本章我們將講解 Bootstrap 提供的用于定義導(dǎo)航元素的一些選項(xiàng)。它們使用相同的標(biāo)記和基類 .nav。Bootstrap 也提供了一個(gè)用于共享標(biāo)記和狀態(tài)的幫助器類。改變修飾的 class,可以在不同的樣式間進(jìn)行切換。
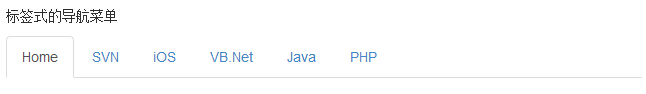
創(chuàng)建一個(gè)標(biāo)簽式的導(dǎo)航菜單:
以一個(gè)帶有 class .nav 的無序列表開始。
添加 class .nav-tabs。
下面的實(shí)例演示了這點(diǎn):
<!DOCTYPE html><html><head> <title>Bootstrap 實(shí)例 - 標(biāo)簽式的導(dǎo)航菜單</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script></head><body><p>標(biāo)簽式的導(dǎo)航菜單</p><ul class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li></ul></body></html>
結(jié)果如下所示:

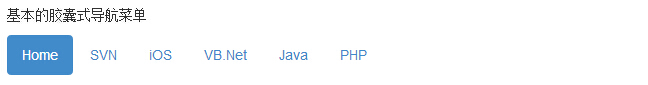
如果需要把標(biāo)簽改成膠囊的樣式,只需要使用 class .nav-pills 代替 .nav-tabs 即可,其他的步驟與上面相同。
下面的實(shí)例演示了這點(diǎn):
<!DOCTYPE html><html><head> <title>Bootstrap 實(shí)例 - 基本的膠囊式導(dǎo)航菜單</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script></head><body><p>基本的膠囊式導(dǎo)航菜單</p><ul class="nav nav-pills"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li></ul></body></html>
結(jié)果如下所示:

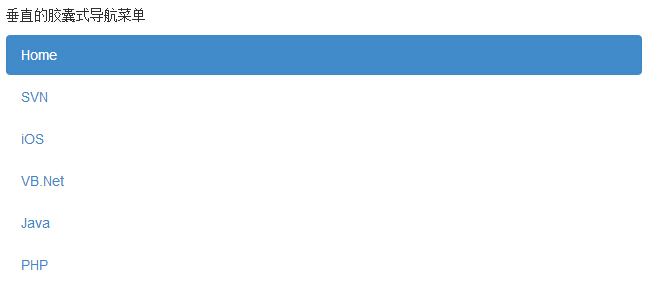
您可以在使用 class .nav、.nav-pills 的同時(shí)使用 class .nav-stacked,讓膠囊垂直堆疊。
下面的實(shí)例演示了這點(diǎn):
<!DOCTYPE html><html><head> <title>Bootstrap 實(shí)例 - 垂直的膠囊式導(dǎo)航菜單</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script></head><body><p>垂直的膠囊式導(dǎo)航菜單</p><ul class="nav nav-pills nav-stacked"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li></ul></body></html>
結(jié)果如下所示:

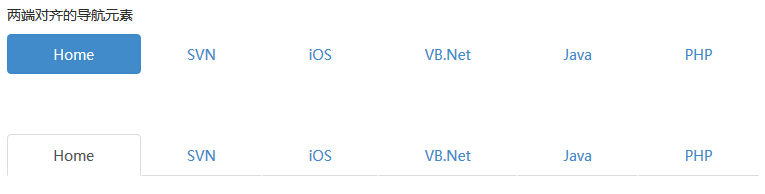
您可以在屏幕寬度大于 768px 時(shí),通過在分別使用 .nav、.nav-tabs 或 .nav、.nav-pills 的同時(shí)使用 class .nav-justified,讓標(biāo)簽式或膠囊式導(dǎo)航菜單與父元素等寬。在更小的屏幕上,導(dǎo)航鏈接會(huì)堆疊。
下面的實(shí)例演示了這點(diǎn):
<!DOCTYPE html><html><head> <title>Bootstrap 實(shí)例 - 兩端對(duì)齊的導(dǎo)航元素</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script></head><body><p>兩端對(duì)齊的導(dǎo)航元素</p><ul class="nav nav-pills nav-justified"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li></ul><br><br><br><ul class="nav nav-tabs nav-justified"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li></ul></body></html>
結(jié)果如下所示:

