WordPress 后臺(tái)添加幫助說(shuō)明
來(lái)源:程序員人生 發(fā)布時(shí)間:2014-01-30 06:09:52 閱讀次數(shù):4575次
本文是WordPress企業(yè)建站系列教程的第二篇文章,需要說(shuō)明的是,如果想你學(xué)習(xí)這個(gè)企業(yè)建站的系列教程,需要你有一點(diǎn)點(diǎn)的WordPress主題或PHP開發(fā)基礎(chǔ),沒有基礎(chǔ)的也可以依樣畫葫蘆,出錯(cuò)了可以給我留言。
一、去除不必要的面板
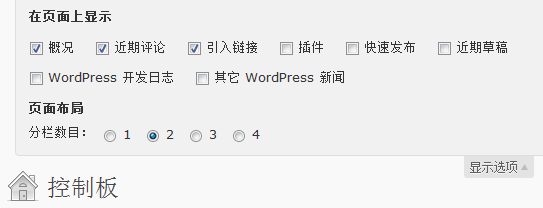
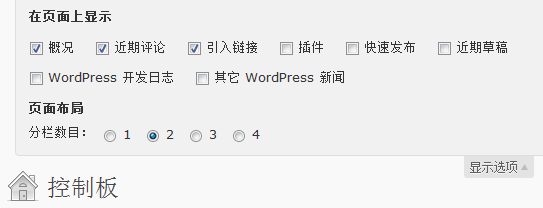
登陸進(jìn)入WordPress后臺(tái),首先進(jìn)入的一般是"控制板"這個(gè)頁(yè)面,這里顯示了博客的概況、近期評(píng)論、引入鏈接、快速發(fā)布、WordPress 開發(fā)日志等等,這個(gè)頁(yè)面可以整體的顯示博客的一些信息,也提供了一些小的功能。其實(shí)WordPress提供這么多的面板,有很多我們是用不著的,如"其它 WordPress 新聞","WordPress 開發(fā)日志"等,而且不同用戶還有不同的喜好,這時(shí)候我們可以將不需要的面板刪除,方法很簡(jiǎn)單,在控制板頁(yè)面右上角有個(gè) "顯示選項(xiàng)" 按鈕,點(diǎn)擊可以彈出如下圖所示的選項(xiàng),你可以根據(jù)需要去除不需要的模塊。

需要注意的是,以上設(shè)置只對(duì)當(dāng)前用戶有效,也就是說(shuō)"控制板"的選項(xiàng)在不同的注冊(cè)用戶之間不會(huì)相互影響。本文講的是WordPress建企業(yè)站,所以應(yīng)該突出企業(yè)站的一些性質(zhì),應(yīng)該去除掉一些博客的特征,所以我們還是根據(jù)實(shí)際情況強(qiáng)制去除"控制板"的一些面板,不管哪個(gè)注冊(cè)用戶都看不到這些面板,這樣就無(wú)需用戶自行去屏蔽某些面板了。具體實(shí)現(xiàn)辦法是在當(dāng)前主題的functions.php中添加以下代碼(根據(jù)代碼注釋,自行修改):
function example_remove_dashboard_widgets() {
// Globalize the metaboxes array, this holds all the widgets for wp-admin
global $wp_meta_boxes;
// 以下這一行代碼將刪除 "快速發(fā)布" 面板,如果你想保留快速發(fā)布,請(qǐng)刪除這行代碼
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_quick_press']);
// 以下這一行代碼將刪除 "引入鏈接" 面板
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_incoming_links']);
// 以下這一行代碼將刪除 "插件" 面板
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_plugins']);
// 以下這一行代碼將刪除 "近期評(píng)論" 面板
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_recent_comments']);
// 以下這一行代碼將刪除 "近期草稿" 面板
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_recent_drafts']);
// 以下這一行代碼將刪除 "WordPress 開發(fā)日志" 面板
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']);
// 以下這一行代碼將刪除 "其它 WordPress 新聞" 面板
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_secondary']);
// 以下這一行代碼將刪除 "概況" 面板
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now']);
}
add_action('wp_dashboard_setup', 'example_remove_dashboard_widgets' );
二、添加幫助面板
通過(guò)上面的說(shuō)明可以刪除一些不必要的面板,同時(shí)我們可以往"控制板"中添加一些面板,如幫助說(shuō)明。如果你寫的WordPress主題不單單寫給你用自己的,那么一份良好的使用說(shuō)明是很有必要的。你可以通過(guò)往當(dāng)前主題的functions.php中添加以下php代碼,來(lái)實(shí)現(xiàn)簡(jiǎn)單的文本使用說(shuō)明:
function custom_dashboard_help() {
echo '這里填使用說(shuō)明的內(nèi)容,可填寫HTML代碼';
// 如以下一行代碼是露兜博客開放投稿功能所使用的投稿說(shuō)明
// echo "<p><ol><li>投稿,請(qǐng)依次點(diǎn)擊 文章 - 添加新文章,點(diǎn)擊 "送交審查" 即可提交</li><li>修改個(gè)人資料,請(qǐng)依次點(diǎn)擊 資料 - 我的資料</li><li>請(qǐng)認(rèn)真填寫“個(gè)人說(shuō)明”,該信息將會(huì)顯示在文章末尾</li><li>有事請(qǐng)與我聯(lián)系,Email: zhouzb889@gmail.com QQ: 825533758</li></ol></p>";
}
function example_add_dashboard_widgets() {
wp_add_dashboard_widget('custom_help_widget', '這里替換成面板標(biāo)題', 'custom_dashboard_help');
}
add_action('wp_dashboard_setup', 'example_add_dashboard_widgets' );
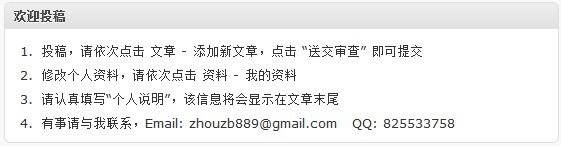
上圖是露兜博客開放投稿功能所使用的投稿說(shuō)明。當(dāng)然,第一段的刪除面板和第二段的添加面板代碼是可以合在一起寫的,還可以節(jié)省一個(gè)add_action,如: