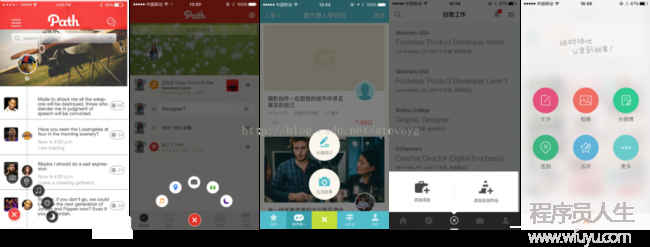
點(diǎn)聚式導(dǎo)航最初利用于Path中,它將用戶最頻繁使用的多個(gè)核心功能點(diǎn)會(huì)聚在主界面中顯示,方便用戶隨時(shí)呼出使用,它不同于傳統(tǒng)標(biāo)簽欄那樣占據(jù)界面最下方1欄,而是通過1個(gè)點(diǎn)的方式會(huì)聚這些功能的入口。最新的Android平臺(tái)設(shè)計(jì)規(guī)范在MATERIAL DESIGN中定義了這類導(dǎo)航交互方式,希望原生Android系統(tǒng)的利用大量采取這類導(dǎo)航方式。

幾種不同情勢(shì)的點(diǎn)聚式導(dǎo)航(圖片來源)
在之前的項(xiàng)目中,遇到過很屢次點(diǎn)聚式按鈕的需求,不過每次都是從頭開始寫,要寫大量的動(dòng)畫,而且?guī)捉际轻槍?duì)當(dāng)前項(xiàng)目的,沒甚么擴(kuò)大性,最近發(fā)現(xiàn)這類導(dǎo)航方式已成了1種設(shè)計(jì)的標(biāo)準(zhǔn),因此封裝了1個(gè)相對(duì)靈活的控件,方便以后使用。源碼地址見:https://github.com/steveyg/PopButton
本來打算封裝成1個(gè)lib依賴提到maven庫中的,但是由于實(shí)現(xiàn)的進(jìn)程中使用了Activity,所以還是需要將部份代碼拷貝到實(shí)際項(xiàng)目中。
然后在manifest中增加PopActivity
<activity
android:name=".activity.PopActivity"
android:theme="@android:style/Theme.Translucent" />
創(chuàng)建1個(gè)xml布局文件,在里面使用PopButton表示最主要的那個(gè)導(dǎo)航按鈕(注意此處設(shè)置按鈕的圖片要使用background而不要用src)
<?xml version="1.0" encoding="utf⑻"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.steveyg.popbutton.activity.MainActivity">
<com.steveyg.popbutton.view.PopButton
android:id="@+id/popbutton"
android:layout_centerInParent="true"
android:background="@drawable/chooser_button"
android:layout_width="50dp"
android:layout_height="50dp" />
</RelativeLayout>
接著,創(chuàng)建1個(gè)Activity用來展現(xiàn)這個(gè)布局文件,我們?cè)谶@個(gè)Activity中堆PopButton的部份屬性進(jìn)行設(shè)置
//獲得PopButton
mPopButton = (PopButton) findViewById(R.id.popbutton);
//設(shè)置彈出按鈕的圖標(biāo)
int[] res = {R.drawable.icon1,R.drawable.icon2,R.drawable.icon3};
mPopButton.getPopmodel().setButtonImageResource(res);
//設(shè)置其他屬性
mPopButton.getPopmodel()
.setNumOfButton(3) //彈出按鈕的數(shù)量
.setRadius(250) //按鈕移動(dòng)的距離
.setDurationTime(400); //動(dòng)畫播放的時(shí)間至此,1個(gè)最簡單的點(diǎn)聚式導(dǎo)航完成,我們可以看到下面的效果

在上面的例子中,我們通過setNumOfButton等方法設(shè)置了包括按鈕樣式在內(nèi)的幾個(gè)屬性,我們還可以通過其他方法,實(shí)現(xiàn)別的效果
public final static int UP = 1;
public final static int DOWN = 2;
public final static int LEFT = 3;
public final static int RIGHT = 4;
public final static int LEFT_UP = 5;
public final static int LEFT_DOWN = 6;
public final static int RIGHT_UP = 7;
public final static int RIGHT_DOWN = 8;通過setMenuDirection方法,可以設(shè)置不同的彈出方向,這樣我們可以根據(jù)實(shí)際項(xiàng)目的需求,在不同的位置放置導(dǎo)航按鈕。下圖分別為DOWN和RIGHT_UP的效果

mPopButton.getPopmodel().setBackground(0x88000000); //設(shè)置遮罩

mPopButton.getPopmodel().setRotateOfMainButton(45); //設(shè)置導(dǎo)航按鈕旋轉(zhuǎn)而設(shè)置彈出按鈕的旋轉(zhuǎn)相對(duì)復(fù)雜,需要設(shè)置3個(gè)屬性
mPopButton.getPopmodel()
.setRotateOfMenuButton(360) //設(shè)置彈出按鈕旋轉(zhuǎn)角度
.setRotateTime(200) //設(shè)置旋轉(zhuǎn)的時(shí)間
.setRotateDelayTime(180); //設(shè)置旋轉(zhuǎn)動(dòng)畫的延遲導(dǎo)航按鈕和彈出的按鈕旋轉(zhuǎn)效果以下圖

ArrayList<View.OnClickListener> clickListenerList = new ArrayList<>();
for(int i = 0; i < 3 ; i++){
final int fi = i + 1;
clickListenerList.add(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(PopActivity.instance,"click button" + fi ,Toast.LENGTH_SHORT).show();
}
});
}
mPopButton.getPopmodel().setButtonClickListener(clickListenerList);
如果需要使用context,可以直接調(diào)用PopActivity.instance,點(diǎn)擊事件監(jiān)聽的效果以下圖