核心提示:網頁中最重要的元素就是鏈接,本文為大家介紹一下在dreamweaver中如何創建超鏈接。
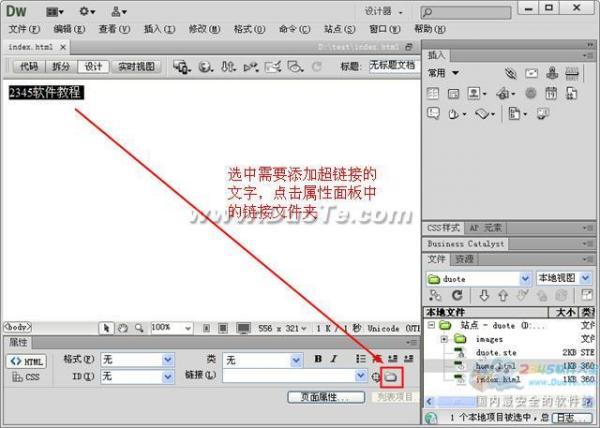
1.屬性面板創建鏈接。
首先選中需要添加超鏈接的文字,點擊屬性面板中的鏈接文件夾。

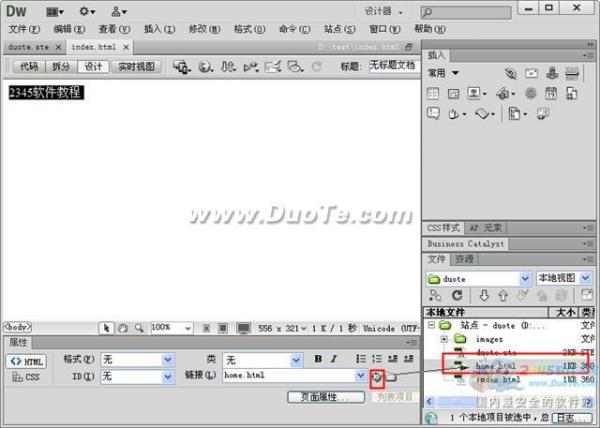
選中需要鏈接到的網頁文件后點擊“確定”按鈕。

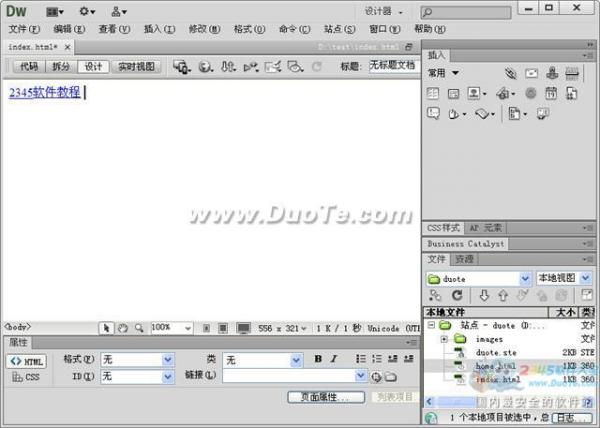
超鏈接添加完成后就可以得到如下效果。

2.指向文件圖標創建鏈接。
首先選中需要添加超鏈接的文字,在屬性面板中用鼠標拖動“指向文件”按鈕,將其拖到鏈接文件。

超鏈接添加完成后就可以得到如下效果。

3.菜單創建鏈接。
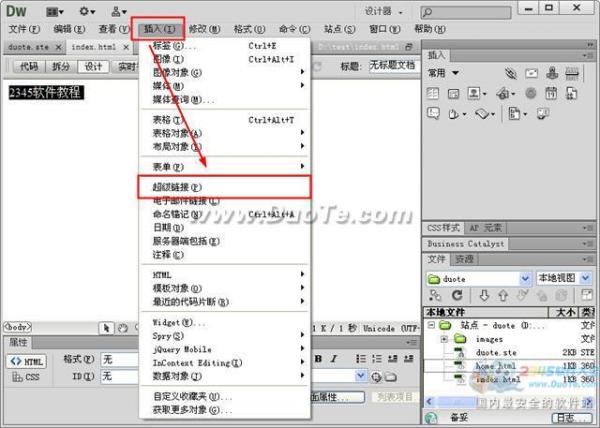
首先選中需要添加超鏈接的文字,選擇“插入”菜單中的“超級鏈接”選項。

在“超級鏈接”對話框中,點擊鏈接后的“文件夾”圖標,如下圖所示。

選擇想要鏈接的網頁文件后點擊“確定”按鈕,如下圖所示。

在下圖中點擊“確定”按鈕后就可以成功添加超鏈接了。


4.圖像熱點鏈接。
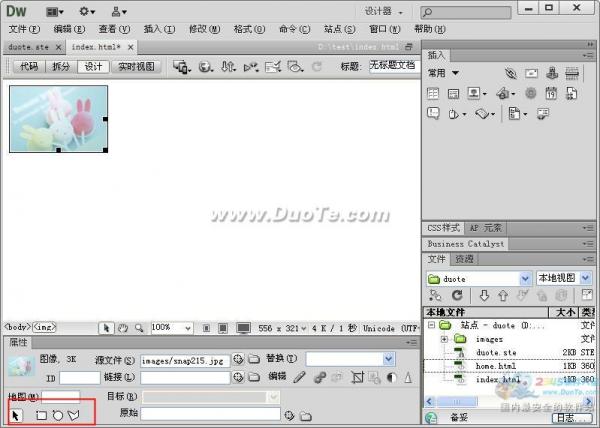
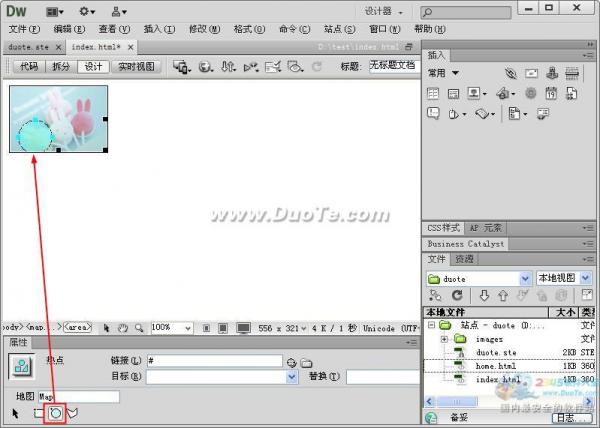
首先選中需要添加鏈接的圖片,在軟件下方的屬性窗口中,我們可以看到“地圖”項。

選擇某種形狀,并且在圖片中用鼠標進行拖動,選中需要添加鏈接的部分,如下圖所示。

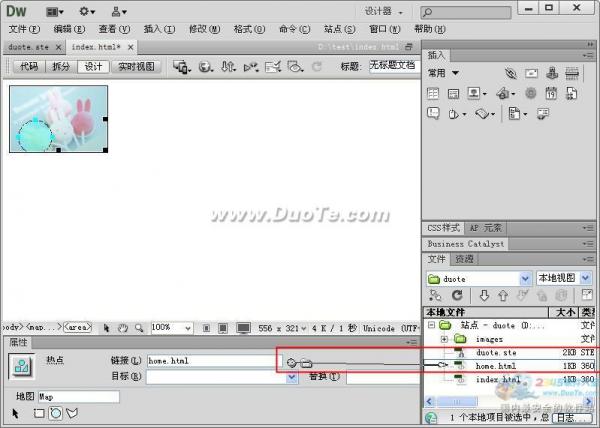
選中添加鏈接的圖片區域后,在屬性窗口鏈接中就可以拖動“指向文件”按鈕,為圖片添加超鏈接。

超鏈接添加完成后,我們就在圖片區域創建好了鏈接。

5.email鏈接。
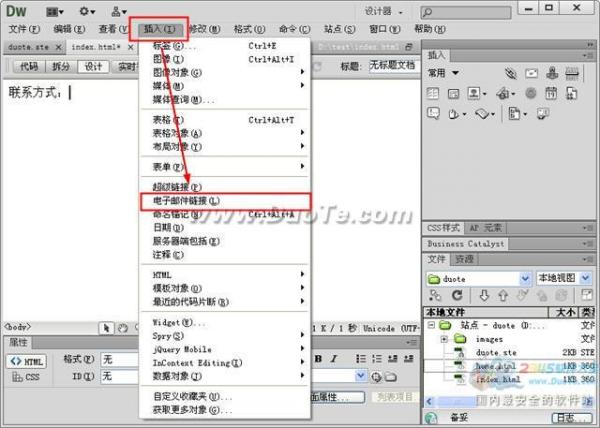
首先在“插入”菜單中選擇電子郵件鏈接,如下圖所示。

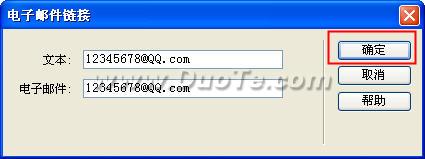
在“電子郵件鏈接”對話框中,輸入email地址,輸入完成后點擊“確定”按鈕。

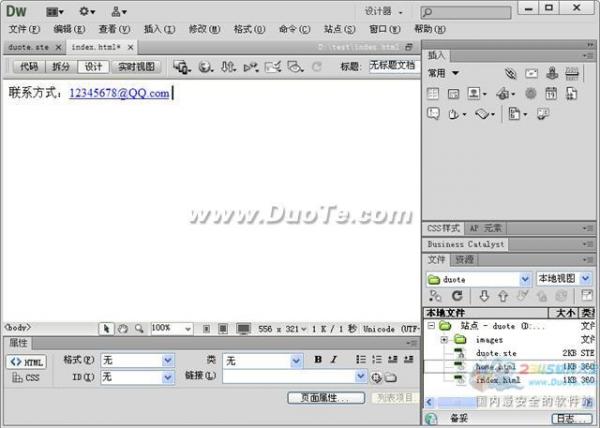
這樣電子郵件地址鏈接就添加完成咯。

6.錨記鏈接
如果一張網頁中的內容很多,網頁有很長,這時如果我們要快速找到目標,就需要通過錨點來實現。
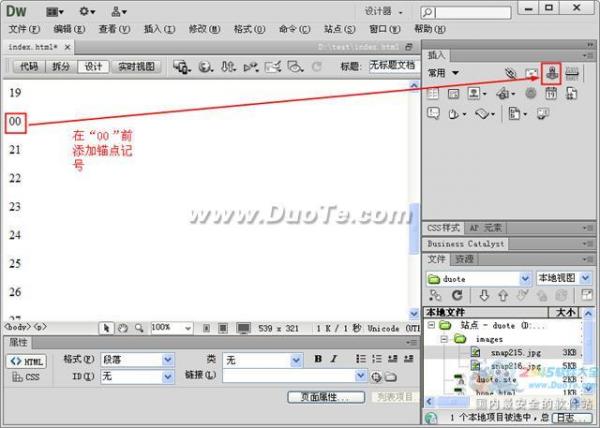
首先你可以在需要跳轉文字前添加一個錨點標記,將鼠標光標放置到00前,點擊右側“常用”中的錨點標記。

點擊“錨點標記”后,在彈出框中輸入錨記名稱后點擊“確定”按鈕。

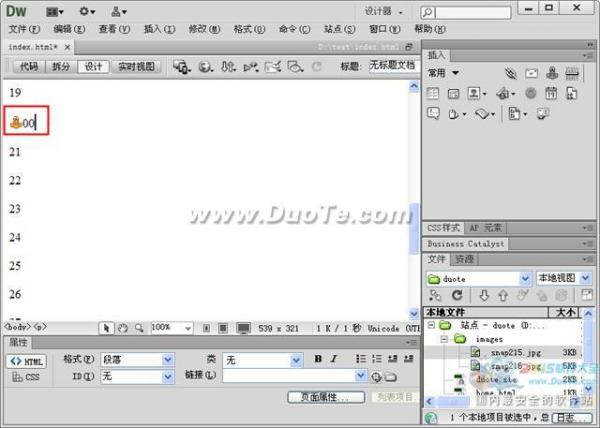
這樣就在“00”前插入了一個錨點。

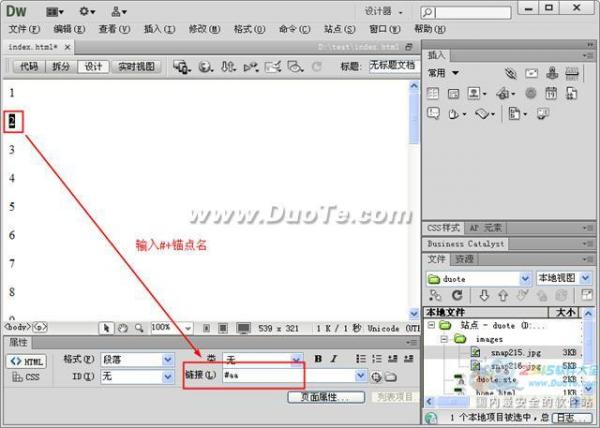
接著我們需要添加鏈接,假設你想要點擊"2"后跳轉到"00"處,選中文本2,在軟件下方的鏈接中輸入#+錨點名(本例中輸入#aa),這樣就可以成功插入錨點鏈接了。

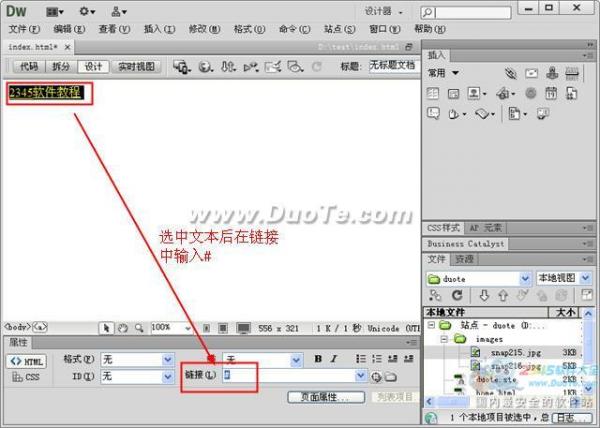
7.空連接
首先選中需要添加空鏈接的文本,在軟件下方的屬性窗口鏈接項中輸入“#”,這樣空鏈接就創建好了,是不是很方便呢。