尊重版權(quán),未經(jīng)授權(quán)不得轉(zhuǎn)載
本文出自:http://blog.csdn.net/fengyuzhengfan/article/details/54315707
在做App開發(fā)進(jìn)程中離不了的需要用戶交互,說到交互,我們首先會(huì)想到的就是按鈕了,在React Native中沒有專門的按鈕組件。
為了能讓視圖能夠響利用的的點(diǎn)擊事件,我們需要借助Touchablexxx組件,來包裹我們的視圖。為何說是Touchablexxx呢,由于它不只是1個(gè)組件,而是1組組件,1下4個(gè)組件都可以用來包裹視圖來響利用戶的點(diǎn)擊事件。
心得:以上4個(gè)組件,其中TouchableHighlight、TouchableOpacity和TouchableNativeFeedback都是在TouchableWithoutFeedback的基礎(chǔ)上做了1些擴(kuò)大,我們從它們的源碼中可以看出:
TouchableHighlight:
var TouchableHighlight = React.createClass({
propTypes: {
...TouchableWithoutFeedback.propTypes,TouchableOpacity:
var TouchableOpacity = React.createClass({
mixins: [TimerMixin, Touchable.Mixin, NativeMethodsMixin],
propTypes: {
...TouchableWithoutFeedback.propTypes,TouchableNativeFeedback:
var TouchableNativeFeedback = React.createClass({
propTypes: {
...TouchableWithoutFeedback.propTypes,由于TouchableWithoutFeedback有其它3個(gè)組件的共同屬性,所以我們先來學(xué)習(xí)1下TouchableWithoutFeedback。
TouchableWithoutFeedback1個(gè)Touchable系列組件中最基本的1個(gè)組價(jià),只響利用戶的點(diǎn)擊事件不會(huì)做任何UI上的改變,在使用的進(jìn)程中需要特別留意。
提示:不管是TouchableWithoutFeedback還是其他3種Touchable組件,都是在根節(jié)點(diǎn)都是只支持1個(gè)組件,如果你需要多個(gè)組件同時(shí)相應(yīng)單擊事件,可以用1個(gè)View將它們包裹著,它的這類根節(jié)點(diǎn)只支持1個(gè)組件的特性和ScrollView很類似。
接下來讓我們來看1下,TouchableWithoutFeedback有哪些經(jīng)常使用的屬性:
說到經(jīng)常使用的屬性TouchableWithoutFeedback首先要提到的就是onPress了。
onPress function當(dāng)觸摸操作結(jié)束時(shí)調(diào)用,但如果被取消了則不調(diào)用(比方響應(yīng)者被1個(gè)轉(zhuǎn)動(dòng)操作取代)。
心得:
onPress可謂是Touchable系列組件的最經(jīng)常使用的屬性之1了,如果你要讓視圖響利用戶的單擊事件,那末用onPress就能夠了。
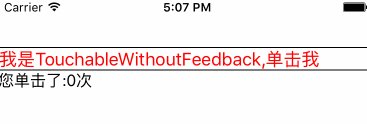
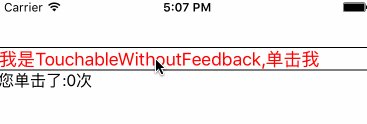
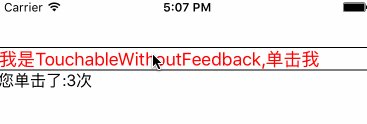
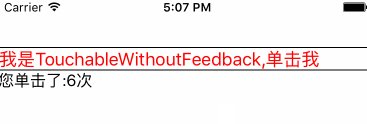
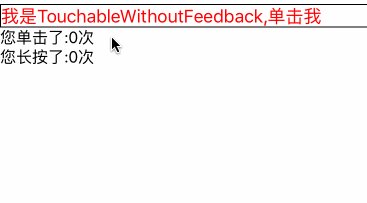
接下來呢,我們就來使用onPress屬性來實(shí)現(xiàn)1個(gè)統(tǒng)計(jì)按鈕單擊次數(shù)的例子。
<TouchableWithoutFeedback
onPress={()=> {
this.setState({count: this.state.count+1})
}}
>
<View style={styles.button}>
<Text style={styles.buttonText}>
我是TouchableWithoutFeedback,單擊我
</Text>
</View>
</TouchableWithoutFeedback>
<Text style={styles.text}>您單擊了:{this.state.count}次</Text>下載源碼

