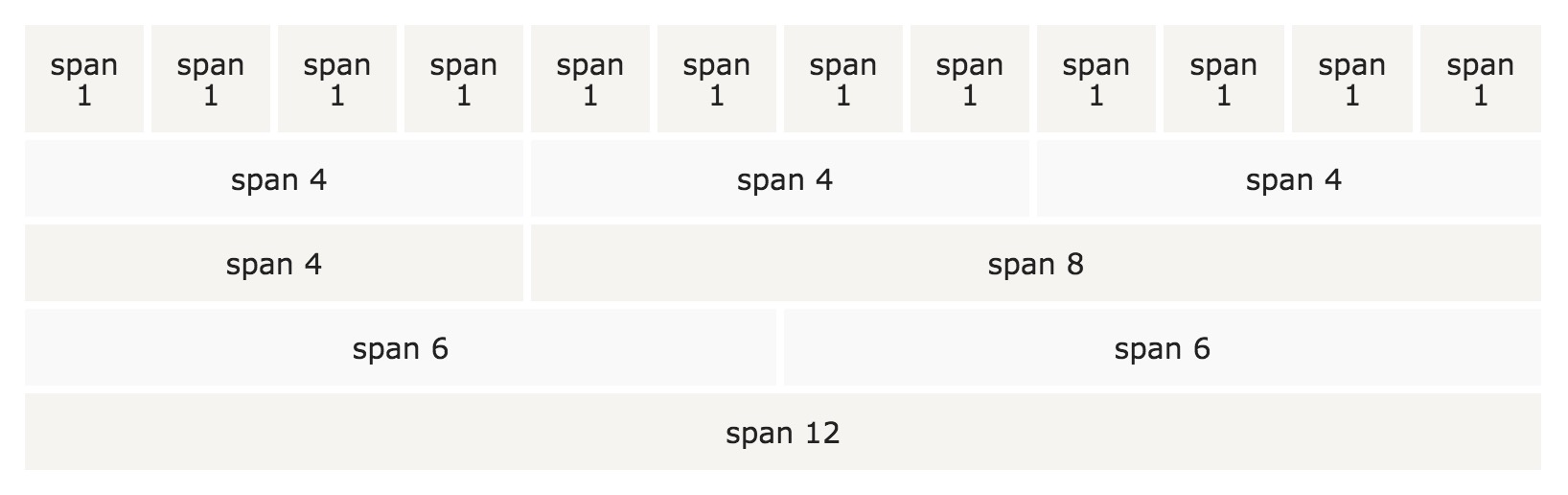
Foundation 網(wǎng)格系統(tǒng)為 12 列。
如果你不需要 12 列,你可以合并一些列,創(chuàng)建一些更大寬度的列。

Foundation 的網(wǎng)格系統(tǒng)是響應(yīng)式的。 列會根據(jù)屏幕尺寸自動調(diào)整大小。在大尺寸屏幕上,可能是三列,小屏幕尺寸就可能是三個(gè)單列,按順序排列。
Foundation 網(wǎng)格系統(tǒng)有三個(gè)列:
.small (手機(jī)端).medium (平板設(shè)備).large (電腦設(shè)備:筆記本,臺式機(jī))以上類可以結(jié)合使用,創(chuàng)建更靈活的布局
以下是基本的 Foundation 網(wǎng)格結(jié)構(gòu)實(shí)例:
首先,創(chuàng)建一行 (<div class="row">)。 這是一個(gè)水平的垂直列。然后添加列的數(shù)量說明 small-num, medium-num 及 large-num 類。注意:列的數(shù)量 num 加起來必須等于 12 :
實(shí)例中,第一行的 <div> 類為 .small-12, 這會創(chuàng)建 12 列(100%寬度)。
第二行創(chuàng)建了兩個(gè)列, .small-4 的寬度為33.3% ,.small-8 的寬度為 66.6%。
第三行我們添加了額外的兩個(gè)列 (.large-3 和 .large-9)。這意味著如果在大屏幕尺寸下,列就會變?yōu)?25% (.large-3) 和 75% (.large-9)的比例。同時(shí)我們也指定了小屏幕上列的比例 33% (.small-4) 和 66% (.small-8) 。這種組合的方式對于不同屏幕顯示效果是非常有幫助的。
下表總結(jié)了 Foundation 網(wǎng)格系統(tǒng)在多個(gè)設(shè)備上的說明:
| 小型設(shè)備 Phones (<40.0625em (640px)) | 中等設(shè)備 Tablets (>=40.0625em (640px)) | 大設(shè)備 Laptops & Desktops (>=64.0625em (1025px)) | |
|---|---|---|---|
| 網(wǎng)格行為 | 一直是水平的 | 以折疊開始,斷點(diǎn)以上是水平的 | 以折疊開始,斷點(diǎn)以上是水平的 |
| 類前綴 | .small-* | .medium-* | .large-* |
| 類的數(shù)量 | 12 | 12 | 12 |
| 可內(nèi)嵌 | Yes | Yes | Yes |
| 偏移量 | Yes | Yes | Yes |
| 列排序 | Yes | Yes | Yes |
網(wǎng)格最大(.row) 寬度為 62.5rem。在寬屏上,當(dāng)寬度大于 62.5rem, 列不會跨越頁面的寬度, 即使寬度設(shè)定為 100%。但你可以通過 CSS 重新設(shè)置 max-width:
如果你使用默認(rèn)的 max-width, 但希望背景顏色跨越整個(gè)頁面寬度,你可以使用 .row 包裹整個(gè)容器,并指定你需要的背景顏色: