程序員人生 發布時間:2016-11-20 16:29:29 閱讀次數:3559次
Android 利用2次貝塞爾曲線模仿購物車添加物品拋物線動畫
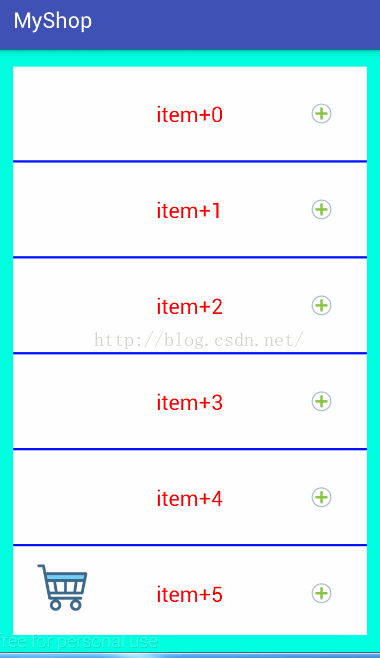
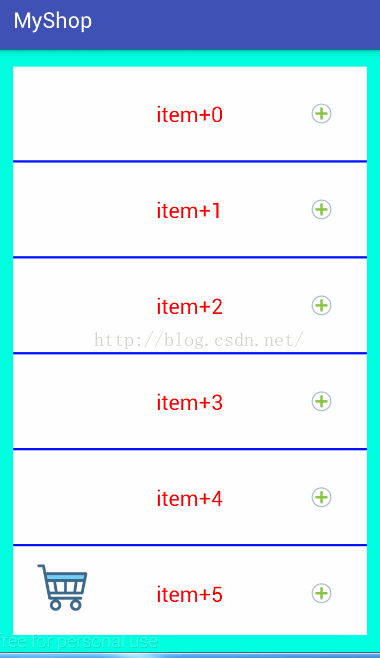
0.首先,先給出1張效果gif圖。

1.貝塞爾曲線原理及相干公式參考:http://www.jianshu.com/p/c0d7ad796cee 作者:許方鎮 。
2.原理:計算被點擊 view、購物車view 和他們所在父容器相對屏幕的坐標。
3.在唄點擊View坐標位置 父容器通過addView 增加需要完成動畫的imgview。
4.自定義估值器 通過2次貝塞爾曲線公式(2個數據點,1個控制點)完成拋物線路徑上的點xy坐標計算。
5.利用屬性動畫 +自定義估值器 完成imgview在父容器內部的拋物線動畫。
6.先給布局,其中包括1個ListView、 1個ImageView 、需要用到的父容器。
<?xml version="1.0" encoding="utf⑻"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00ffe1"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<RelativeLayout
android:id="@+id/main_container"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/main_lv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="#0011ff"
android:dividerHeight="2dp"/>
<!-- shop img-->
<ImageView
android:id="@+id/main_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="20dp"
android:layout_marginLeft="20dp"
android:src="@mipmap/shop"/>
</RelativeLayout>
</LinearLayout>
7. 給出ListView Item 布局:
<?xml version="1.0" encoding="utf⑻"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFF"
android:padding="30dp">
<TextView
android:id="@+id/item_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textColor="#F00"
android:textSize="20sp"/>
<ImageView
android:id="@+id/item_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:src="@mipmap/add"/>
</RelativeLayout>
8.給出ListView Adapter代碼 僅僅是點擊時增加了回調接口:
public class ItemAdapter extends BaseAdapter implements View.OnClickListener {
List<String> data = new ArrayList<>();
Context mContext;
public ItemAdapter(Context context) {
mContext = context;
for (int i = 0; i < 30; i++) {
data.add("item+" + i);
}
}
@Override
public int getCount() {
return data.size();
}
@Override
public Object getItem(int position) {
return data.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.item, parent, false);
convertView.setTag(new ViewH(convertView));
}
ViewH holder = (ViewH) convertView.getTag();
holder.tv.setText(data.get(position));
holder.img.setOnClickListener(this);
return convertView;
}
@Override
public void onClick(View v) {
if (mListener != null) {
mListener.add(v);
}
}
private AddClickListener mListener;
public void setListener(AddClickListener listener) {
mListener = listener;
}
public interface AddClickListener {
void add(View v);
}
public static class ViewH {
private ImageView img;
private TextView tv;
public ViewH(View view) {
img = ((ImageView) view.findViewById(R.id.item_img));
tv = ((TextView) view.findViewById(R.id.item_text));
}
}
}
9.其中自定義MoveImageView僅僅是增加了1個set方法方便屬性動畫 update時調用。
public class MoveImageView extends ImageView {
public MoveImageView(Context context) {
super(context);
}
public void setMPointF(PointF pointF) {
setX(pointF.x);
setY(pointF.y);
}
}
10.重要的實現在Activity部份:
public class MainActivity extends AppCompatActivity implements ItemAdapter.AddClickListener, Animator.AnimatorListener {
private ImageView shopImg;//購物車 IMG
private RelativeLayout container;//ListView 購物車View的父布局
private ListView itemLv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViews();
initViews();
}
private void initViews() {
