WordPress 非插件實現彩色標簽云
來源:程序員人生 發布時間:2014-03-15 12:00:01 閱讀次數:2789次
今天再網上看到了不用插件實現彩色標簽的方法,本著盡量少用插件打造美觀高效博客的思想,將此方法收藏起來,在此與大家分享。
標簽云調用的函數是:
<?php wp_tag_cloud(); ?>
該函數包括以下基本參數:
smallest:最小字體,默認為8
largest:最大字體,默認為22(因為標簽云會根據標簽的使用頻率將使用頻率高的表情自動放大)
unit:字符大小的單位(例如pt,px,em)默認為pt
number:顯示標簽個數(為0時顯示所有標簽),默認為45
format:顯示方式,flat(默認,以空格分隔)
以上各參數以”&”符號連接.不必都填,不填的參數以默認值為準.
根據以上參數介紹,我們可以對其進行簡單的參數設置如下:
<?php wp_tag_cloud('number=50&largest=24&smallest=12&unit=px'); ?>
好啦,以上是我們對標簽云函數的簡單了解,下面講講如何實現彩色標簽。
將下面的表情加入到主題下的 functions.php 里即可。
function colorCloud($text) {
$text = preg_replace_callback('|<a (.+?)>|i', 'colorCloudCallback', $text);
return $text;
}
function colorCloudCallback($matches) {
$text = $matches[1];
$color = dechex(rand(0,16777215));
$pattern = '/style=('|")(.*)('|")/i';
$text = preg_replace($pattern, "style="color:#{$color};$2;"", $text);
return "<a $text>";
}
add_filter('wp_tag_cloud', 'colorCloud', 1);
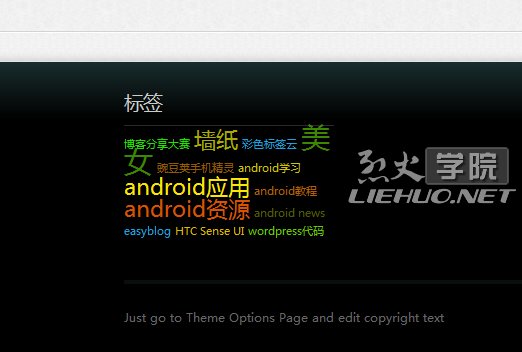
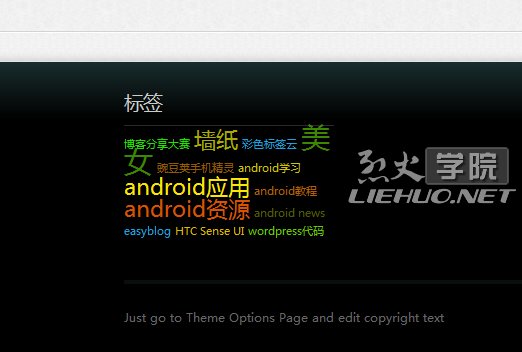
【效果圖】

生活不易,碼農辛苦
如果您覺得本網站對您的學習有所幫助,可以手機掃描二維碼進行捐贈