核心提示:介紹在Dreamweaver中如何進行圖片設置。
1.插入圖像
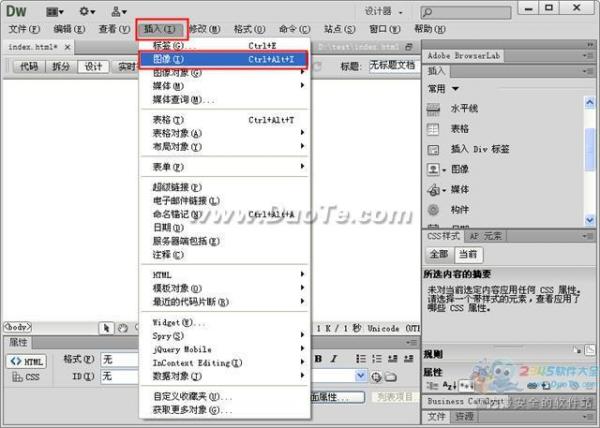
點擊“插入”中的“圖像”選項。

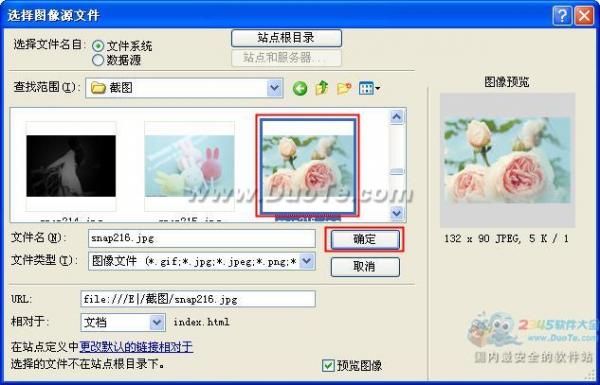
打開“選擇圖像”文件,找到要插入的圖片,點擊“確定”按鈕。

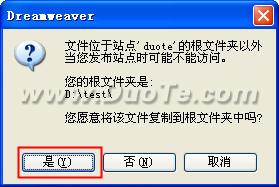
在彈出對話框中點擊“是”。

這時我們就可以將圖片復制的網站站點目錄下,一般情況下,圖片文件專門會有一個存放文件夾,我們可以點擊新建按鈕,創建一個圖片文件夾。

打開圖片文件夾,這時我們就可以將圖片復制存放進去了。

在彈出“圖像標簽輔助功能屬性”中,我們可以在“替換文本”中輸入圖片的注釋,如果當圖片出現問題不能顯示時,就會出現該說明文字。

點擊“確定”按鈕后,我們就可以在設計頁面中看到所插入的圖片了。

2.圖片編輯
(1)裁剪圖片
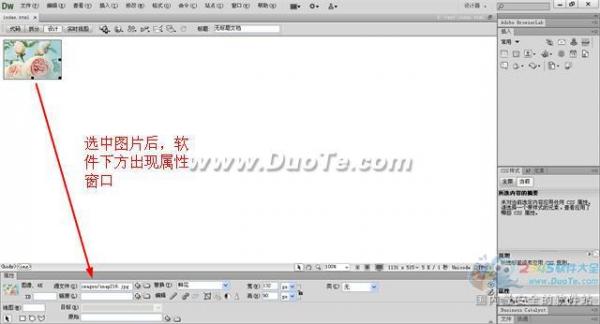
選中圖片后,我們可以在軟件界面在下方看到圖片屬性窗口。

點擊“裁剪”按鈕,就可對圖片進行裁剪。

使用鼠標拖動圖片四周的矩形框,進行裁剪操作。

裁剪完成后,再次點擊“裁剪”按鈕,即可完成圖片裁剪。

裁剪后的效果圖。

(2)亮度和對比度
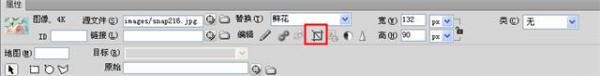
選中需要修改的圖片后,在軟件下方的屬性窗口中點擊“亮度和對比度”按鈕,如下圖所示。

在亮度和對比度彈出窗口中進行調節。

調節完成后就可以得到如下效果。

(3)銳化
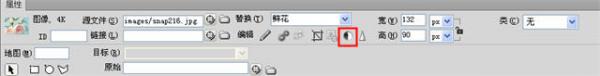
選中需要修改的圖片后,在軟件下方的屬性窗口中點擊“銳化”按鈕,如下圖所示。

在銳化彈出窗口中進行調節。

調節完成后就可以得到如下效果。

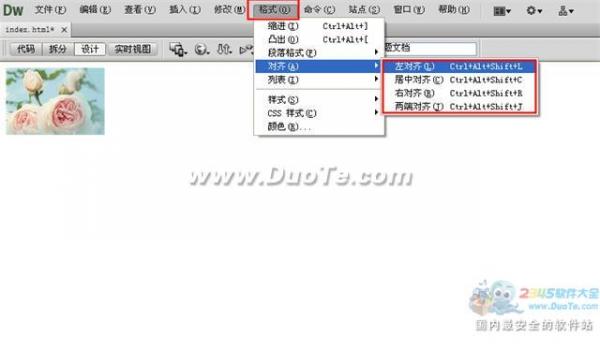
3.圖片對齊方法
其實很簡單,插入圖片后,在“格式”菜單下,我們可以看到“對齊”選項,在對齊下我們可以根據需求選擇“左對齊”、“居中對齊”、“右對齊”和“兩端對齊”。