ItemAdapter adapter = new ItemAdapter(this);
//當前Activity實現 adapter內部 點擊的回調
adapter.setListener(this);
itemLv.setAdapter(adapter);
}
/**
* ListView + 點擊回調方法
*/
@Override
public void add(View addV) {
int[] childCoordinate = new int[2];
int[] parentCoordinate = new int[2];
int[] shopCoordinate = new int[2];
//1.分別獲得被點擊View、父布局、購物車在屏幕上的坐標xy。
addV.getLocationInWindow(childCoordinate);
container.getLocationInWindow(parentCoordinate);
shopImg.getLocationInWindow(shopCoordinate);
//2.自定義ImageView 繼承ImageView
MoveImageView img = new MoveImageView(this);
img.setImageResource(R.mipmap.heart1);
//3.設置img在父布局中的坐標位置
img.setX(childCoordinate[0] - parentCoordinate[0]);
img.setY(childCoordinate[1] - parentCoordinate[1]);
//4.父布局添加該Img
container.addView(img);
//5.利用 2次貝塞爾曲線 需首先計算出 MoveImageView的2個數據點和1個控制點
PointF startP = new PointF();
PointF endP = new PointF();
PointF controlP = new PointF();
//開始的數據點坐標就是 addV的坐標
startP.x = childCoordinate[0] - parentCoordinate[0];
startP.y = childCoordinate[1] - parentCoordinate[1];
//結束的數據點坐標就是 shopImg的坐標
endP.x = shopCoordinate[0] - parentCoordinate[0];
endP.y = shopCoordinate[1] - parentCoordinate[1];
//控制點坐標 x等于 購物車x;y等于 addV的y
controlP.x = endP.x;
controlP.y = startP.y;
//啟動屬性動畫
ObjectAnimator animator = ObjectAnimator.ofObject(img, "mPointF",
new PointFTypeEvaluator(controlP), startP, endP);
animator.setDuration(1000);
animator.addListener(this);
animator.start();
}
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
//動畫結束后 父布局移除 img
Object target = ((ObjectAnimator) animation).getTarget();
container.removeView((View) target);
//shopImg 開始1個放大動畫
Animation scaleAnim = AnimationUtils.loadAnimation(this, R.anim.shop_scale);
shopImg.startAnimation(scaleAnim);
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
/**
* 自定義估值器
*/
public class PointFTypeEvaluator implements TypeEvaluator<PointF> {
/**
* 每一個估值器對應1個屬性動畫,每一個屬性動畫僅對應唯逐一個控制點
*/
PointF control;
/**
* 估值器返回值
*/
PointF mPointF = new PointF();
public PointFTypeEvaluator(PointF control) {
this.control = control;
}
@Override
public PointF evaluate(float fraction, PointF startValue, PointF endValue) {
return getBezierPoint(startValue, endValue, control, fraction);
}
/**
* 2次貝塞爾曲線公式
*
* @param start 開始的數據點
* @param end 結束的數據點
* @param control 控制點
* @param t float 0⑴
* @return 不同t對應的PointF
*/
private PointF getBezierPoint(PointF start, PointF end, PointF control, float t) {
mPointF.x = (1 - t) * (1 - t) * start.x + 2 * t * (1 - t) * control.x + t * t * end.x;
mPointF.y = (1 - t) * (1 - t) * start.y + 2 * t * (1 - t) * control.y + t * t * end.y;
return mPointF;
}
}
private void findViews() {
shopImg = (ImageView) findViewById(R.id.main_img);
container = (RelativeLayout) findViewById(R.id.main_container);
itemLv = (ListView) findViewById(R.id.main_lv);
}
}
11.購物車有1個Scale的補間動畫:
<?xml version="1.0" encoding="utf⑻"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="200"
android:repeatCount="1"
android:repeatMode="reverse">
<scale
android:fromXScale="1.0"
android:fromYScale="1.0"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1.2"
android:toYScale="1.2"/>
</set>
12.供參考~完~~
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