核心提示:相近色是在網頁設計中常用的色彩搭配,它的特點是畫面統一和諧。下面主要講解暖色調與冷色調中相近色的應用方法。
1.暖色調 暖色主要由紅色調組成,比如紅色、橙色和黃色。暖色調給人溫暖、舒適和活力的感覺,因此在網頁設計中可以突出視化效果。 在網頁中應用相近色時,要注意色塊的大小和位置。例如,設置三種暖色調(R:120、G:40、B:15,R:160、G:90、B:40和R:180、 G:130、B:90),如圖1-1所示。

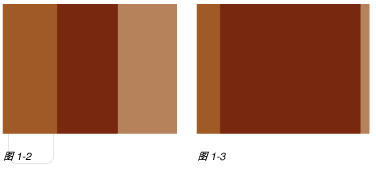
不同的亮度會對人們的視覺產生不同的影響,顏色重的會顯得面積小,顏色淺的會顯得面積大。將同樣面積和形狀的三種顏色擺放在畫面中,如圖1-2 所示,畫面顯得單調、乏味,這種過于平均化的擺放在網頁設計中是不可取的。設定顏色最重的褐色為主要色,因此面積最大,中間色稍小,淺色面積最小,如圖 1-3所示,畫面馬上就顯得豐富了。

插入圖片的顏色一定要與基本色和諧,在Photpshop CS中調節插入圖片的色調,所有冷色調的顏色都要用暖褐色中和。
2.冷色調 青,藍,紫都屬于冷色系,冷色調可以給人明快、硬朗的感覺。 例如,設定兩種顏色(R:50、G:80、B:110和R:140、G:170、B:180),一深一淺,一個稍微偏藍,一個稍微偏綠,雖然顏色的傾向略 有不同,但兩種顏色放在一起非常和諧,理解了這種顏色關系,就可以在網頁設計中創造出和諧的顏色搭配。 執行“圖像”→“調整”→“色彩平衡”命令,調節要導入圖片的顏色,注意保持圖片色彩和所選色的和諧,掌握好分寸,如圖1-4所示。

最終效果如圖1-5所示。導航條也要使用純度不高的淺藍色。這種和諧的冷色調會使人感受到科技和未來。
