JSON(JavaScript Object Notation) 是一種輕量級的數(shù)據(jù)交換格式。它基于ECMAScript的一個子集。 JSON采用完全獨立于語言的文本格式,但是也使用了類似于C語言家族的習慣(包括C、C++、C#、Java、JavaScript、Perl、Python等)。這些特性使JSON成為理想的數(shù)據(jù)交換語言。 易于人閱讀和編寫,同時也易于機器解析和生成(一般用于提升網(wǎng)絡(luò)傳輸速率)。
JSON的規(guī)則很簡單: 對象是一個無序的“‘名稱/值'對”集合。一個對象以“{”(左括號)開始,“}”(右括號)結(jié)束。每個“名稱”后跟一個“:”(冒號);“‘名稱/值' 對”之間使用“,”(逗號)分隔。具體細節(jié)參考http://www.json.org/json-zh.html
舉個簡單的例子:
js 代碼
function showJSON() {
var user = {
"username": "andy",
"age": 20,
"info": {
"tel": "123456",
"cellphone": "98765"
},
"address": [{
"city": "beijing",
"postcode": "222333"
}, {
"city": "newyork",
"postcode": "555666"
}
]
}
alert(user.username);
alert(user.age);
alert(user.info.cellphone);
alert(user.address[0].city);
alert(user.address[0].postcode);
}
這表示一個user對象,擁有username, age, info, address 等屬性。
同樣也可以用JSON來簡單的修改數(shù)據(jù),修改上面的例子
js 代碼
function showJSON() {
var user = {
"username": "andy",
"age": 20,
"info": {
"tel": "123456",
"cellphone": "98765"
},
"address": [{
"city": "beijing",
"postcode": "222333"
}, {
"city": "newyork",
"postcode": "555666"
}
]
}
alert(user.username);
alert(user.age);
alert(user.info.cellphone);
alert(user.address[0].city);
alert(user.address[0].postcode);
user.username = "Tom";
alert(user.username);
}JSON提供了json.js包,下載http://www.json.org/json.js 后,將其引入然后就可以簡單的使用object.toJSONString()轉(zhuǎn)換成JSON數(shù)據(jù)。
js 代碼
function showCar() {
var carr = new Car("Dodge", "Coronet R/T", 1968, "yellow");
alert(carr.toJSONString());
}
function Car(make, model, year, color) {
this.make = make;
this.model = model;
this.year = year;
this.color = color;
}
可以使用eval來轉(zhuǎn)換JSON字符到Object
js 代碼
function myEval() {
var str = '{ "name": "Violet", "occupation": "character" }';
var obj = eval('(' + str + ')');
alert(obj.toJSONString());
}
或者使用parseJSON()方法
js 代碼
function myEval() {
var str = '{ "name": "Violet", "occupation": "character" }';
var obj = str.parseJSON();
alert(obj.toJSONString());
}
下面使用prototype寫一個JSON的ajax例子。
先寫一個servlet (我的是servlet.ajax.JSONTest1.java)就寫一句話
java 代碼
response.getWriter().print("{ \"name\": \"Violet\", \"occupation\": \"character\" }");
再在頁面中寫一個ajax的請求
js 代碼
function sendRequest() {
var url = "/MyWebApp/JSONTest1";
var mailAjax = new Ajax.Request(
url, {
method: 'get',
onComplete: jsonResponse
});
}
function jsonResponse(originalRequest) {
alert(originalRequest.responseText);
var myobj = originalRequest.responseText.parseJSON();
alert(myobj.name);
}
prototype-1.5.1.js中提供了JSON的方法,String.evalJSON(), 可以不使用json.js, 修改上面的方法
js 代碼
function jsonResponse(originalRequest) {
alert(originalRequest.responseText);
var myobj = originalRequest.responseText.evalJSON(true);
alert(myobj.name);
}
JSON還提供了java的jar包 http://www.json.org/java/index.html API也很簡單,下面舉個例子
在javascript中填加請求參數(shù)
js 代碼
function sendRequest() {
var carr = new Car("Dodge", "Coronet R/T", 1968, "yellow");
var pars = "car=" + carr.toJSONString();
var url = "/MyWebApp/JSONTest1";
var mailAjax = new Ajax.Request(
url, {
method: 'get',
parameters: pars,
onComplete: jsonResponse
});
}
使用JSON請求字符串就可以簡單的生成JSONObject并進行解析,修改servlet添加JSON的處理(要使用json.jar)
java 代碼
private void doService(HttpServletRequest request, HttpServletResponse response) throws IOException {
String s3 = request.getParameter("car");
try {
JSONObject jsonObj = new JSONObject(s3);
System.out.println(jsonObj.getString("model"));
System.out.println(jsonObj.getInt("year"));
} catch (JSONException e) {
e.printStackTrace();
}
response.getWriter().print("{ \"name\": \"Violet\", \"occupation\": \"character\" }");
}同樣可以使用JSONObject生成JSON字符串,修改servlet
java 代碼
private void doService(HttpServletRequest request, HttpServletResponse response) throws IOException {
String s3 = request.getParameter("car");
try {
JSONObject jsonObj = new JSONObject(s3);
System.out.println(jsonObj.getString("model"));
System.out.println(jsonObj.getInt("year"));
} catch (JSONException e) {
e.printStackTrace();
}
JSONObject resultJSON = new JSONObject();
try {
resultJSON.append("name", "Violet")
.append("occupation", "developer")
.append("age", new Integer(22));
System.out.println(resultJSON.toString());
} catch (JSONException e) {
e.printStackTrace();
}
response.getWriter().print(resultJSON.toString());
}
js 代碼
function jsonResponse(originalRequest) {
alert(originalRequest.responseText);
var myobj = originalRequest.responseText.evalJSON(true);
alert(myobj.name);
alert(myobj.age);
}下面在重點給大家介紹JS中json數(shù)據(jù)的處理
1、 json數(shù)據(jù)結(jié)構(gòu)(對象和數(shù)組)
json對象:var obj = {"name":"xiao","age":12};
json數(shù)組:var objArray = [{"name":"xiao","age":12},{"name":"xiao","age":12}];
2、 處理json數(shù)據(jù),依賴文件有:jQuery.js
3、Note:數(shù)據(jù)傳輸過程中,json數(shù)據(jù)是以文本,即字符串格式形式存在;
JS語言操作的是JS對象;
所以json字符串與JS對象之間的轉(zhuǎn)換是關(guān)鍵;
4、數(shù)據(jù)格式
Json字符串:var json_str = ‘{"name":"xiao","age":12}';
Josn對象:var obj = {"name":"xiao","age":12};
JS對象:Object {name: "xiao", age: 12}
5、類型轉(zhuǎn)換
Json字符串——>JS對象,使用方法:
注明:
json_str、obj代表的是在本文子標題4中的數(shù)據(jù)類型;
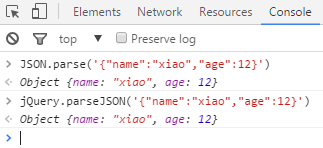
obj = JSON.parse(json_str);
obj = jQuery.parseJSON(json_str);
Note:傳入畸形json字符串(例如:‘{name:"xiao",age:12}'),會拋出異常;
Json字符串格式,嚴格格式:‘{"name":"xiao","age":12}'
JS對象——>Json字符串:
json_str = JSON. stringify(obj);
NOTE:
1、eval()是JS原生函數(shù),使用該形式:eval(‘('+‘{name:"xiao",age:12}'+')'),并不安全,無法保證類型轉(zhuǎn)換為JS對象;
2、上面3中方法,都經(jīng)過chrome瀏覽器測試,下面是測試結(jié)果截圖;
Json字符串——>JS對象;

JS對象——>Json字符串: