ionic tab(選項卡) 是水平排列的按鈕或者鏈接,用以頁面間導航的切換。它可以包含文字和圖標的組合,是一種移動設備上流行的導航方法。
以下選項卡容器使用了 tabs 類,每個選項卡使用 tab-item 類。默認情況下,選項卡是文本的,并沒有圖標。
<div class="tabs"> <a class="tab-item"> 主頁 </a> <a class="tab-item"> 收藏 </a> <a class="tab-item"> 設置 </a> </div>
默認情況,選項卡顏色為默認,你可以設置以下不同顏色樣式:tabs-default ,tabs-light ,tabs-stable ,tabs-positive ,tabs-calm ,tabs-balanced ,tabs-energized ,tabs-assertive ,tabs-royal ,tabs-dark。
要隱藏選項卡欄,可使用 tabs-item-hide 類。
在 tabs 類后添加 tabs-icon-only 類可設置只顯示圖標選項卡。
<div class="tabs tabs-icon-only"> <a class="tab-item"> <i class="icon ion-home"></i> </a> <a class="tab-item"> <i class="icon ion-star"></i> </a> <a class="tab-item"> <i class="icon ion-gear-a"></i> </a> </div>
在 tabs 類后添加 tabs-icon-top 類可設置頂部圖標+文字選項卡。
<div class="tabs tabs-icon-top"> <a class="tab-item" href="#"> <i class="icon ion-home"></i> 主頁 </a> <a class="tab-item" href="#"> <i class="icon ion-star"></i> 收藏 </a> <a class="tab-item" href="#"> <i class="icon ion-gear-a"></i> 設置 </a> </div>
在 tabs 類后添加 tabs-icon-left 類可設置左側圖標+文字選項卡。
<div class="tabs tabs-icon-left"> <a class="tab-item"> <i class="icon ion-home"></i> 主頁 </a> <a class="tab-item"> <i class="icon ion-star"></i> 收藏 </a> <a class="tab-item"> <i class="icon ion-gear-a"></i> 設置 </a> </div>
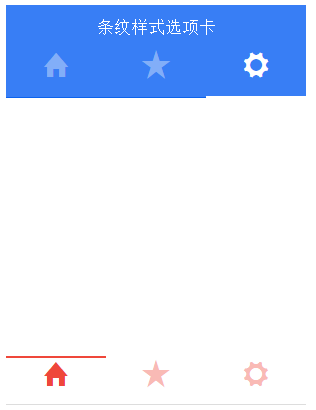
可以在帶有 tabs 的樣式名的元素上添加 tabs-striped 來實現像 Android 風格的 tabs。也可以添加 tabs-top 來實現選項卡在頁面頂部。
條紋選項卡顏色可通過 tabs-background-{color} 和 tabs-color-{color} 來控制,{color} 值可以是:default, light, stable, positive, calm, balanced, energized, assertive, royal, 或 dark。
注意:如果要再選項卡上設置頭部標題,需要使用 has-tabs-top 類。
<div class="tabs-striped tabs-top tabs-background-positive tabs-color-light"> <div class="tabs"> <a class="tab-item active" href="#"> <i class="icon ion-home"></i> Test </a> <a class="tab-item" href="#"> <i class="icon ion-star"></i> Favorites </a> <a class="tab-item" href="#"> <i class="icon ion-gear-a"></i> Settings </a> </div> </div> <div class="tabs-striped tabs-color-assertive"> <div class="tabs"> <a class="tab-item active" href="#"> <i class="icon ion-home"></i> Test </a> <a class="tab-item" href="#"> <i class="icon ion-star"></i> Favorites </a> <a class="tab-item" href="#"> <i class="icon ion-gear-a"></i> Settings </a> </div> </div>
運行效果如下: