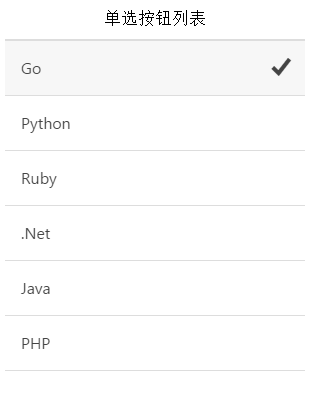
ionic 當(dāng)選按鈕與標(biāo)準(zhǔn) type="radio" 的 input元素類似。以下展示了現(xiàn)代app類型的單選按鈕。
每個(gè) item-radio 中的 type="radio" 的 input 元素的 name 屬性都相同。radio-icon 類用于是否顯示圖標(biāo)。
ionic 在單選項(xiàng)中使用了 <label> 元素,使其更易點(diǎn)擊。
<div class="list"> <label class="item item-radio"> <input type="radio" name="group" value="go" checked="checked"> <div class="item-content"> Go </div> <i class="radio-icon ion-checkmark"></i> </label> <label class="item item-radio"> <input type="radio" name="group" value="python"> <div class="item-content"> Python </div> <i class="radio-icon ion-checkmark"></i> </label> <label class="item item-radio"> <input type="radio" name="group" value="ruby"> <div class="item-content"> Ruby </div> <i class="radio-icon ion-checkmark"></i> </label> <label class="item item-radio"> <input type="radio" name="group" value=".net"> <div class="item-content"> .Net </div> <i class="radio-icon ion-checkmark"></i> </label> <label class="item item-radio"> <input type="radio" name="group" value="java"> <div class="item-content"> Java </div> <i class="radio-icon ion-checkmark"></i> </label> <label class="item item-radio"> <input type="radio" name="group" value="php"> <div class="item-content"> PHP </div> <i class="radio-icon ion-checkmark"></i> </label> </div>
運(yùn)行效果如下: