CSS3轉換,我們可以移動,比例化,反過來,旋轉,和拉伸元素。

變換的效果,讓某個元素改變形狀,大小和位置。
您可以轉換您使用2D或3D元素。
表格中的數字表示支持該屬性的第一個瀏覽器版本號。
緊跟在 -webkit-, -ms- 或 -moz- 前的數字為支持該前綴屬性的第一個瀏覽器版本號。
| 屬性 | |||||
|---|---|---|---|---|---|
| transform | 36.0 4.0 -webkit- | 10.0 9.0 -ms- | 16.0 3.5 -moz- | 3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
| transform-origin (two-value syntax) | 36.0 4.0 -webkit- | 10.0 9.0 -ms- | 16.0 3.5 -moz- | 3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
Internet Explorer 10, Firefox, 和 Opera支持transform 屬性.
Chrome 和 Safari 要求前綴 -webkit- 版本.
注意: Internet Explorer 9 要求前綴 -ms- 版本.
在本章您將了解2D變換方法:
translate()
rotate()
scale()
skew()
matrix()
在下一章中您將了解3D轉換。

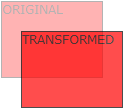
translate()方法,根據左(X軸)和頂部(Y軸)位置給定的參數,從當前元素位置移動。
translate值(50px,100px)是從左邊元素移動50個像素,并從頂部移動100像素。

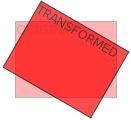
rotate()方法,在一個給定度數順時針旋轉的元素。負值是允許的,這樣是元素逆時針旋轉。
rotate值(30deg)元素順時針旋轉30度。

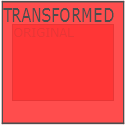
scale()方法,該元素增加或減少的大小,取決于寬度(X軸)和高度(Y軸)的參數:
scale(2,4)轉變寬度為原來的大小的2倍,和其原始大小4倍的高度。

skew()方法,該元素會根據橫向(X軸)和垂直(Y軸)線參數給定角度:
skew(30deg,20deg)是繞X軸和Y軸周圍20度30度的元素。

matrix()方法和2D變換方法合并成一個。
matrix 方法有六個參數,包含旋轉,縮放,移動(平移)和傾斜功能。
利用matrix()方法旋轉div元素30°
以下列出了所有的轉換屬性:
| Property | 描述 | CSS |
|---|---|---|
| transform | 適用于2D或3D轉換的元素 | 3 |
| transform-origin | 允許您更改轉化元素位置 | 3 |
| 函數 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 定義 2D 轉換,使用六個值的矩陣。 |
| translate(x,y) | 定義 2D 轉換,沿著 X 和 Y 軸移動元素。 |
| translateX(n) | 定義 2D 轉換,沿著 X 軸移動元素。 |
| translateY(n) | 定義 2D 轉換,沿著 Y 軸移動元素。 |
| scale(x,y) | 定義 2D 縮放轉換,改變元素的寬度和高度。 |
| scaleX(n) | 定義 2D 縮放轉換,改變元素的寬度。 |
| scaleY(n) | 定義 2D 縮放轉換,改變元素的高度。 |
| rotate(angle) | 定義 2D 旋轉,在參數中規定角度。 |
| skew(x-angle,y-angle) | 定義 2D 傾斜轉換,沿著 X 和 Y 軸。 |
| skewX(angle) | 定義 2D 傾斜轉換,沿著 X 軸。 |
| skewY(angle) | 定義 2D 傾斜轉換,沿著 Y 軸。 |