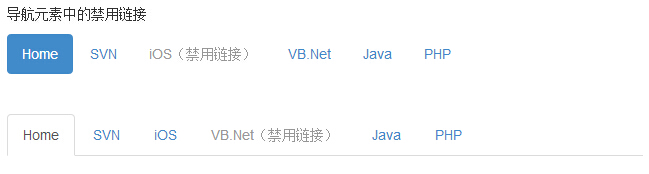
對(duì)每個(gè) .nav class,如果添加了 .disabled class,則會(huì)創(chuàng)建一個(gè)灰色的鏈接,同時(shí)禁用了該鏈接的 :hover 狀態(tài),如下面的實(shí)例所示:
<!DOCTYPE html><html><head> <title>Bootstrap 實(shí)例 - 導(dǎo)航元素中的禁用鏈接</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script></head><body><p>導(dǎo)航元素中的禁用鏈接</p><ul class="nav nav-pills"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li class="disabled"><a href="#">iOS(禁用鏈接)</a></li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li></ul><br><br><ul class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li class="disabled"><a href="#">VB.Net(禁用鏈接)</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li></ul> </body></html>
結(jié)果如下所示:

該 class 只會(huì)改變 <a> 的外觀,不會(huì)改變它的功能。在這里,您需要使用自定義的 JavaScript 來禁用鏈接。
導(dǎo)航菜單與下拉菜單使用相似的語法。默認(rèn)情況下,列表項(xiàng)的錨與一些數(shù)據(jù)屬性協(xié)同合作來觸發(fā)帶有 .dropdown-menu class 的無序列表。
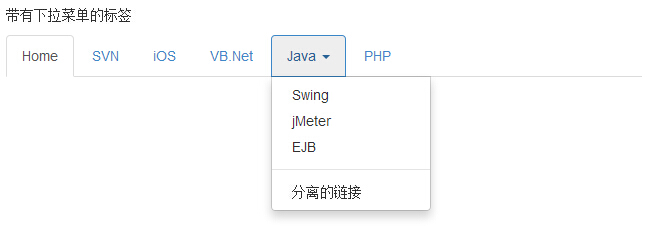
向標(biāo)簽添加下拉菜單的步驟如下:
以一個(gè)帶有 class .nav 的無序列表開始。
添加 class .nav-tabs。
添加帶有 .dropdown-menu class 的無序列表。
<!DOCTYPE html><html><head> <title>Bootstrap 實(shí)例 - 帶有下拉菜單的標(biāo)簽</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script></head><body><p>帶有下拉菜單的標(biāo)簽</p><ul class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">VB.Net</a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#"> Java <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">Swing</a></li> <li><a href="#">jMeter</a></li> <li><a href="#">EJB</a></li> <li class="divider"></li> <li><a href="#">分離的鏈接</a></li> </ul> </li> <li><a href="#">PHP</a></li></ul></body></html>
結(jié)果如下所示:

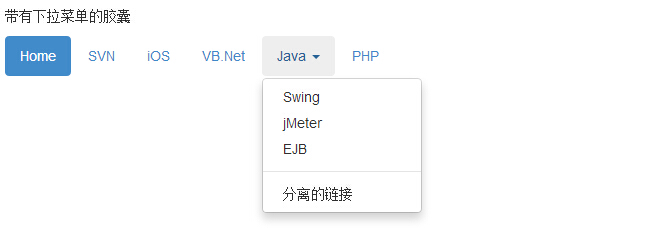
步驟與創(chuàng)建帶有下拉菜單的標(biāo)簽相同,只是需要把 .nav-tabs class 改為 .nav-pills,如下面的實(shí)例所示:
<!DOCTYPE html><html><head> <title>Bootstrap 實(shí)例 - 帶有下拉菜單的膠囊</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script></head><body><p>帶有下拉菜單的膠囊</p><ul class="nav nav-pills"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">VB.Net</a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#"> Java <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">Swing</a></li> <li><a href="#">jMeter</a></li> <li><a href="#">EJB</a></li> <li class="divider"></li> <li><a href="#">分離的鏈接</a></li> </ul> </li> <li><a href="#">PHP</a></li></ul></body></html>
結(jié)果如下所示: