使用Jquery Ui Datapicker做顯示簽到日歷功能的時候,出現了Js問題,在IE8/IE9以及FF、Chrome下都顯示正常,但是在IE6/IE7以及IE8兼容視圖下顯示有問題,提示“頁面上有錯誤”,進一步查看顯示錯誤信息“缺少標識符、字符串或數字”,一開始以為是Jquery 和Jquery Ui的版本不匹配導致的,后來嘗試了其他支持的版本也是不行,然后將自己的Js代碼逐段調式,在花了兩個多小時后終于以外的發現是由Json最后一個鍵值后加了逗號引起的問題。
好多人也遇到的這種問題
var obj = {
'name': 'qqyumidi',
'gender': 'male' //此處不能加上, !!
}
alert(obj.name);




<!-- 引入相應的jquery的UI文件 -->
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.7.1.min.js"></script>
<!-- 引入此js文件將日歷中內容轉化成中文 -->
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery.ui.datepicker-zh-CN.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-ui-1.8.18.custom.min.js"></script>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/css/ui-lightness/jquery-ui-1.8.18.custom.css">
<div class="demo">
<p>Date:<input type="text" id="datepicker"></p>
</div>
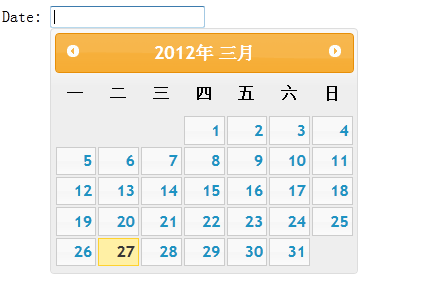
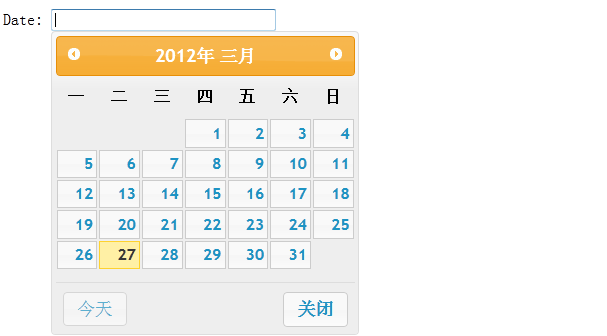
然后使用js代碼對插件進行調用:
<script type="text/javascript">
$(function() {
//插件的調用
$("#datepicker").datepicker({
//在這里進行插件的屬性設置
});
});
</script>
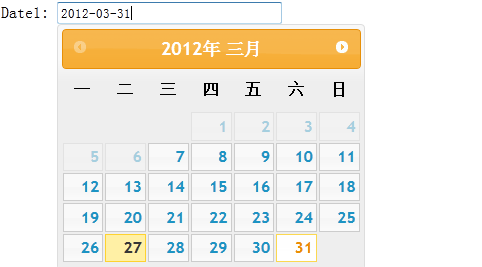
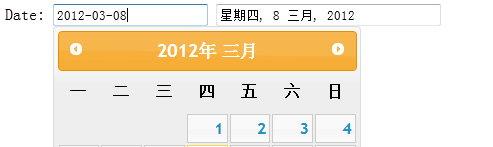
效果截圖:

<div class="demo">
<p>Date: <input type="text" id="datepicker">
<input type="text" id="alternate" size="30"/></p>
</div>
Js代碼:
$(function() {
$( "#datepicker" ).datepicker({
altField: "#alternate",
altFormat: "DD, d MM, yy"
});
});


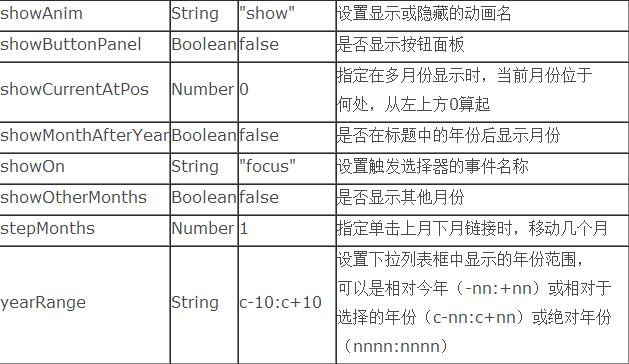
2、showAnim:設置日期面板顯示或隱藏的動畫名
js代碼的編寫:
$(function() {
$( "#datepicker" ).datepicker();
$( "#anim" ).change(function() {
$( "#datepicker" ).datepicker( "option", "showAnim", $( this ).val() );
});
});
[javascript] view plaincopyprint?
$( "#datepicker" ).datepicker({
showButtonPanel:true
});

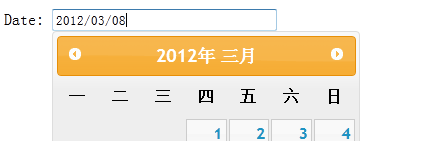
4、dateFormat:指定顯示日期的格式
Js代碼:
$( "#datepicker" ).datepicker({
dateFormat:"yy/mm/dd"
});

通過圖像可以看到,文本框中日期格式由以前的“yy-mm-dd”轉變成了“by/mm/dd”。當然還有別的格式,可以根據自己的喜好進行設置。
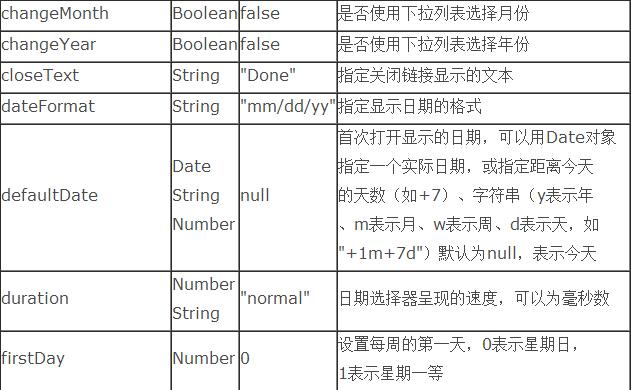
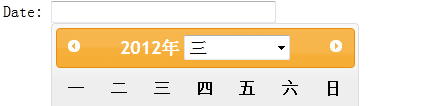
5、changeMonth:是否使用下拉列表選擇月份
changeYear:是否使用下拉列表選擇年份
在js代碼中添加此屬性:changeMonth:true 或者 changeYear:true
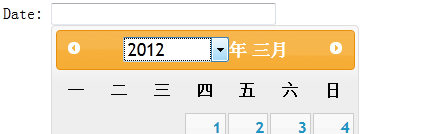
其中標題欄的月份或者年份會出現下拉菜單的形式:

6、yearRange:設置下拉列表框中顯示的年份范圍,可以是相對今年(-nn:+nn)或相對于選擇的年份(c-nn:c+nn)或絕對年份(nnnn:nnnn)
在js代碼中添加屬性:
$( "#datepicker" ).datepicker({
changeYear: true,
yearRange:"2011:2012"
});

從圖中可以看到年的位置為下拉菜單的形式,其中下拉菜單只會出現2011與2012年的選項。
注:yearRange屬性只有在changeYear為true的情況下才使用。
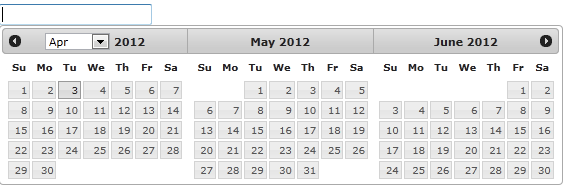
7、numberOfMonths:設置一次要顯示幾個月。可以為包含兩個數字的數組,表示顯示的行數和列數
Js代碼:
$( "#datepicker" ).datepicker({
numberOfMonths: 3
});

8、showOn:設置觸發選擇器的事件名稱
buttonText:指定觸發按鈕上顯示的文本,showOn屬性應設置為button或both
buttonImage:指定彈出按鈕圖像的URL,若設置則buttonText將成為alt值
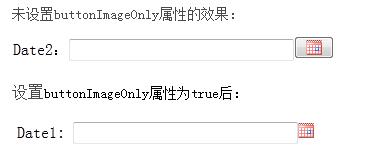
buttonImageOnly:是否將圖像放在控件后面,作為觸發器,如果設置為true那么按鈕將只剩下圖片作為按鈕,是頁面更加美觀
這里我編寫三個文本框進行以上屬性的對比:
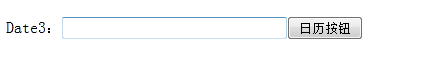
1) Js代碼:
$( "#datepicker2" ).datepicker({
showOn: "both",
buttonText:"日歷按鈕"
});

2)將按鈕設置為圖片:
Js代碼:
$( "#datepicker" ).datepicker({
showOn: "button",
buttonImage: "images/calendar.gif",
buttonImageOnly: true
});

通過以上對比,可以理解buttonImageOnly屬性的作用。
9、minDate:可以選擇的最小日期,null表示無限制
maxDate:可以選擇的最大日期。null表示無限制
兩者都是根據以當天日期為基礎的。
Js代碼:
$(function() {
$( "#datepicker" ).datepicker({
//表示以當天為準,只有在20天之前和10天之后的日期之間的時間可以選擇
minDate: -20,
maxDate: "+10D"
});
});
如下圖在7號之前都不可選擇(當前日期為27):