onLongPress function當(dāng)用戶長(zhǎng)時(shí)間按壓組件(長(zhǎng)按效果)的時(shí)候調(diào)用該方法。
心得:
onLongPress也是Touchable系列組件的最經(jīng)常使用的屬性之1,通經(jīng)常使用于響應(yīng)長(zhǎng)按的事件,如長(zhǎng)按列表彈出刪除對(duì)話框等。
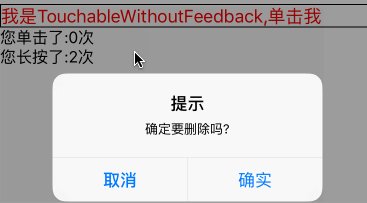
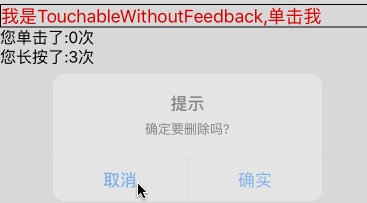
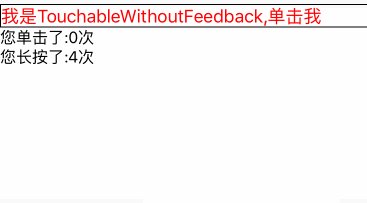
接下來呢,我們就來使用onLongPress屬性來響利用戶的長(zhǎng)按事件。
<TouchableWithoutFeedback
onPress={()=> {
this.setState({count: this.state.count + 1})
}}
onLongPress={()=> {
this.setState({countLong: this.state.countLong + 1})
Alert.alert(
'提示',
'肯定要?jiǎng)h除嗎?',
[
{text: '取消', onPress: () => console.log('Cancel Pressed'), style: 'cancel'},
{text: '確切', onPress: () => console.log('OK Pressed')},
]
)
}}
>
<View style={styles.button}>
<Text style={styles.buttonText}>
我是TouchableWithoutFeedback,單擊我
</Text>
</View>
</TouchableWithoutFeedback>
<Text style={styles.text}>您單擊了:{this.state.count}次</Text>
<Text style={styles.text}>您長(zhǎng)按了:{this.state.countLong}次</Text>下載源碼

我們?cè)谏厦胬拥幕A(chǔ)上為Touchable設(shè)置了onLongPress屬性,當(dāng)用戶長(zhǎng)時(shí)間按壓按鈕是會(huì)彈出1個(gè)對(duì)話框。
心得:當(dāng)我們沒有對(duì)Touchable組件設(shè)置
onLongPress屬性而設(shè)置了onPress屬性的時(shí)候,我們長(zhǎng)按按鈕以后會(huì)回調(diào)onPress方法。另外,我們也能夠通過delayLongPress方法來這設(shè)置從onPressIn被回調(diào)開始,到onLongPress被調(diào)用的延遲。
disabled bool如果設(shè)為true,則制止此組件的1切交互。
心得:
disabled也是Touchable系列組件的最經(jīng)常使用的屬性之1,通經(jīng)常使用于制止按鈕相利用戶的點(diǎn)擊事件,比如,當(dāng)用戶單擊按鈕進(jìn)行登錄時(shí),需要進(jìn)行網(wǎng)絡(luò)要求,在要求操作完成之前如果用戶屢次單擊登錄按鈕我們通常不希望發(fā)起屢次登錄要求,這個(gè)時(shí)候就能夠借助disabled的屬性來禁用按鈕的交互。
接下來呢,我們就來摹擬用戶登錄的例子來介紹1下disabled的使用。
<TouchableWithoutFeedback
disabled={this.state.waiting}
onPress={()=> {
this.setState({text:'正在登錄...',waiting:true})
setTimeout(()=>{
this.setState({text:'網(wǎng)絡(luò)不流暢',waiting:false})
},2000);
}}
>
<View style={styles.button}>
<Text style={styles.buttonText}>
登錄
</Text>
</View>
</TouchableWithoutFeedback>
<Text style={styles.text}>{this.state.text}</Text>下載源碼

在上面例子中我們摹擬了用戶登錄的效果,默許狀態(tài)下按鈕是可以響利用戶點(diǎn)擊事件的,在正在登錄進(jìn)程中我們通過disabled屬性來禁用了按鈕,這時(shí)候不管是單擊還是長(zhǎng)按按鈕都是沒有任何響應(yīng)的,在停隔2s后,我們又將按鈕消除禁用,這時(shí)候按鈕又可以重新響利用戶的點(diǎn)擊事件了。
當(dāng)用戶長(zhǎng)時(shí)間按壓按鈕時(shí)會(huì)彈出1個(gè)對(duì)話框。
心得:有朋友問我,想禁用按鈕,但是通過設(shè)置Touchable的
accessible屬性為false沒有效果,這也是由于即便accessible為false的情況下,Touchable組件還是可以響應(yīng)交互事件的,要想禁用Touchable的交互事件,只能通過disabled屬性。
這兩個(gè)方法分別是當(dāng)用戶開始點(diǎn)擊按鈕時(shí)與點(diǎn)擊結(jié)束后被回調(diào)。
通過這兩個(gè)方法我們可以計(jì)算出用戶單擊按鈕所用的時(shí)長(zhǎng), 另外也能夠做1些其它個(gè)性化的功能。現(xiàn)在我們將通過1個(gè)例子來計(jì)算出用戶點(diǎn)擊按鈕所用的時(shí)長(zhǎng)。
<TouchableWithoutFeedback
onPressIn={()=> {
this.setState({text:'觸摸開始',startTime:new Date().getTime()})
}}
onPressOut={()=>{
this.setState({text:'觸摸結(jié)束,延續(xù)時(shí)間:'+(new Date().getTime()-this.state.startTime)+'毫秒'})
}}
>
<View style={styles.button}>
<Text style={styles.buttonText}>
點(diǎn)我
</Text>
</View>
</TouchableWithoutFeedback>
<Text style={styles.text}>{this.state.text}</Text>下載源碼

在上述例子中我們記錄下用戶單擊按鈕的時(shí)間戳,當(dāng)單擊結(jié)束后我們獲得當(dāng)前時(shí)間減去剛單擊時(shí)的時(shí)間,它們的差值就是用戶單擊按鈕所用的時(shí)間了。
心得:另外我們也能夠通過
delayPressIn與delayPressOut兩個(gè)方法來分別設(shè)置,從用戶點(diǎn)擊按鈕到onPressIn被回調(diào)的延時(shí)與從點(diǎn)擊結(jié)束到onPressOut被回調(diào)時(shí)的延時(shí)。
TouchableHighlight是Touchable系列組件中比較經(jīng)常使用的1個(gè),它是在TouchableWithoutFeedback的基礎(chǔ)上添加了1些UI上的擴(kuò)大,既當(dāng)手指按下的時(shí)候,該視圖的不透明度會(huì)下降,同時(shí)會(huì)看到相應(yīng)的色彩(視圖變暗或變亮),從TouchableHighlight的源碼中我們可以看出,其實(shí)這個(gè)色彩就是在TouchableHighlight的最外層個(gè)添加了1個(gè)View,通過改變這個(gè)View的背風(fēng)景及透明度來到達(dá)這1效果。
render: function() {
return (
<View
accessible={this.props.accessible !== false}
accessibilityLabel={this.props.accessibilityLabel}
accessibilityComponentType={this.props.accessibilityComponentType}
accessibilityTraits={this.props.accessibilityTraits}
ref={UNDERLAY_REF}
style={this.state.underlayStyle}
onLayout={this.props.onLayout}
hitSlop={this.props.hitSlop}
onStartShouldSetResponder={this.touchableHandleStartShouldSetResponder}
onResponderTerminationRequest={this.touchableHandleResponderTerminationRequest}
onResponderGrant={this.touchableHandleResponderGrant}
onResponderMove={this.touchableHandleResponderMove}
onResponderRelease={this.touchableHandleResponderRelease}
onResponderTerminate={this.touchableHandleResponderTerminate}
testID={this.props.testID}>
{React.cloneElement(
React.Children.only(this.props.children),
{
ref: CHILD_REF,
}
)}
{Touchable.renderDebugView({color: 'green', hitSlop: this.props.hitSlop})}
</View>
);
}我們可以通過activeOpacity來設(shè)置TouchableHighlight被按下時(shí)的不透明度,從TouchableHighlight的源碼中可以看出,它的默許不透明度為0.85,我們可以根據(jù)需要進(jìn)行調(diào)理。
var DEFAULT_PROPS = {
activeOpacity: 0.85,
underlayColor: 'black',
};我們可以通過underlayColor屬性來設(shè)置TouchableHighlight被按下去的色彩,默許狀態(tài)下為balck黑色。
當(dāng)襯底(也就是上文講到的最外層的View)被隱藏的時(shí)候調(diào)用。
心得,通常情況下,當(dāng)手指結(jié)束點(diǎn)擊時(shí)襯底會(huì)被隱藏。
當(dāng)襯底(也就是上文講到的最外層的View)顯示的時(shí)候調(diào)用。
心得,通常情況下,當(dāng)手指剛開始點(diǎn)擊時(shí)襯底會(huì)顯示。
由于TouchableHighlight的最外層個(gè)添加了1個(gè)View,所以我們可以設(shè)置這個(gè)View的樣式來做出1個(gè)五花八門的按鈕。
接下來,我們通過1個(gè)例子來看1下這些屬性的使用。
<TouchableHighlight
style={{marginTop:20}}
activeOpacity={0.7}
underlayColor='green'
onHideUnderlay={()=>{
this.setState({text:'襯底被隱藏'})
}}
onShowUnderlay={()=>{
this.setState({text:'襯底顯示'})
}}
onPress={()=>{
}}
>
<View style={styles.button}>
<Text style={styles.buttonText}>
TouchableHighlight
</Text>
</View>
</TouchableHighlight>
<Text style={styles.text}>{this.state.text}</Text>下載源碼

TouchableOpacity也是Touchable系列組件中比較經(jīng)常使用的1個(gè),它是在TouchableWithoutFeedback的基礎(chǔ)上添加了1些UI上的擴(kuò)大,但這些擴(kuò)大相比TouchableHighlight少了1個(gè)額外的色彩變化。它是通過在按下去改變視圖的不透明度來表示按鈕被點(diǎn)擊的。
在擴(kuò)大屬性方面TouchableOpacity相比TouchableHighlight,就少了很多,只有1個(gè)activeOpacity,來設(shè)置按下去的透明度。
同,TouchableHighlight的activeOpacity。
另外我們也能夠通過TouchableOpacity的setOpacityTo(value, duration)方法來動(dòng)態(tài)修改TouchableOpacity被按下去的不透明度。
為了支持Android5.0新增的觸控反饋,React Native加入了TouchableNativeFeedback組件,TouchableNativeFeedback在TouchableWithoutFeedback所支持的屬性的基礎(chǔ)上增加了按下去的水波紋效果。我們可以通過background屬性來自定義原生觸摸操作反饋的背景。
決定在觸摸反饋的時(shí)候顯示甚么類型的背景。它接受1個(gè)有著type屬性和1些基于type屬性的額外數(shù)據(jù)的對(duì)象。推薦使用以下的靜態(tài)方法之1來創(chuàng)建這個(gè)對(duì)象:
1) TouchableNativeFeedback.SelectableBackground() - 會(huì)創(chuàng)建1個(gè)對(duì)象,表示安卓主題默許的對(duì)被選中對(duì)象的背景。(?android:attr/selectableItemBackground)
2) TouchableNativeFeedback.SelectableBackgroundBorderless() - 會(huì)創(chuàng)建1個(gè)對(duì)象,表示安卓主題默許的對(duì)被選中的無邊框?qū)ο蟮谋尘啊??android:attr/selectableItemBackgroundBorderless)。只在Android API level 21+適用。
3) TouchableNativeFeedback.Ripple(color, borderless) - 會(huì)創(chuàng)建1個(gè)對(duì)象,當(dāng)按鈕被按下時(shí)產(chǎn)生1個(gè)漣漪狀的背景,你可以通過color參數(shù)來指定色彩,如果參數(shù)borderless是true,那末漣漪還會(huì)渲染到視圖的范圍以外。(參見原生的actionbar buttons作為該效果的1個(gè)例子)。這個(gè)背景類型只在Android API level 21+適用也就是Android5.0或以上裝備。
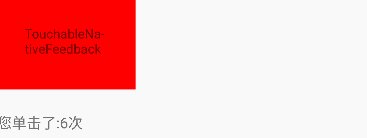
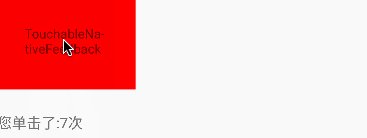
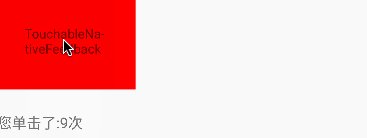
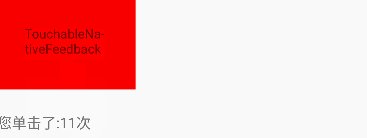
<TouchableNativeFeedback
onPress={()=>{
this.setState({count: this.state.count + 1})
}}
background={TouchableNativeFeedback.SelectableBackground()}>
<View style={{width: 150, height: 100, backgroundColor: 'red'}}>
<Text style={{margin: 30}}>TouchableNativeFeedback</Text>
</View>
</TouchableNativeFeedback>
<Text style={styles.text}>{this.state.text}</Text>下載源碼

既然來了,留下個(gè)喜歡再走吧,鼓勵(lì)我繼續(xù)創(chuàng)作(^_^)∠※
如果喜歡我的文章,那就在CSDN上關(guān)注我的博客@ fengyuzhengfan吧,讓我們1起做朋友~~
微博:第1時(shí)間獲得推送
個(gè)人博客:干貨文章都在這里哦
GitHub:我的開源項(xiàng)目

下一篇 算法分析:快速選擇