本章將講解如何使用 Bootstrap class 向按鈕添加下拉菜單。如需向按鈕添加下拉菜單,只需要簡單地在在一個 .btn-group 中放置按鈕和下拉菜單即可。您也可以使用 <span class="caret"></span> 來指示按鈕作為下拉菜單。
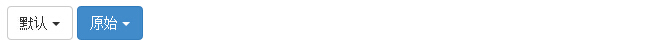
下面的實例演示了一個基本的簡單的按鈕下拉菜單:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 基本的按鈕下拉菜單</title>
<link href="/s/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/upload/help//scripts/jquery.min.js"></script>
<script src="/upload/help//bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
默認(rèn) <span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">功能</a></li>
<li><a href="#">另一個功能</a></li>
<li><a href="#">其他</a></li>
<li class="divider"></li>
<li><a href="#">分離的鏈接</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
原始 <span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">功能</a></li>
<li><a href="#">另一個功能</a></li>
<li><a href="#">其他</a></li>
<li class="divider"></li>
<li><a href="#">分離的鏈接</a></li>
</ul>
</div>
</body>
</html>
結(jié)果如下所示:

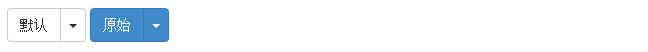
分割的按鈕下拉菜單使用與下拉菜單按鈕大致相同的樣式,但是對下拉菜單添加了原始的功能。分割按鈕的左邊是原始的功能,右邊是顯示下拉菜單的切換。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 分割的按鈕下拉菜單</title>
<link href="/s/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/upload/help//scripts/jquery.min.js"></script>
<script src="/upload/help//bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="btn-group">
<button type="button" class="btn btn-default">默認(rèn)</button>
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
<span class="sr-only">切換下拉菜單</span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">功能</a></li>
<li><a href="#">另一個功能</a></li>
<li><a href="#">其他</a></li>
<li class="divider"></li>
<li><a href="#">分離的鏈接</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn btn-primary">原始</button>
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
<span class="sr-only">切換下拉菜單</span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">功能</a></li>
<li><a href="#">另一個功能</a></li>
<li><a href="#">其他</a></li>
<li class="divider"></li>
<li><a href="#">分離的鏈接</a></li>
</ul>
</div>
</body>
</html>
結(jié)果如下所示:

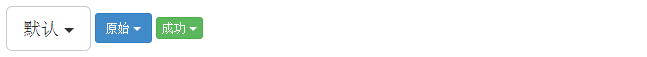
您可以使用帶有各種大小按鈕的下拉菜單:.btn-large、.btn-sm 或 .btn-xs。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 按鈕下拉菜單的大小</title>
<link href="/s/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/upload/help//scripts/jquery.min.js"></script>
<script src="/upload/help//bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle btn-lg" data-toggle="dropdown">
默認(rèn) <span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">功能</a></li>
<li><a href="#">另一個功能</a></li>
<li><a href="#">其他</a></li>
<li class="divider"></li>
<li><a href="#">分離的鏈接</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle btn-sm" data-toggle="dropdown">
原始 <span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">功能</a></li>
<li><a href="#">另一個功能</a></li>
<li><a href="#">其他</a></li>
<li class="divider"></li>
<li><a href="#">分離的鏈接</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn btn-success dropdown-toggle btn-xs" data-toggle="dropdown">
成功 <span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">功能</a></li>
<li><a href="#">另一個功能</a></li>
<li><a href="#">其他</a></li>
<li class="divider"></li>
<li><a href="#">分離的鏈接</a></li>
</ul>
</div>
</body>
</html>
結(jié)果如下所示:

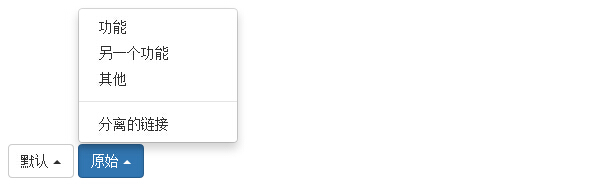
菜單也可以往上拉伸的,只需要簡單地向父 .btn-group 容器添加 .dropup 即可。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 按鈕上拉菜單</title>
<link href="/s/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/upload/help//scripts/jquery.min.js"></script>
<script src="/upload/help//bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="row" style="margin-left:50px; margin-top:200px">
<div class="btn-group dropup">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
默認(rèn) <span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">功能</a></li>
<li><a href="#">另一個功能</a></li>
<li><a href="#">其他</a></li>
<li class="divider"></li>
<li><a href="#">分離的鏈接</a></li>
</ul>
</div>
<div class="btn-group dropup">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
原始 <span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">功能</a></li>
<li><a href="#">另一個功能</a></li>
<li><a href="#">其他</a></li>
<li class="divider"></li>
<li><a href="#">分離的鏈接</a></li>
</ul>
</div>
</div>
</body>
</html>
結(jié)果如下所示: