本章將講解 Bootstrap 標簽。標簽可用于計數、提示或頁面上其他的標記顯示。使用 class .label 來顯示標簽,如下面的實例所示:
<!DOCTYPE html> <html> <head> <title>Bootstrap 實例 - 標簽</title> <link href="/s/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/upload/help//scripts/jquery.min.js"></script> <script src="/upload/help//bootstrap/js/bootstrap.min.js"></script> </head> <body> <h1>Example Heading <span class="label label-default">Label</span></h1> <h2>Example Heading <span class="label label-default">Label</span></h2> <h3>Example Heading <span class="label label-default">Label</span></h3> <h4>Example Heading <span class="label label-default">Label</span></h4> </body> </html>
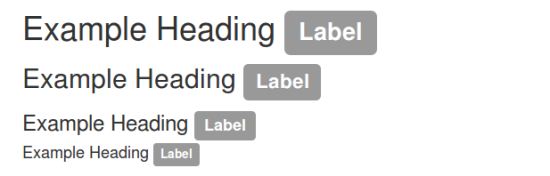
結果如下所示:

您可以使用修飾的 class label-default、label-primary、label-success、label-info、label-warning、label-danger 來改變標簽的外觀,如下面的實例所示:
<!DOCTYPE html> <html> <head> <title>Bootstrap 實例 - 標簽的變體</title> <link href="/s/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/upload/help//scripts/jquery.min.js"></script> <script src="/upload/help//bootstrap/js/bootstrap.min.js"></script> </head> <body> <span class="label label-default">默認標簽</span> <span class="label label-primary">主要標簽</span> <span class="label label-success">成功標簽</span> <span class="label label-info">信息標簽</span> <span class="label label-warning">警告標簽</span> <span class="label label-danger">危險標簽</span> </body> </html>
結果如下所示:
