為奶瓶腿增加img.ly推特圖床服務API
來源:程序員人生 發布時間:2014-04-01 10:11:13 閱讀次數:3713次
奶瓶腿(英文名: Netputweets,開源地址)是一個由 @NetPuter 修改、架設的一個安全的、個性的中文 Twitter 手機客戶端,基于 Dabr 源碼,在國內非常流行。但是直到目前的最新版(NetPutweets_2009_Final_SP2,發布于2010年1月3日)還沒有支持時下最流行的img.ly推圖服務。這也對一些喜歡貼圖的用戶造成了一定的不便,因為奶瓶腿默認的圖片上傳服務twitpic在國內已經不能訪問了,現在寫一下為奶瓶腿在上傳圖片時給用戶提供圖片服務選擇和預覽img.ly圖片的方法。
1.提供圖片服務選項
這個方法參考了《給dabr添加多種圖片上傳服務》,但選擇太多有時反而是累贅,保留大眾的就行,因此我精簡了一下。
打開common/menu.php,在 function theme_menu_toptop 和 function theme_menu_bottomtom 都進行以下修改。
//找到
$links[] = "<a href='".BASE_URL."twitpic'>".__("Twitpic")."</a>";
//改為
$links[] = "<a href='".BASE_URL."picture'>".__("Twitpic")."</a>";
再打開common/twitter.php,找到 ‘callback’ => ‘twitter_twitpic_page’ 改為 ‘callback’ => ‘twitter_picture_page’ ,并找到下面這段代碼:
function twitter_twitpic_page($query) {
if (user_type() == 'oauth') {
return theme('page', __("Error"), '<p>'.__("You can't use Twitpic uploads while accessing Dabr using an OAuth login.").'</p>');
}
if ($_POST['message']) {
$response = twitter_process('http://twitpic.com/api/uploadAndPost', array(
'media' => '@'.$_FILES['media']['tmp_name'],
'message' => stripslashes($_POST['message']),
'username' => user_current_username(),
'password' => $GLOBALS['user']['password'],
));
if (preg_match('#mediaid>(.*)".__("Upload success.")."<p><img src='http://twitpic.com/show/thumb/{$query[2]}' alt='' /></p>";
} elseif ($query[1] == 'fail') {
$content = '<p>'.__("Twitpic upload failed. No idea why!").'</p>';
} else {
$content = '<form method="post" action="'.BASE_URL.'twitpic" enctype="multipart/form-data">'.__("Image").' <input type="file" name="media" /><br />'.__("Message").': <input type="text" name="message" maxlength="120" /><br /><input type="submit" value="'.__("Upload").'" /></form>';
}
return theme('page', __("Twitpic Upload"), $content);
}
我這里是增加img.ly、twic.li和twitsnaps的選項,因此替換成下面這段代碼:
function twitter_picture_page($query) {
if (user_type() == 'oauth') {
return theme('page', __("Error"), '<p>'.__("You can't use Twitpic uploads while accessing Dabr using an OAuth login.").'</p>');
}
if ($_POST['message']) {
$ms1 = stripslashes($_POST['message']);
$ms2 = urlencode($ms1);
switch ($_POST['service']){
case 'twitpic':
$response = twitter_process('http://twitpic.com/api/upload', array(
'media' => '@'.$_FILES['media']['tmp_name'],
'username' => user_current_username(),
'password' => $GLOBALS['user']['password'],
));
if (preg_match('#mediaurl>(.*) '@'.$_FILES['media']['tmp_name'],
'username' => user_current_username(),
'password' => $GLOBALS['user']['password'],
));
if (preg_match('#mediaurl>(.*) '@'.$_FILES['media']['tmp_name'],
'tweet' => $ms2,
'username' => user_current_username(),
'password' => $GLOBALS['user']['password'],
));
if (preg_match('#square_url>(.*) '@'.$_FILES['media']['tmp_name'],
'message' => $ms2,
'user_name' => user_current_username(),
'password' => $GLOBALS['user']['password'],
));
if (preg_match('#imageurl>(.*)Picture upload to $query[2] success.";
} elseif ($query[1] == 'fail') {
$content = $_POST['service']."<p>Picture upload to $query[2] failed. No idea why!</p>";
} else {
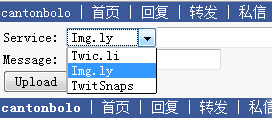
$content = "<form method='post' action='picture' enctype='multipart/form-data'>Service: <select name='service'><option value='imgly'>Img.ly</option><option value='twitpic'>twitpic</option><option value='twicli'>Twic.li</option><option value='twitsnaps'>TwitSnaps</option><br />Image: <input type='file' name='media' /><br />Message: <input type='text' name='message' maxlength='120' /><br /><input type='submit' value='Upload' /></select></form>";
}
return theme('page', 'Picture Upload', $content);
}
至此上傳圖片到img.ly的API已經添加到奶瓶腿里了,曬圖頁面效果如下:

2.預覽img.ly圖片
奶瓶腿已經支持很多圖床服務的預覽功能,但一直沒有加入對img.ly圖片的預覽,這也是一個美中不足,繼續修改common/twitter.php,找到function twitter_photo_replace,進行以下修改:
//把下面代碼
if (preg_match_all('#img.ly/([wd]+)#i', $tmp, $matches, PREG_PATTERN_ORDER) > 0) {
foreach ($matches[1] as $key => $match) {
$thumb = 'http://img.ly/show/thumb/'.$match;
$text = "<a ><img src='$thumb' /></a><br />".$text;
}
}
//插入到
if (preg_match_all('#twitgoo.com/([dw]+)#', $tmp, $matches, PREG_PATTERN_ORDER) > 0) {
foreach ($matches[1] as $match) {
$text = "<a ><img src='http://twitgoo.com/show/thumb/{$match}' class='twitpic' /></a><br />".$text;
}
}
//的下方
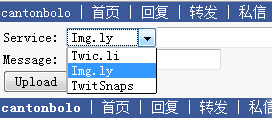
改完這部奶瓶腿已經完全支持img.ly圖片服務了,下面是我加入img.ly圖片預覽后的截圖。

原文:http://blog.imbolo.com/add-img-ly-api-to-netputweets
生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